 WordPressのテーマ「JIN(ジン)」が人気ですよね! JINがなぜ人気なのか、口コミでの評判を調査してみたところ「おしゃれ」「かわいい」など、デザインの良さが評価されているようです。
WordPressのテーマ「JIN(ジン)」が人気ですよね! JINがなぜ人気なのか、口コミでの評判を調査してみたところ「おしゃれ」「かわいい」など、デザインの良さが評価されているようです。
たしかに、「このブログ、おしゃれだな」と思って見ていると、たいていJINが使われていたりします。
そんな人気のJINですが、有料になります。
しかも結構高い・・・。
試しに使うわけにはいかないですし、初心者の方だと少し躊躇してしまう金額です。
そこで今回、初心者の方の参考になればとレビューを書いてみました。

実は半年ほど前に、検索でなかなか上がらないサイトがあったので、JINに変えたことがあったんです。
このページでは、実際に使ったからこそ分かるメリットやデメリット、使い方などをご紹介します!
WordPress「JIN」について
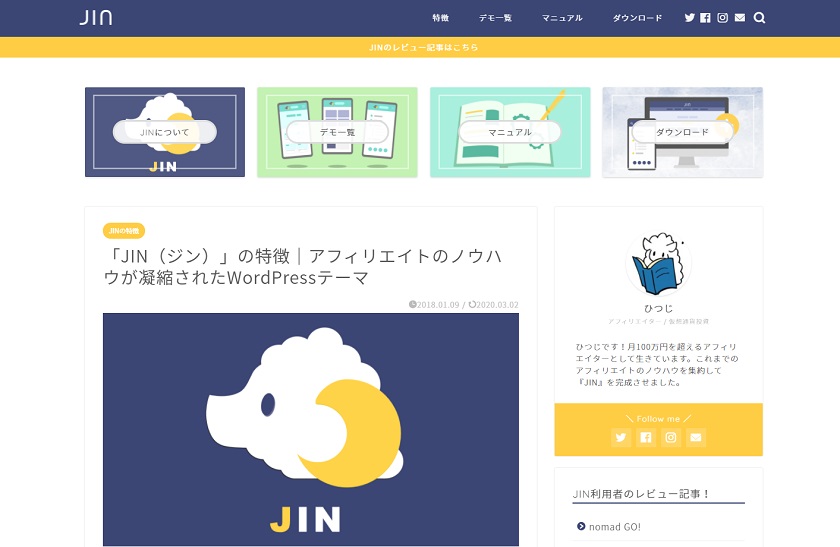
 「JIN」は、現役アフィリエイターの「ひつじさん」が考案したものです。
「JIN」は、現役アフィリエイターの「ひつじさん」が考案したものです。
ひつじさんは「アフィリエイトのノウハウを凝縮した」と、公式ページに書かれています。
プログラミングは、人気テーマ「ATLAS」を開発した、赤石カズヤさんが担当しています。
| 価格 | 税込14,800円 |
| ライセンス | 制限なし |
| 公式ページ | https://jin-theme.com/ |
| ジャンル | ブログ |
WordPress「JIN(ジン)」のレビュー!実際に使った感想


私が使ってみて感じた、リアルな感想をお伝えします。
JINには、イマドキのおしゃれなデザインテンプレートが沢山入っています。
ですので、アフィリエイト関係なく「オシャレなブログを作りたい!」という人に向いているテーマだと思います。
アフィリエイトに関係なくと言いましたが、JINは現役アフィリエイターさんが考案したテーマなので、もちろんアフィリエイトに必要な機能は揃っています。
ですが、弊社で使っているテーマ ・アフィンガー5 ・THE THOR(ザ・トール) ・賢威 ・SANGO と比べると、特にアフィリエイトで使う上で「ここがすごい!」という点はありませんでした。
WordPress JINのメリット
 一番の特徴で、メリットといえば「見た目のきれいなブログが作れる」ところだと思います。
一番の特徴で、メリットといえば「見た目のきれいなブログが作れる」ところだと思います。
公式ページを見ると分かりますが、JINはワードプレスの他のテーマに比べて「おしゃれ」「柔らかい」「親しみやすい」といった雰囲気のデザインが多いです。
おしゃれなテーマというと、デザイナーが製作している「THE THOR(ザ トール)」もあります。
ですがクールなイメージのデザインが多いので、JINとは対照的な感じです。
どちらかというと、JINは「SANGO」と似たような雰囲気があります。
女性受けしそうなデザインが多いので、「コスメブログ」「趣味ブログ」「子育てブログ」などに合いそうです。
おしゃれなブログが簡単に作れる!
デザインの知識がない人がブログを作ろうとすると、時間がかかりますし、配色なども難しかったりしますよね。
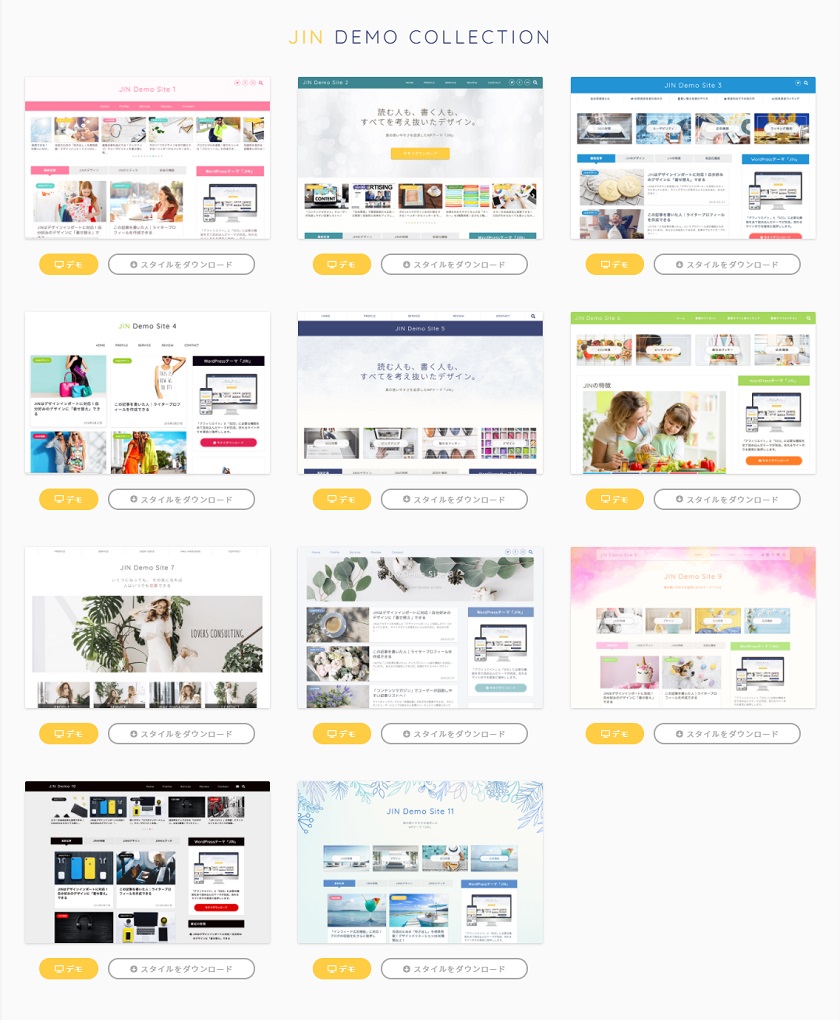
ですが、11種類のデザインテンプレートがあるので、使い方も簡単なんです。

<ワードプレス11種類のデザイン>
さらに評判が良い理由が「着せ替え機能」なんです。
デザインに飽きたら、一括で他のデザインに着せ替えすることができるのが本当に便利!
オリジナリティのあるページも作れる
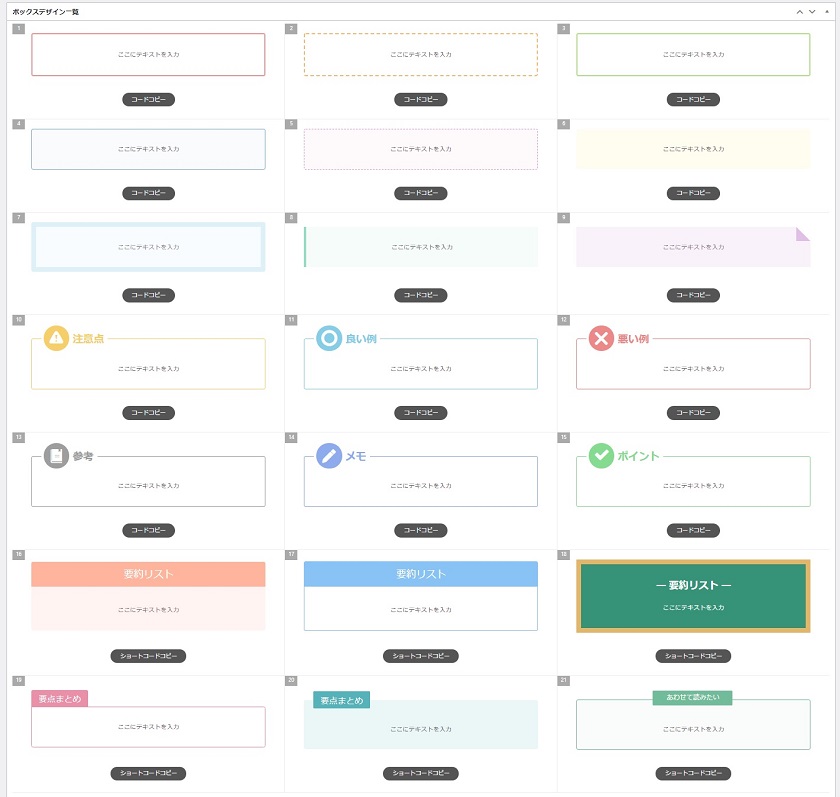
ボックスやボタンなどのパーツも種類が豊富です。
ボックスのデザインだけでも、20種類以上!  さらに配色などを変えて、カスタマイズもできるんです。
さらに配色などを変えて、カスタマイズもできるんです。

カスタマイズは管理画面で簡単にでき、画面で変化を確認しながら作れます。
HTMLやCSSの知識がなくても、簡単に自分の好きなデザインを作ることができますよ。
「人気のテーマだと、他の人のページとかぶるのでは?」という心配はいりません。
これだけの数のパーツがあるので、オリジナリティを出すことも可能なんです。
複数のサイトで利用できる
1つのライセンスで、複数のサイトを作ることができます。
ジャンルが違うページを作るときも、わざわざ買わなくても良いのは嬉しいですよね。
マニュアルが丁寧で分かりやすい!
 ブログ初心者にとても評判が良いんです。
ブログ初心者にとても評判が良いんです。
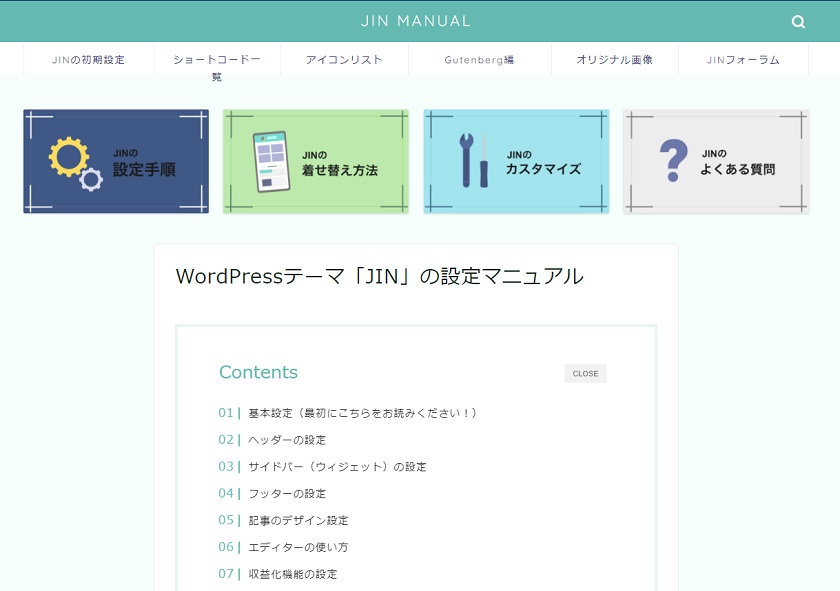
その理由のひとつが「マニュアルが分かりやすい」というところ。
インストール方法から応用編まで、全て書いてあります。
ワードプレスでブログを作るのが初めてでも、マニュアルを見ながら進めていけば作れるようになっています。

マニュアルは一般公開しているので、使い方など見ていただくと分かると思います!
サポートフォーラムがあるから安心
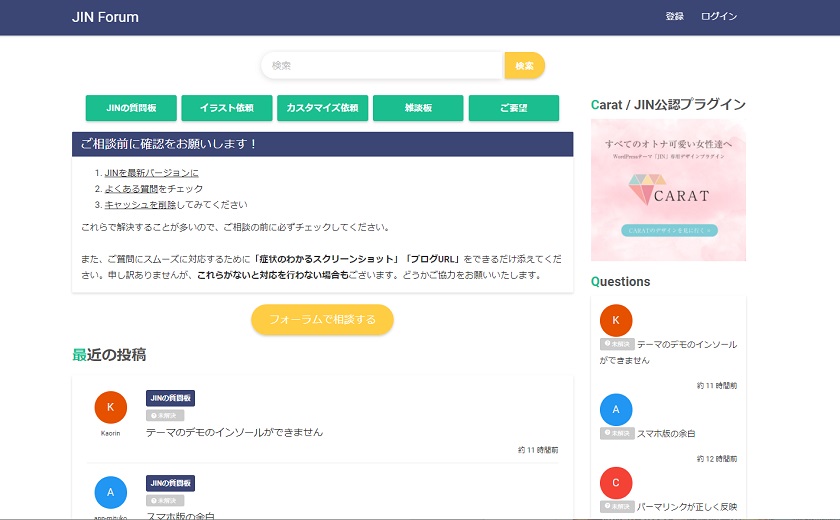
 分かりやすいマニュアルの他に「サポートフォーラム」もあります。
分かりやすいマニュアルの他に「サポートフォーラム」もあります。
マニュアルを読んでも分からない点は、サポートフォーラムに問い合わせすると、教えてもらうことができます。
サポートフォーラムでは、過去の質問も見ることができます。
このあたりも、評判が良い理由だと思います。
アフィリエイトに必要な機能が揃っている
現役アフィリエイターが考案しているので、下記のような収益化に必要な機能が揃っています。
- CVボタン
- 表の作成
- ランキングの作成
- 広告一括管理
- CTAエリアの設定
- HTMLタグ管理
- インフィード広告
また、見出しやボックスなどのエディターが揃っているのも、評判が良い理由です。
- 見出し・・・160種
- ブログカード
- 解説ボックス・・・20種
- 吹き出し・・・15種
- マーカー・・・2種
- 比較表・・・2種
エディターを上手く利用することで、読みやすい記事に仕上げることができます。
WordPress「JIN(ジン)」のデメリット
 ここまでメリットを沢山あげてきましたが、デメリットもいくつかあるので、ご紹介しますね。
ここまでメリットを沢山あげてきましたが、デメリットもいくつかあるので、ご紹介しますね。
表示スピードが遅い
口コミでは「表示速度が遅い」といったネガティブな評判も見かけます。
そこで、弊社のJINで作ったサイトの表示速度を計ってみると、たしかに「遅い」という結果になりました。
ですが表示速度は、使うサーバーにもよるため「テーマのせい」とは一概には言えません。
「AMP」に対応していない
JINはAMPに対応していません。
AMPはモバイルページの表示を高速化する機能ですが、実際には画像が表示できないなどの問題もあります。
ですが、今後はAMPに対応したサイトが検索上位にあがる可能性もあるので、AMP対応にしたい人は、プラグインを入れる必要があります。
細かい設定やカスタマイズには限界がある
初心者でも簡単に美しいブログが作れるよう、デフォルトのテンプレートがしっかり作られています。
そのため、細かい設定をするにはHTMLを書かなくてはならず、初心者にはカスタマイズが難しいです。
ブログ初心者のうちはデフォルトのテンプレで良いのですが、慣れてくるとカスタマイズが物足りなく感じるかもしれません。
こんな人におすすめ!

ワードプレスでブログを作るのが初めての人
初心者向けに作られたテーマなので、HTMLやCSSの知識がなくても簡単にブログを作ることができます。
また、分からないことはマニュアルやフォーラムでほとんど解決できるので、ワードプレスでブログ開設するのが初めての人も、安心して作業ができます。
記事を書くことに集中したい人
デザインばかり気にしていると、肝心な文章を書くのがおろそかになってしまいます。
おしゃれなデザインが揃っているので、デザインに迷うことなく、記事を考えることに集中することができます。
複数のブログで使いたい人
上記でもお伝えしましたが、1度買えば、複数のブログで使うことができます。
ワードプレスでブログを立ち上げるごとに、インストールするのは面倒ですよね。
さらに購入する費用も抑えられるので、コスパも良いんです。
他のテーマと比較!
 弊社では10以上のテーマを持っています。
弊社では10以上のテーマを持っています。
その中でも、代表的な
- THE THOR(ザ トール)
- SANGO
- AFFINGER5(アフィンガー)
- 賢威
上記の4つと、機能を比較してみました。
| THE THOR | SANGO | AFFINGER5 | 賢威 | JIN | |
| 価格(税込) | 16,280円 | 11,000円 | 14,800円 | 27,280円 | 14,800円 |
| カスタマイズ | ◎ | ◎ | ◎ | ◎ | △ |
| SEO | ◎ | ◎ | ◎ | ◎ | ◎ |
| 表示速度 | ◎ | ◎ | ◎ | ◎ | △ |
| 着せ替え機能 | ◎ | × | ◎ | × | ◎ |
| 複数のブログで使用 | ◎ | ◎ | ◎ | ◎ | ◎ |
| サポート | ◎ | △ | ◎ | 〇 | ◎ |
購入前に使い方を知りたい
JINは詳しいマニュアルを一般公開しています。
「WordPress JIN」で検索すると、一番上に出てきます。
また人気なので、使い方やカスタマイズ法を紹介しているブログも多数あります。
下記では、よく検索されているJINの使い方の一部をご紹介しますね。
使い方①プロフィール設定方法
JINで作成したブログでよく見かけるのが、右側にあるプロフィール欄ですよね!  このプロフィールも「ウィジェット」に標準でついているので、簡単に設定できます。
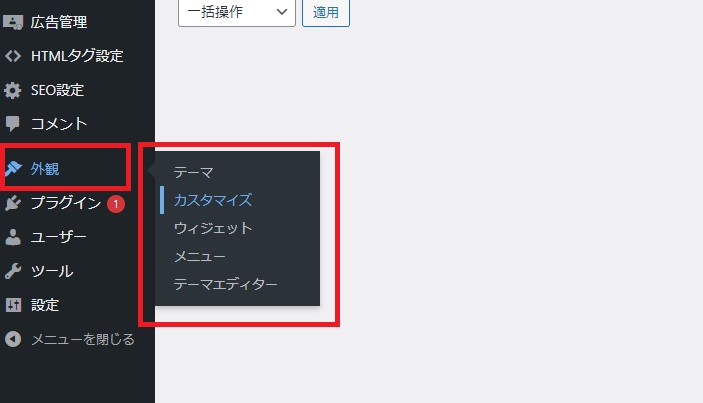
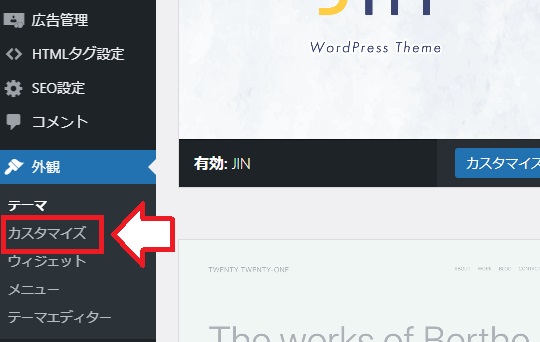
このプロフィールも「ウィジェット」に標準でついているので、簡単に設定できます。 外観から「カスタマイズ」を選択。
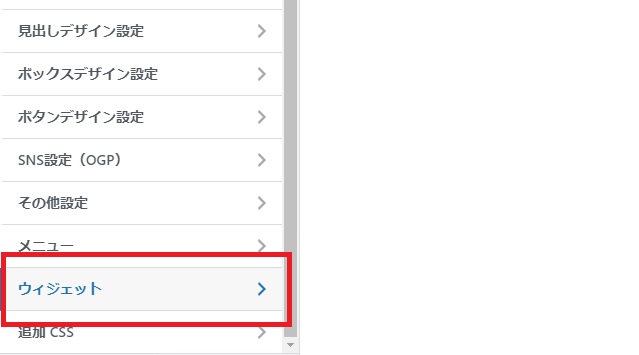
外観から「カスタマイズ」を選択。 「ウィジェット」を選びます。
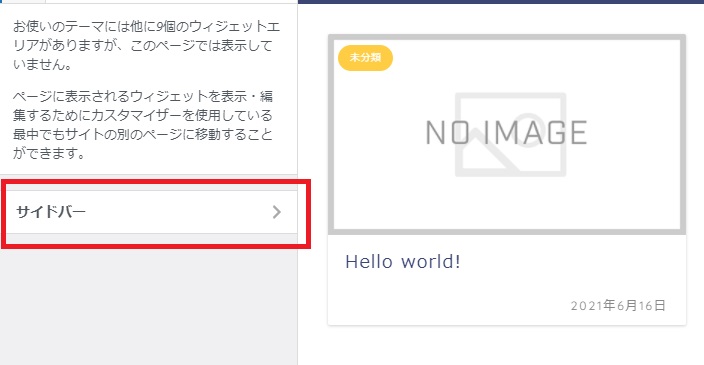
「ウィジェット」を選びます。 「サイドバー」をクリック。
「サイドバー」をクリック。
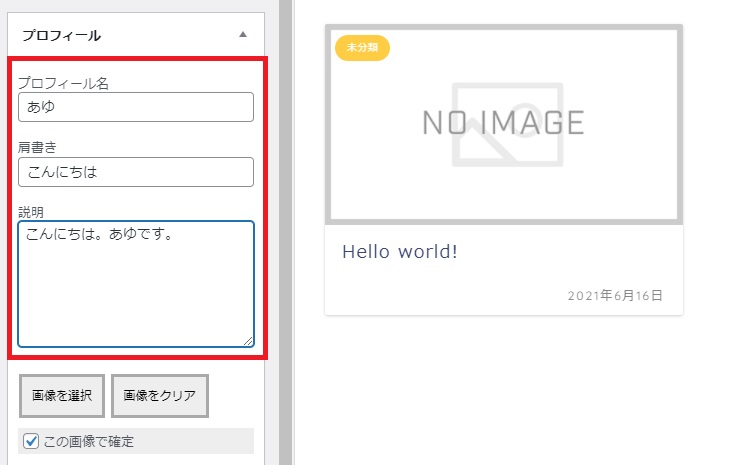
- プロフィール名
- 肩書き
- 説明
を入力します。
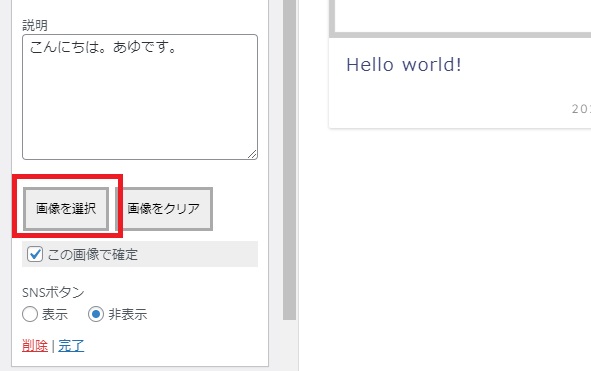
次にプロフィール画像をいれていきます。 「画像を選択」をクリック。
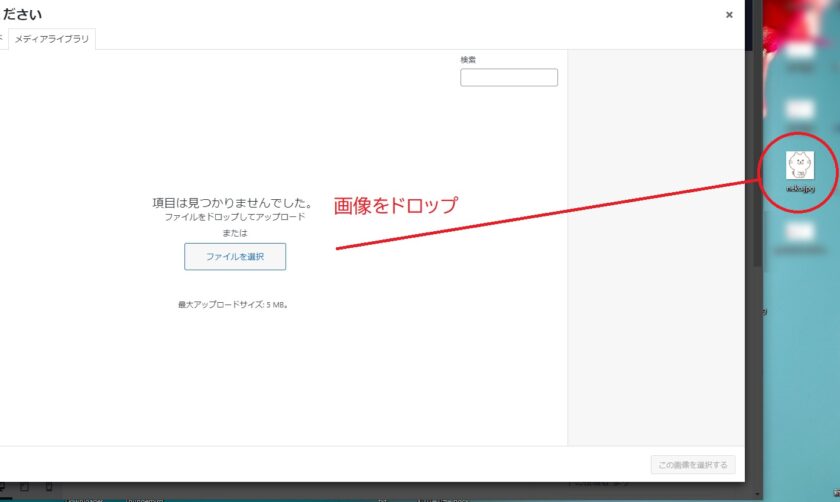
「画像を選択」をクリック。 プロフィールにしたい画像を、ここにドロップします。
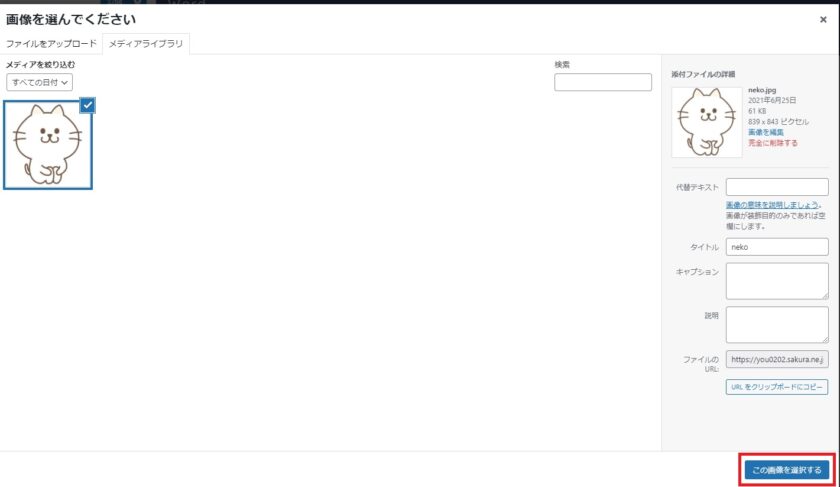
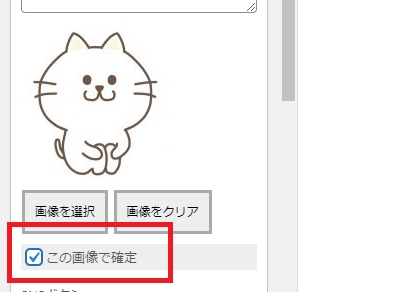
プロフィールにしたい画像を、ここにドロップします。 先ほどの画像を選択します。
先ほどの画像を選択します。 「この画像で確定」にチェックを入れます。
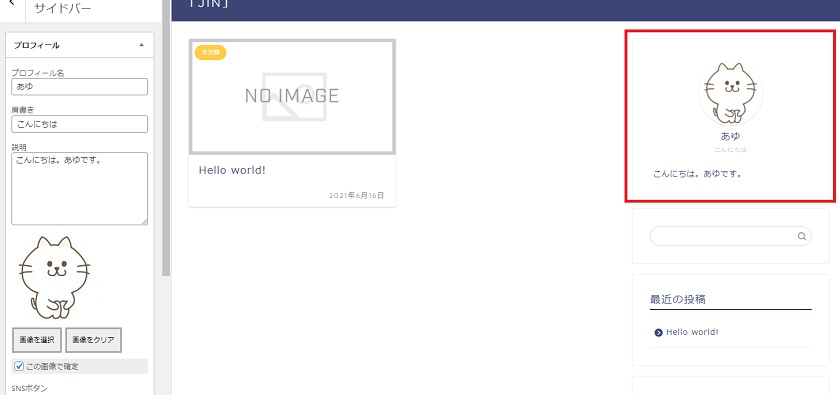
「この画像で確定」にチェックを入れます。 入力した内容が、右側にプレビューで表示されます。
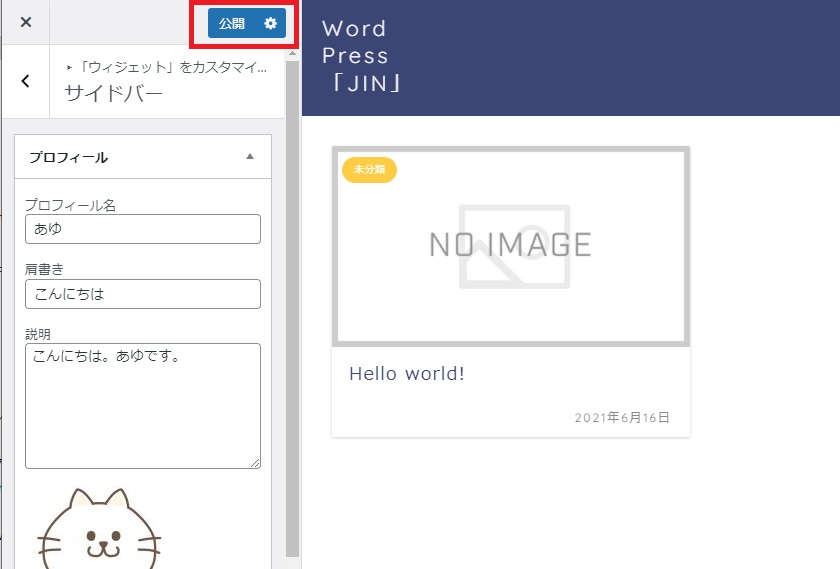
入力した内容が、右側にプレビューで表示されます。 「公開」ボタンを押せば完了です。
「公開」ボタンを押せば完了です。
使い方②関連記事を設定する
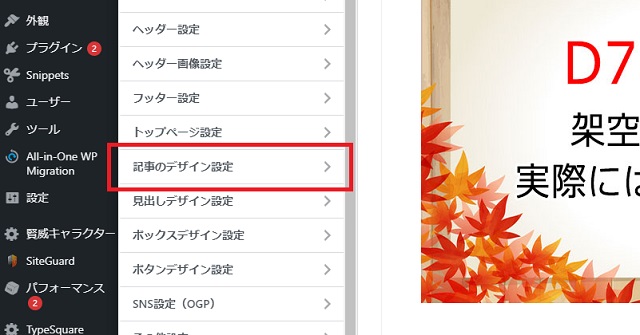
 外観から「カスタマイズ」を選びます。
外観から「カスタマイズ」を選びます。
記事のデザイン設定を選ぶ
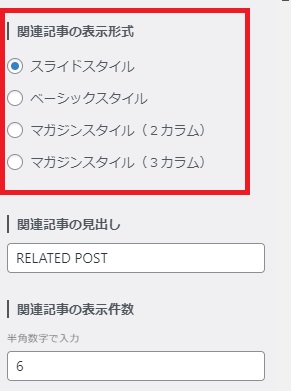
 関連記事は4種類から選べます。
関連記事は4種類から選べます。
~スライドスタイル~

~ベーシックスタイル~

~マガジンスタイル(2カラム)~

~マガジンスタイル(3カラム)~

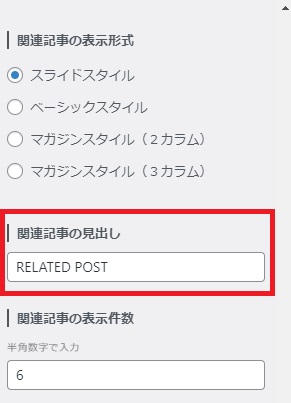
関連記事の見出しを変更する
 初期設定では、関連記事の見出しが「REATED POST」になっています。
初期設定では、関連記事の見出しが「REATED POST」になっています。 ここの部分を、好きな文字に変えると変更できます。
ここの部分を、好きな文字に変えると変更できます。
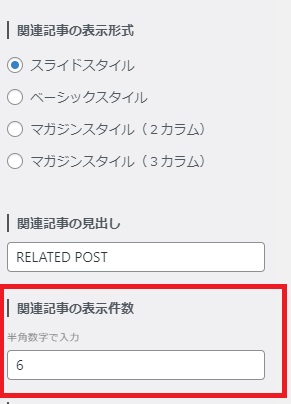
記事の表示件数を変更する
関連記事を表示する件数も指定できます。 表示件数は、多すぎると見ている人が迷いますので、必要最低限で良いかと思います。
表示件数は、多すぎると見ている人が迷いますので、必要最低限で良いかと思います。
関連記事を表示しない場合
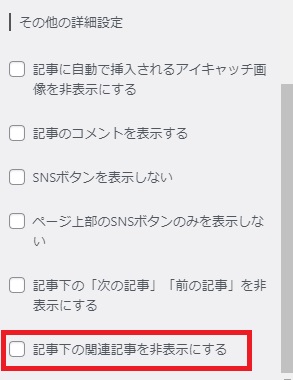
 表示したくない場合は、その他の詳細設定から「記事下の関連記事を非表示にする」にチェックを入れます。
表示したくない場合は、その他の詳細設定から「記事下の関連記事を非表示にする」にチェックを入れます。
使い方③子テーマを設定する
次に、親テーマと合わせて使う「子テーマ」の設定方法になります。
ですので、子テーマを作成してカスタマイズすれば、アップデートしても内容はそのままになります。
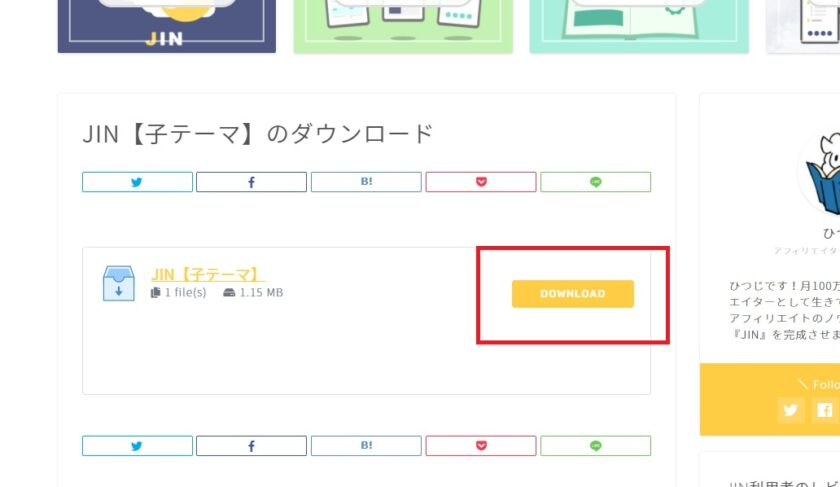
子テーマをダウンロードする
こちらのサイトで子テーマをダウンロードします。 ダウンロードして、パソコンに保存しておきます。
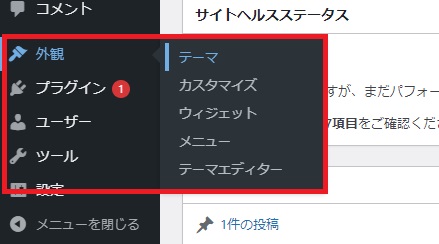
ダウンロードして、パソコンに保存しておきます。 「外観」から「テーマ」を選択します。
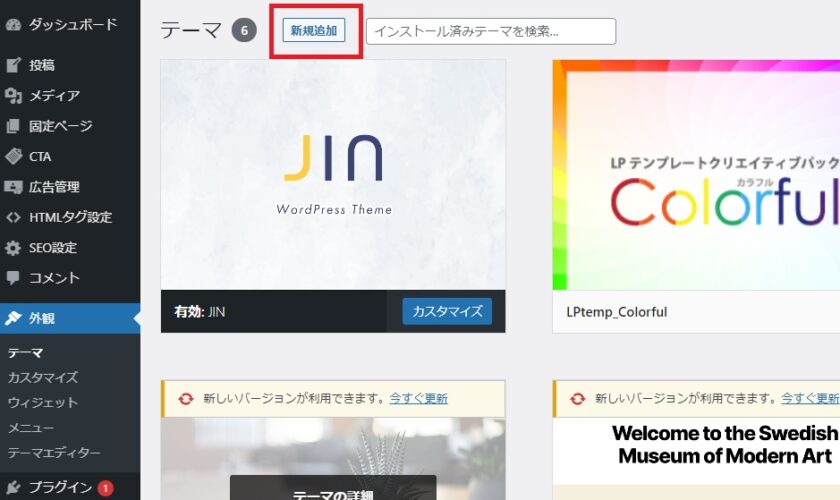
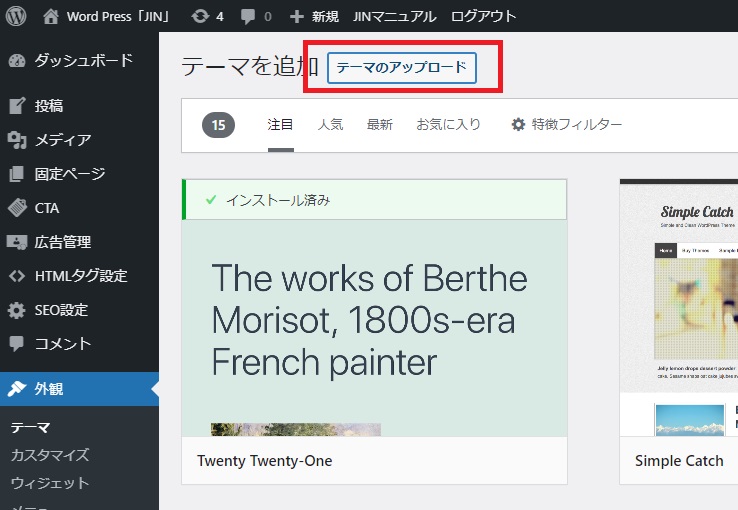
「外観」から「テーマ」を選択します。 上のほうの「新規追加」をクリック。
上のほうの「新規追加」をクリック。 「テーマのアップロード」をクリック。
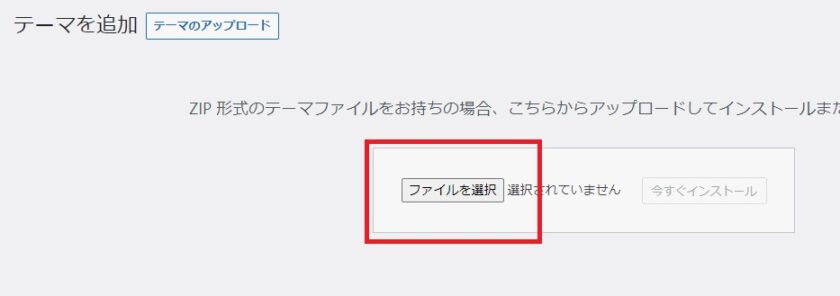
「テーマのアップロード」をクリック。 「ファイルを選択」から、ダウンロードした子テーマを選びます。
「ファイルを選択」から、ダウンロードした子テーマを選びます。
その後「今すぐインストール」を押せば、インストールが開始します。
インストールができたら「有効化」をクリックすれば完了です。
「JIN(ジン)」はサイト型もできる
JIN(ジン)は、サイト型にすることもできます。
ブログ形式だと、新しいページができると、古いページにアクセスしづらくなります。
ですが作ったトップページを、固定ページに設定することで、サイト型にすることができます。
<固定ページをフロントページに設定>
試しに、固定ページを使ったJINのデモサイトを作ってみました。 固定ページの使い方については、JINのマニュアルに詳しく書かれていますので参考にしてみてください。
固定ページの使い方については、JINのマニュアルに詳しく書かれていますので参考にしてみてください。
レビューまとめ
今回たまたま使う機会があったので、レビューを書いてみました。
個人的な感想としては、良くも悪くもない・・・といった感じです。
使い方も簡単ですし、詳しいマニュアルもあるので、「ブログをはじめて書く人」におすすめだと思います。
お値段は少しお高めですが、口コミを見ると 「購入することで、やらなくては!という気持ちになる」 「簡単におしゃれなブログができるから、モチベーションが上がる」 などの意見が多いです。
このサイトでは、他にもワードプレスのテーマについて紹介しているので、下記のページも参考にしてみて下さいね。








コメント