
今回は、ワードプレスの表示速度を改善する方法を紹介します。
・サイトの表示速度を上げるべき理由を知らない
・サイトの高速化を行う手段を網羅していない
・とりあえず画像圧縮プラグインを入れている
といった方は、今回の記事を読んでいただけると表示速度を改善するための正しい知識が手に入ります。

サイトの高速化はSEO対策にもなるので、しっかり取り組んでいきましょう!
ワードプレスの表示速度を改善する理由

ユーザービリティ(記事の質)が上昇する
表示速度を上げることで、ユーザービリティが上昇します。
これは表示速度を上げることによって、サイトの「効率性」と「満足度」が上がるからなのですが

そもそもユーザービリティってなに?
という声が聞こえてきたので、詳しくお話しします。
ISO9241-11による定義では、
ユーザービリティとは、ある製品が、「特定の利用者」によって「特定の状況下」で「特定の目的」を達成するために用いられる際の、「有効性」「効率性」「満足度」の度合いのことだと解釈されています。
参考文献:U-Site https://u-site.jp/usability/
この難しい定義をサイトの話に言い換えると
何か悩みを持ったユーザーがあなたのサイトを訪れた際の
・悩みがどれくらい解決できたか。「有効性」
・悩みを解決するのにどれくらい時間がかかったか。「効率性」
・あなたのサイトへの不快さはどの程度であったか。「満足度」
を総合的に評価した指標がユーザービリティになります。
この話を踏まえると
サイトの表示速度をあげることで、「効率性」と「満足度」が上昇するので
結果としてユーザービリティ(記事の質)を上げることができるというのが分かります。
次に、サイトの表示速度を上げることで実際にどういったメリットがあるのかお話しします。
Googleに評価され、検索順位がアップする
先に結論を述べると、サイトの表示速度を上げるべき理由は検索順位が上がるからです。(SEO対策になる)
これは、Googleが公表した記事を見ると分かりやすいかと思います。
読み込み速度はこれまでもランキングシグナルとして使用されていましたが、それはデスクトップ検索を対象としていました。そこで2018 年 7 月よりページの読み込み速度をモバイル検索のランキング要素として使用することを本日みなさんにお伝えしたいと思います。
※引用元:Googleウェブマスター向け公式ルール
ページの読み込み速度をモバイル検索のランキング要素に使用します
この記事からパソコン、スマホ関係なくサイトの表示速度が
検索順位に反映されていることが分かります。
そのため、アクセスや収益を上げようと思ったらサイトの表示速度にはある程度こだわらなければなりません。
ここまでの話から
サイトの表示速度を上げる理由としては、
ユーザービリティ(記事の質)が上げることによって、検索順位の上昇が期待でき
結果として収益を増やせることだと分かりました。
ここからは、実際にサイトの表示速度を上げるためにオススメのプラグインを紹介していきます。(※実証済)
ワードプレスの表示速度を改善するプラグイン

Compress JPEG & PNG images(画像圧縮)
1つ目は、Compress JPEG&PNG imagesです。
サイトの画像圧縮プラグインとしては、これが一番オススメです。
理由としては、
・最初に設定しておけば、後は自動的に画像を圧縮してくれる
・素材のクオリティを維持したまま、圧縮してくれる
・サーバーに負荷をかけない
こうした理由からこのプラグインを導入することをオススメします。
※3つ目のサーバーに負荷をかけないというのが超重要です。
参考までに僕はこれまでewww image optimizerを使っていたのですが
3つ目のサーバーに負荷をかけないという理由から
Compress JPEG&PNG imagesに乗り換えました。
なぜ変えたのかについて具体的に説明させていただきます。
サイト開設当初から、画像圧縮ツールとしてはewww image optimizerを使っており特に運営中困ったことはありませんでした。
しかし先日、自分のサイトの立ち上がり速度が遅いと感じたため
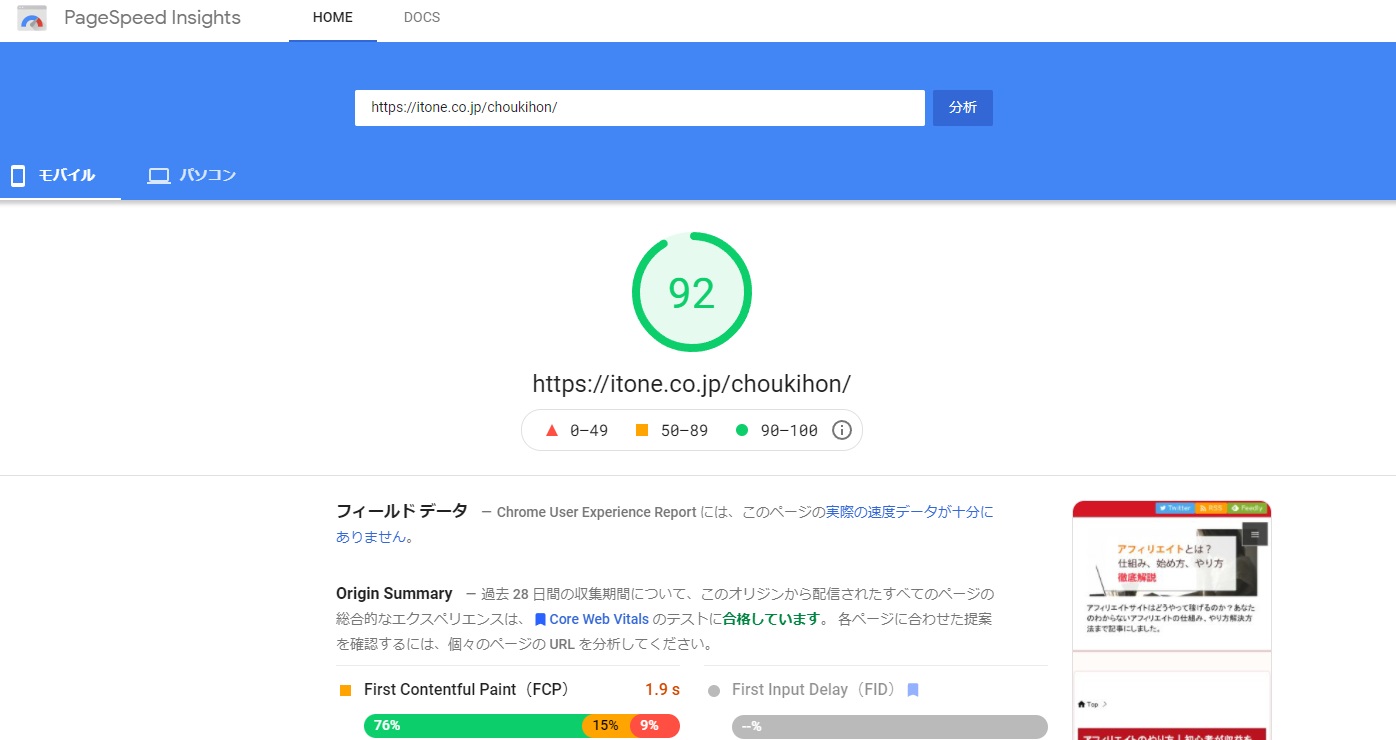
PageSpeed Insightsを使ってサイトの表示速度を調べたところ
モバイルのスピードが58/100点となっていました。
サイトを開設してからまだ1ヶ月で、どうしてこんなに遅いのか気になり
色々と調べた結果ewww image optimizerは、
画像の圧縮をWordPressをインストールしたサーバー上で行ってしまうため、サーバーに負荷がかかることが分かりました。
それに対して、Compress JPEG&PNG imagesは
TinyPNGというサーバー上で圧縮処理をしているため、ワードプレスを利用しているサーバーに負荷をかけない特徴があります。
これを改善したことで、サイトスピードを68まで上げることに成功しました。
ただ、Compress JPEG&PNG imagesにもデメリットが2つあります。
①画像をアップロードする際に時間がかかる。
②月に圧縮できる画像の数が500ファイルまで
①は、個人的には慣れればストレスにはならない程度なので、気にしなくて良いかなと思っています。
②については、割り算すると1日に15ファイル程アップロードできるので、写真を多用する方以外は気にする必要はありません。
今使っている画像圧縮プラグインがあまり機能していないと感じる方は、上記のデメリットを理解した上でCompress JPEG&PNG imagesを導入することを強くオススメします。
オススメのテキスト最適化プラグイン
サイトの表示速度を上げてくれるのは画像圧縮だけではないんです。
ここでは、テキスト(HTML・CSS・JS)を最適化するプラグインを紹介します。
テキストは、HTMLやCSSといったサイトを構成するプログラミング言語のことで不必要なテキストがあるとサイトが重くなってしまいます。
具体的には、Autoptimizeというプラグインがオススメです。
このプラグインに無駄なコードを無くしてもらうことによって、
サイトの表示速度が向上します。
Autoptimizeがなぜオススメかを僕の具体例を踏まえながら説明していきます。
先日、Pagespeed Insightでサイトのスピードが遅い原因を探していると
下記のような項目が見つかりました。

レンダリングを妨げるリソースの除外って?
当時の僕も疑問に思い、めちゃくちゃ調べました。
その結果
・レンダリング⇒サイトデータ
・レンダリングを妨げるもの⇒外部JavaScript(JS)
を意味していることが分かりました。
外部JavaScript(JS)については、ここではweb系プログラミング言語の1つであると思っていただければよいかと思います。
とにかく、この外部JavaScriptがサイトの表示スピードを遅くしているのが分かりました。
このことから、Autoptimizeを導入してJavaScriptの圧縮をしてもらった結果

無事、サイトの表示速度が90点を超えることができました。
・サーバーに負荷をかけず画像を圧縮できる(Compress JPEG&PNG images)
・無駄なコードを圧縮してくれる(特にJS)Autoptimize
サイトの表示速度で困っているという方はこの2つのプラグインを今すぐ導入するのがオススメです&#プレミアム3c;
自分のサイトの表示速度が分からないという方は今すぐこちらで自分のサイトのURLを入力してみましょう。
https://developers.google.com/speed/pagespeed/insights/
ユーザーファーストのサイト運営を心がけましょう

今回は、プラグインを使ってサイトの表示速度を上げる方法について話させていただきました。
この記事を読んでいただいた皆さんには、こうした「SEO対策の根幹にはユーザーがいる」ということを忘れないでいただければと思っています。
目先のテクニックでは、グーグルのアップデートにつぶされてしまいます。
自分の記事を見てくれる読者のことをどれだけ考えられるかが、Googleに負けない本当の意味でのSEO対策になるのではないでしょうか。
最後までお読みいただきありがとうございました。








コメント