
このページでは、WordPressテーマ「STORK ストーク」の購入・インストール方法をご紹介します。
初心者の方でSTORK(ストーク)のインストール方法がわからない場合は、以下の手順で簡単にインストールすることができますので、参考にしてください。
STORK(ストーク)の購入
まずは下記バナーをクリックしてSTORK(ストーク)購入画面に進みます
ストークの購入画面へ遷移しますので、『カートへ入れる』をクリックして進んでください。
注)OPENCAGEは、ストーク以外にも3種類テーマを用意しています。もし他のテーマの方がいいなと思ったらそちらで購入を進めましょう。
手順についてはこのSTORK(ストーク)の記事で紹介する内容と変わりはないので安心してください

カートの中に入っているテーマがSTORK ストークである事を確認して『次へ』をクリックしましょう。

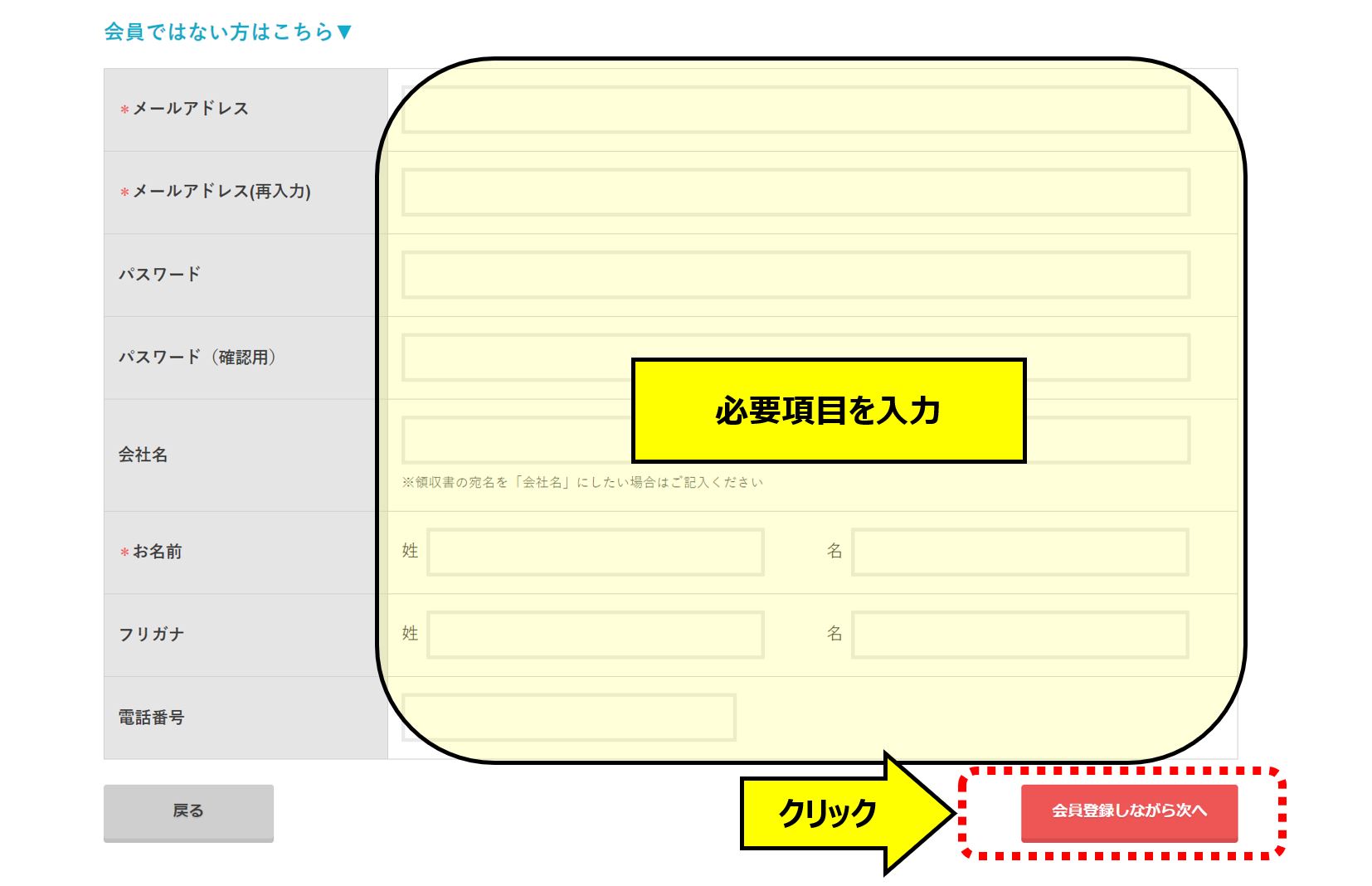
ここで会員登録と同時に購入手順を進めることが出来ます。
・メールアドレス
・パスワード
・お名前
・電話番号
の必要項目を入力して『会員登録しながら次へ』で登録を進めましょう!

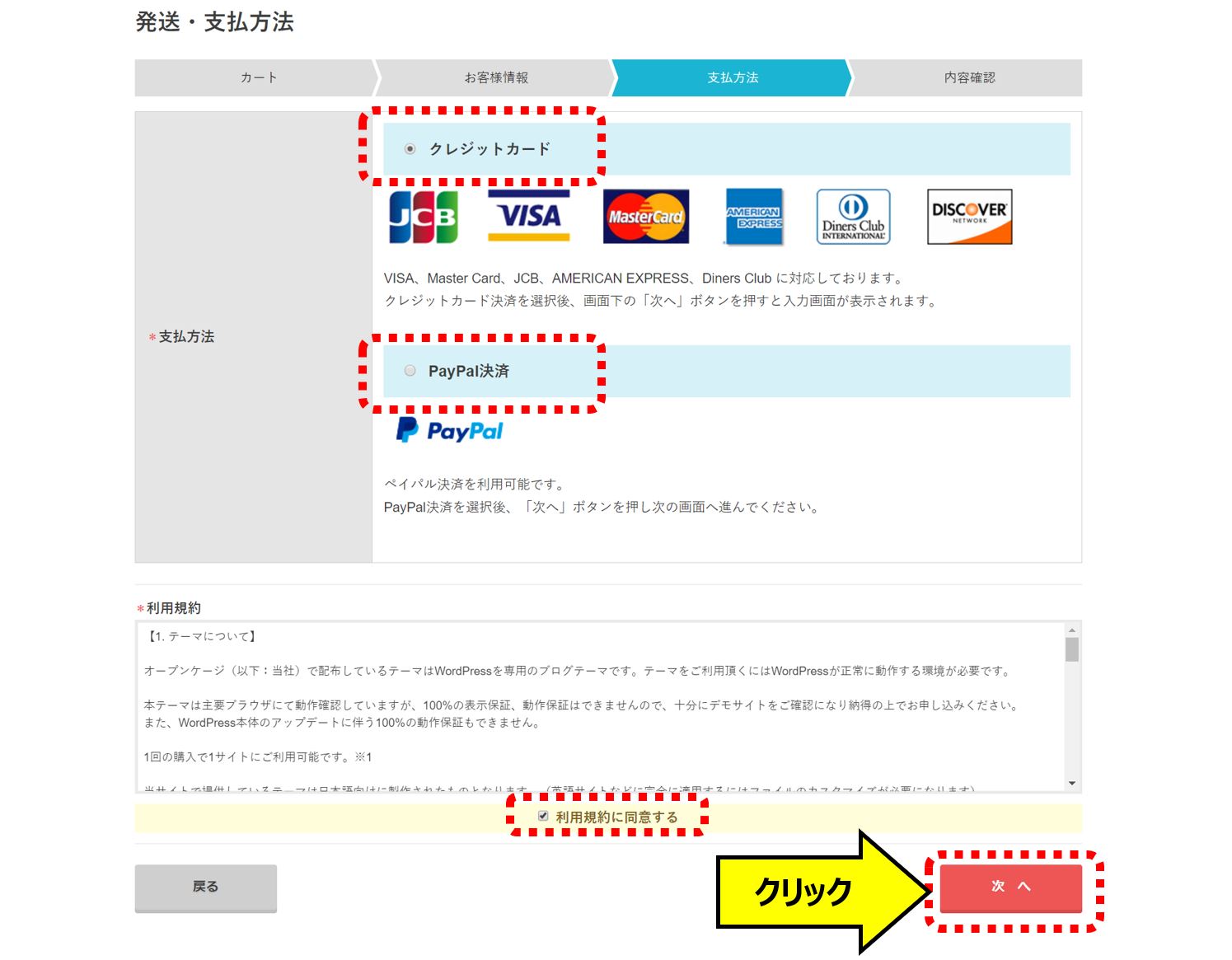
支払い方法を「クレジットカード」か「PayPal」のいずれかから選択できます。
ここでは手軽に登録できるクレジットカード決済の方法を紹介しながら進めていきましょう。
『クレジットカード』『利用規約に同意する』にチェックを入れて『次へ』を押して先へ進みましょう!

ここでクレジットカード情報を入力する画面がポップアップします。
・カード番号
・セキュリティコード
・カード有効期限
の、登録を済ませて、支払い回数を選択して『次へ』進んでいきましょう。

すると、『購入確認画面』に進みますので、確認を済ませてSTORK(ストーク)購入を完了させてください!
これでSTORK(ストーク)購入は完了です。
STORK(ストーク)インストール方法
まず、購入したSTORKテーマのファイルをダウンロードします。
登録が完了したら、登録したメールアドレスに「ご注文内容の確認」メールが届いていることを確認してください。
メール内に「▼会員マイページ・ログインはこちら」という欄があるので、STORK(ストーク)のメールに記載されているURLをクリックして進みます。

会員ログイン画面に遷移しますので、先ほど登録したメールアドレスとパスワードを入力してログインしてください。

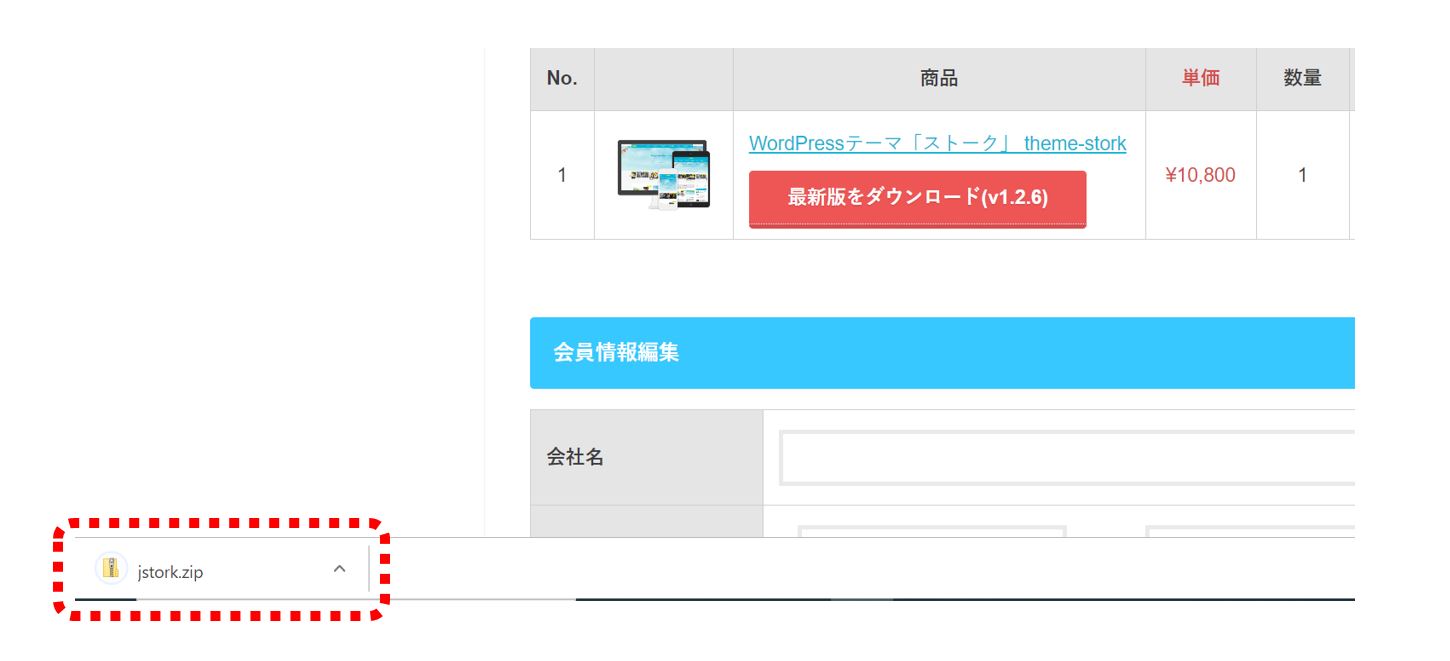
購入履歴の中に「WordPressテーマ ストーク theme-stork」を確認してすぐ下にある『最新版をダウンロード(v1.2.x)』をクリックしてダウンロードを開始しましょう!

Google chromeをお使いの方は左下にZIPファイルがダウンロードされたのが確認できると思います。
判らない場合はダウンロード先のフォルダで『jstork.zip』のファイルがダウンロード出来ているか確認してください。

これでストークテーマのダウンロードは完了です!
次は、WordPressにSTORK(ストーク)をインストールをしていきます。
まずはWordPressにログインしてダッシュボードを表示させてください。
注)この作業は2回行うことになるので手順覚えながら実行すると後で楽ですよ!
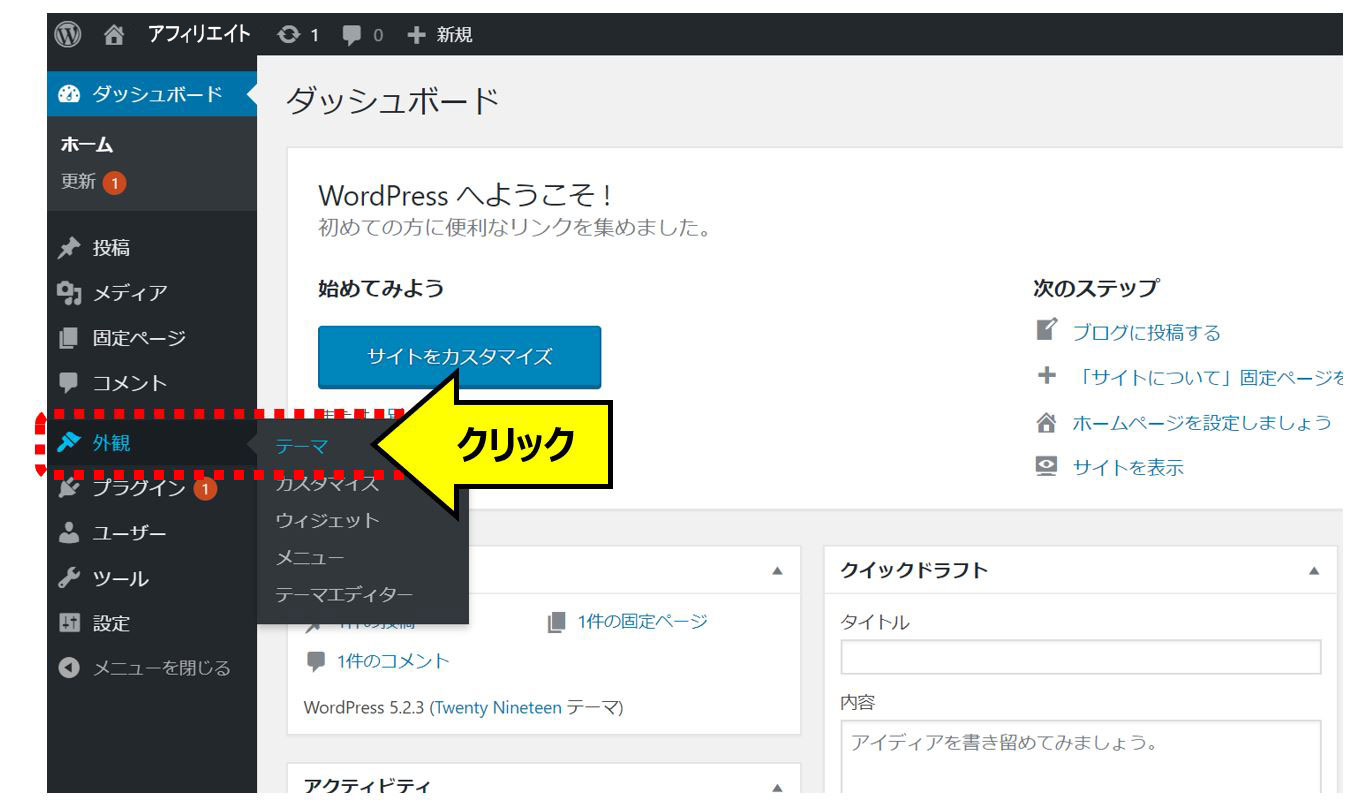
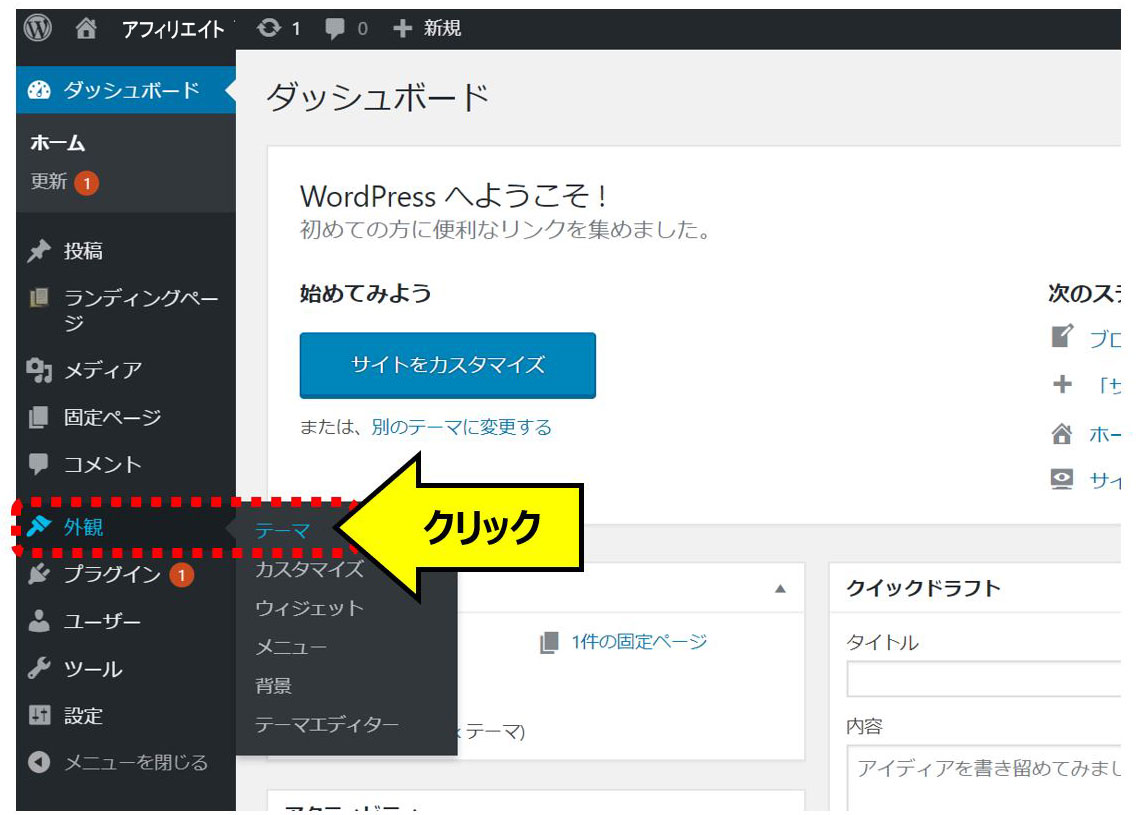
ダッシュボードの「外観・テーマ」を選択してください。

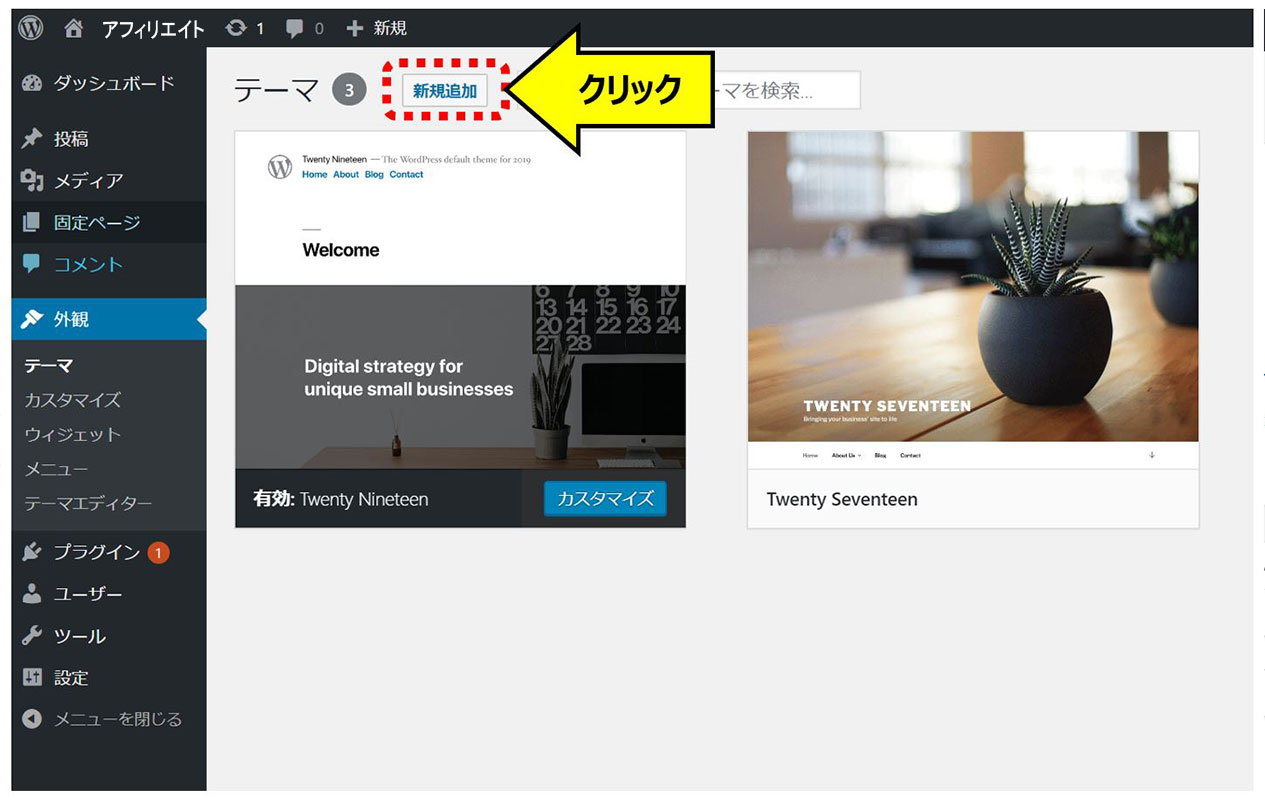
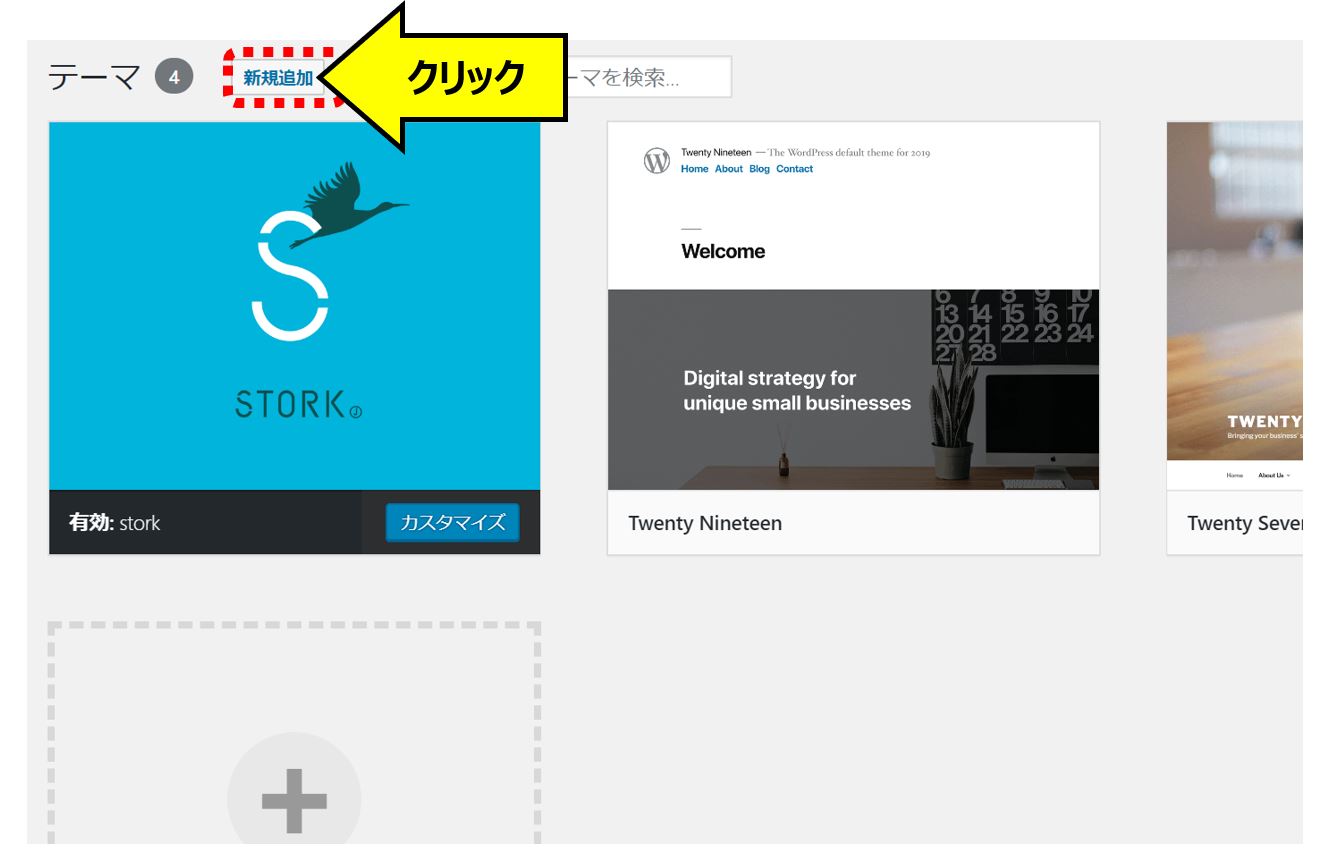
「テーマ」画面に遷移しますので『新規追加』をクリックします。

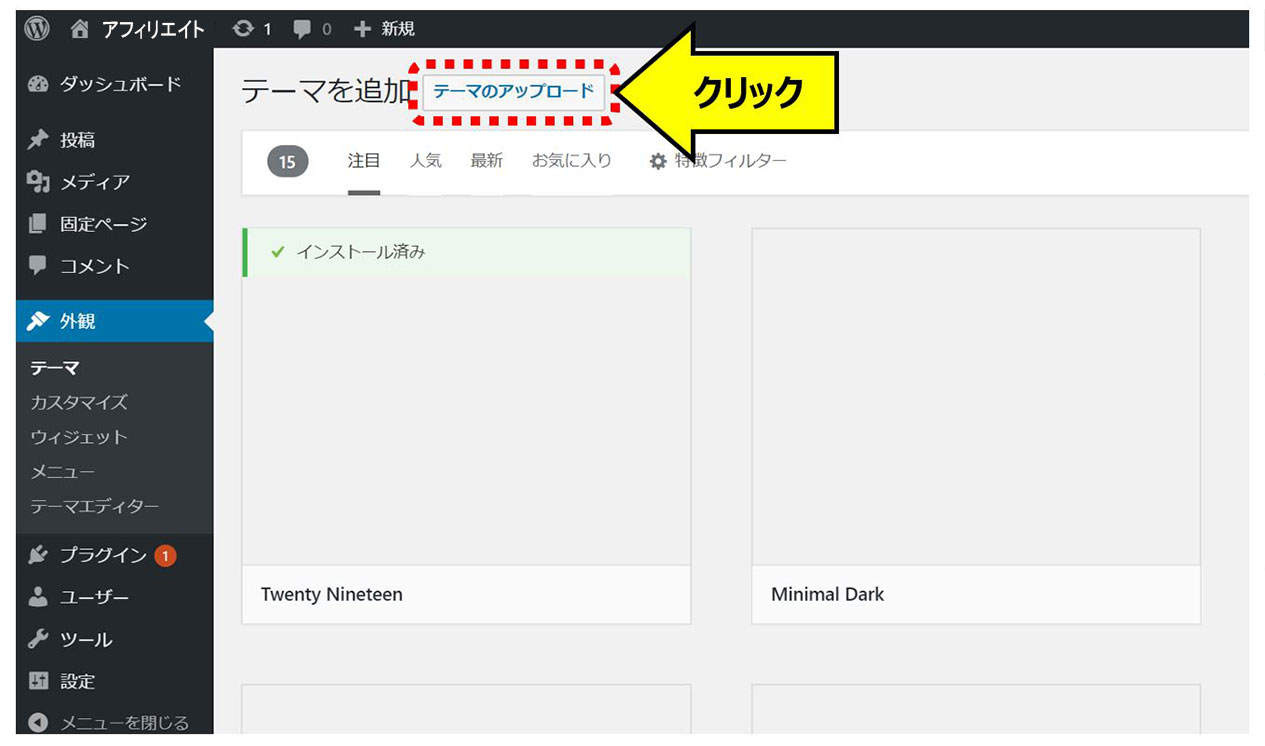
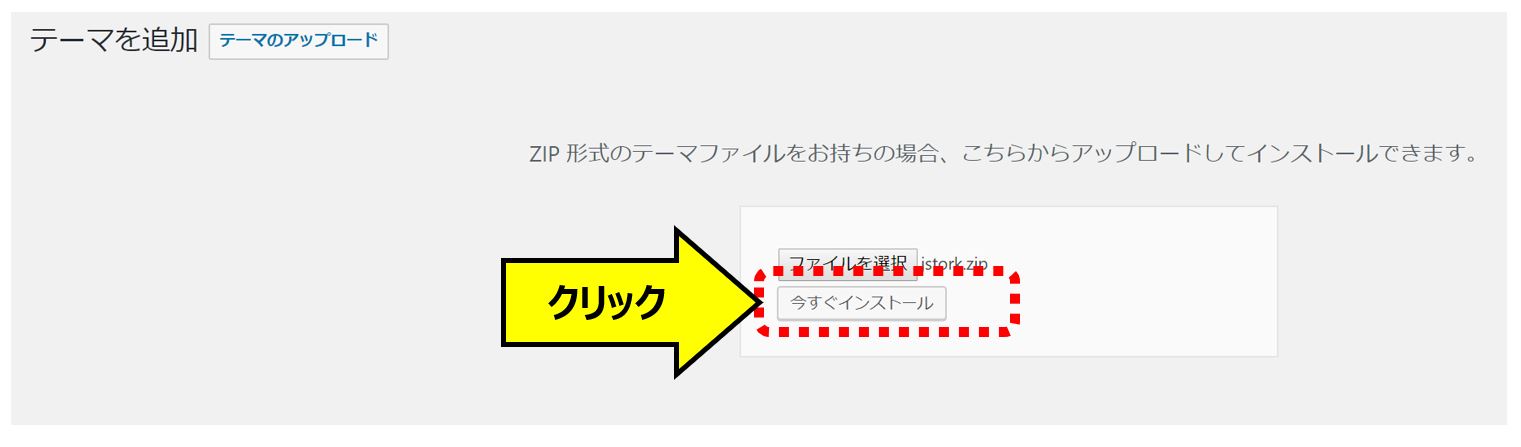
「テーマを追加」画面で『テーマのアップロード』をクリックします。

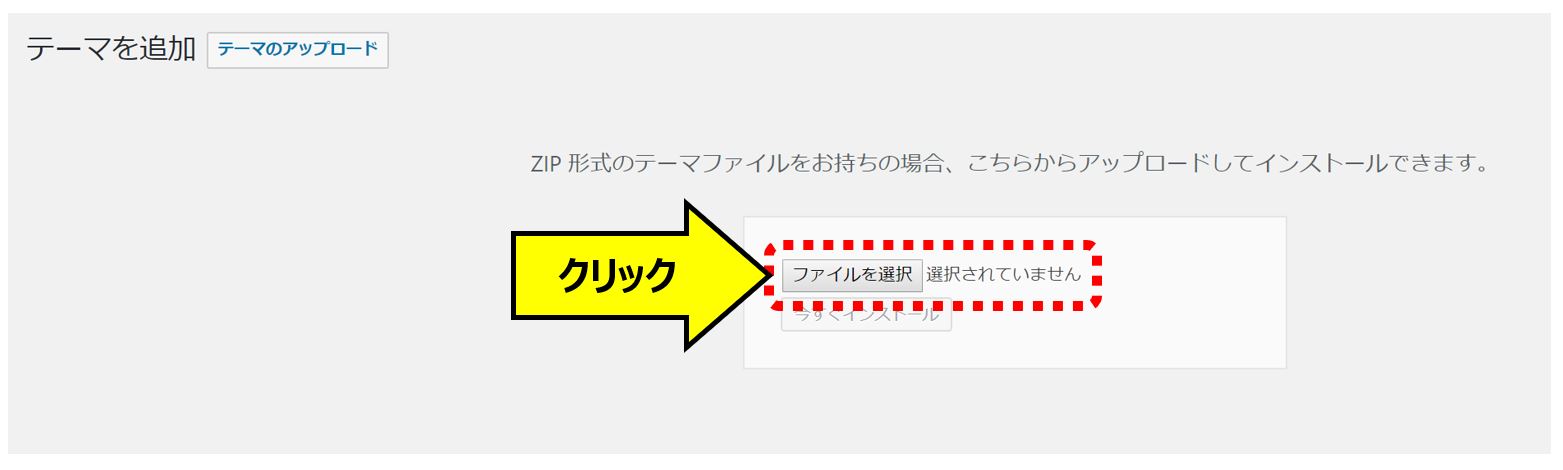
ZIP形式のファイルを選ぶことが可能ですので、ファイルを選択から先ほどダウンロードしたSTORK(ストーク)のZIPファイルを選択します。


『今すぐインストール』をクリックしてSTORK(ストーク)のインストールを開始しましょう!

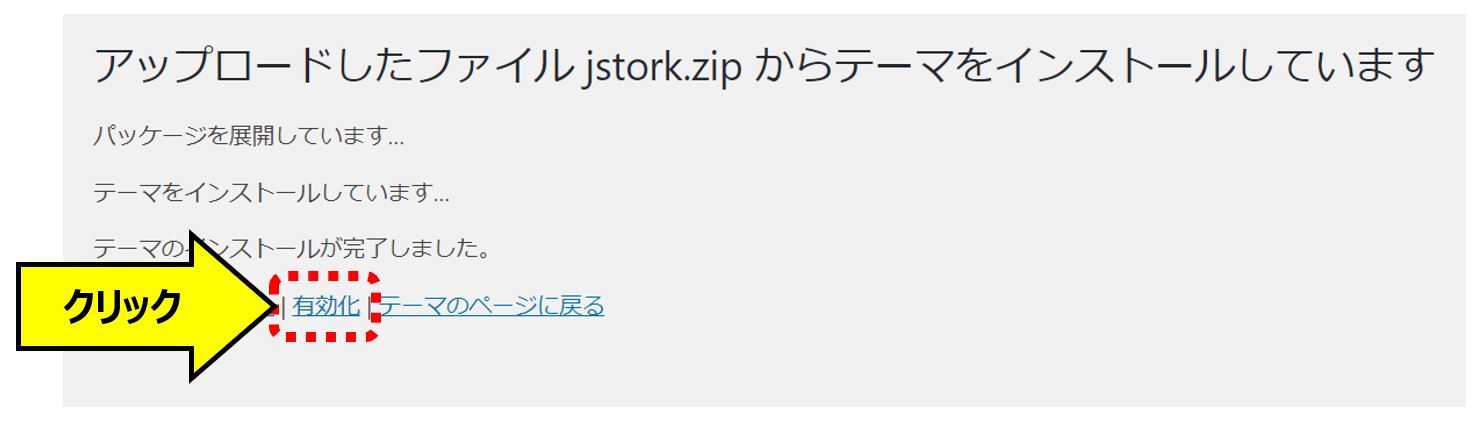
「アップロードしたファイルjstork.zipからテーマをインストールしています」と、インストール中のような文字がでてきますが、インストールは既に完了しています。
『有効化』ボタンをクリックしてSTORK(ストーク)のテーマを有効にしましょう!

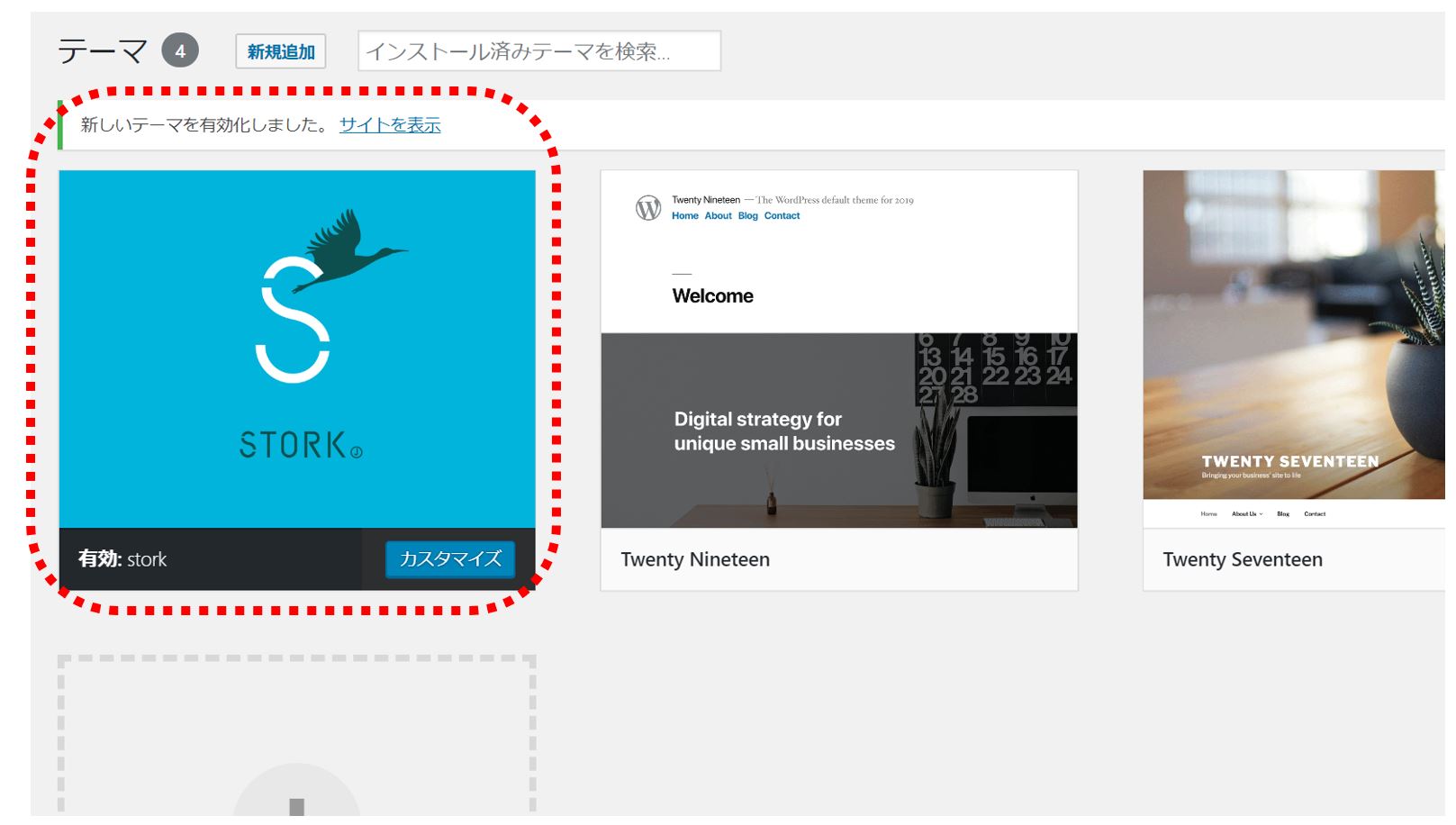
するとSTORK(ストーク)テーマ画面に有効化したストークが表示されると思います。これでインストールは完了です!

STORK(ストーク)のカスタマイズ用に小テーマをインストールする
これからカスタマイズをする場合はSTORK(ストーク)の子テーマを入れておいた方が良いです。
子テーマをカスタマイズしていないと、親テーマの更新があった際に全てカスタマイズが消えてしまう事があります。
さっそく、下記リンクからOPENCAGEのホームページで、STORK(ストーク)の小テーマのダウンロードページへクリックしましょう!
STORKの子テーマをOPENCAGEよりダウンロードします。

ここからは先ほど実行したテーマのインストール方法と全く同じです。
ダッシュボードの「外観・テーマ」を選択してください。

「テーマ」画面に遷移しますので『新規追加』をクリックします。

「テーマを追加」画面で『テーマのアップロード』をクリックします。

ZIP形式のファイルを選ぶことが可能ですので、ファイルを選択から先ほどダウンロードしたSTORK(ストーク)小テーマの「jstork-custom.zip」ファイルを選択します。
そのままインストールしましょう!

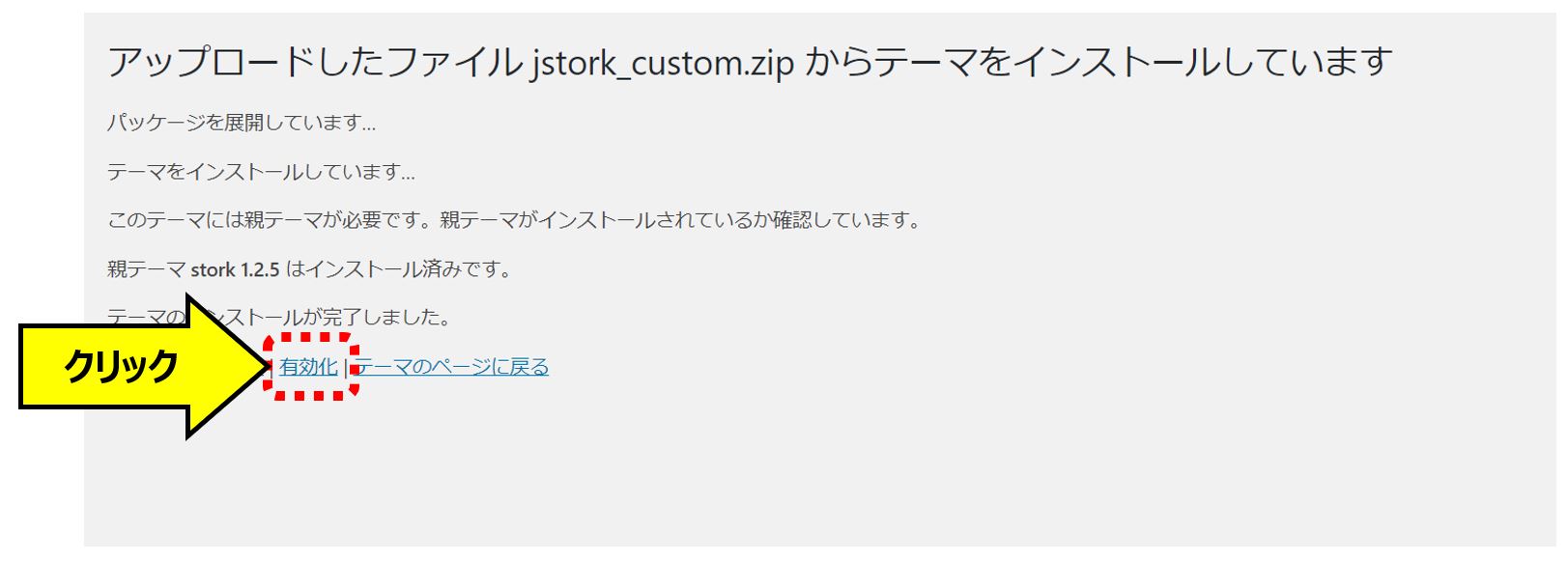
「アップロードしたファイルjstork.zipからテーマをインストールしています」と、インストール中のような文字がでてきますが、インストールは既に完了しています。
『有効化』ボタンをクリックしてテーマを有効にしましょう!

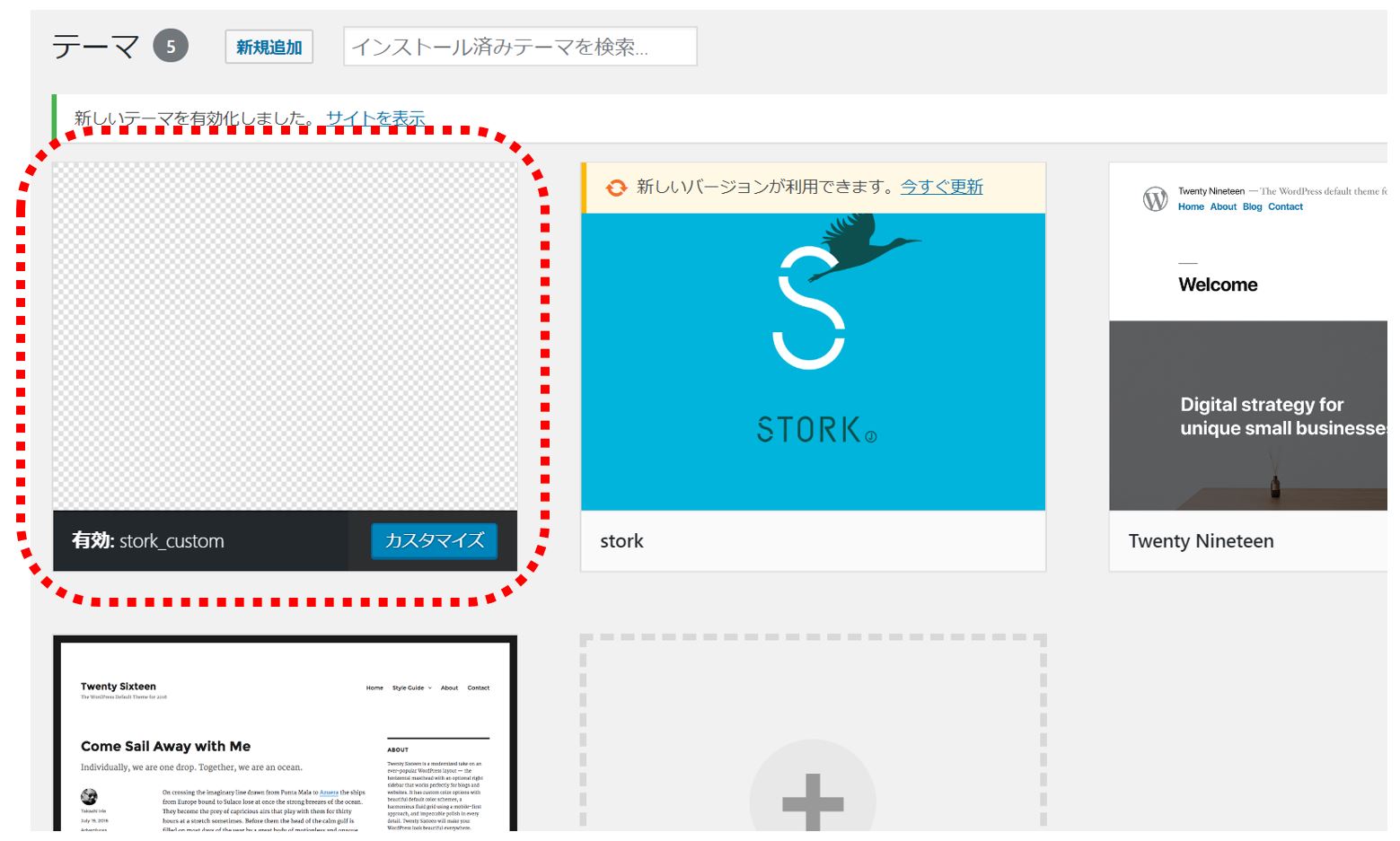
するとテーマ画面に有効化した「stork_custom」が表示されると思います。
これでインストールは完了です!

まとめ
これでストークのインストールは完了です!
やってみると意外と簡単ですが、新しいドメインであらたにテーマをインストールしたりしようとすると忘れがちです!
よかったらこのページご参考の上STORK(ストーク)インストールの手引き書としてご活用ください









コメント