
SIRIUS2(シリウス2)の使い方|初心者でも簡単にサイトを作る方法
あなたは今、こんなこと思っていませんか?
- アフィリエイトで報酬を増やしたい!
- SEOに強いサイトを作りたい!
- 直感的に操作できるサイトを作りたい
- PCサイトとスマートフォンサイトを一度に作りたい
- 月100万円以上稼ぐアフィリエイターになりたい!
- 簡単にサイトを作りたい
- 短時間でサイトを作りたい
- 質の高いサイトを作りたい!
- デザイン性の高いサイトを作りたい
- わかりやすいサイトを作りたい
- 成果の出るサイトを作りたい
- ユーザーのためになるサイトを作りたい
- 今まで以上に稼ぎたい
あなたに最適なホームページ作成ツールは、次世代型ホームページ作成システム「SIRIUS2」!
アフィリエイト初心者が挫折する理由の一つに、ホームページ作成が難しく、時間がかかることが挙げられます。
しかし、SIRIUS2は、HTMLの知識がなくても、SEOに強いホームページを簡単に作成することができるのでおすすめです。
また、操作画面も非常に簡単で直感的に操作することができます。
ページ作成はボタン一つで可能です。
また、最初から素敵なデザインが多数収録されているため、不慣れな初心者でも美しいサイトを作成することができます。
SIRIUS2はこんなに素晴らしいツールです。
それではさっそく、使い方を説明していきましょう。
SIRIUS2(シリウス2)を立ち上げる
下記がSIRIUS2のアイコンです。

僕の場合は、タスクバーに入れています。
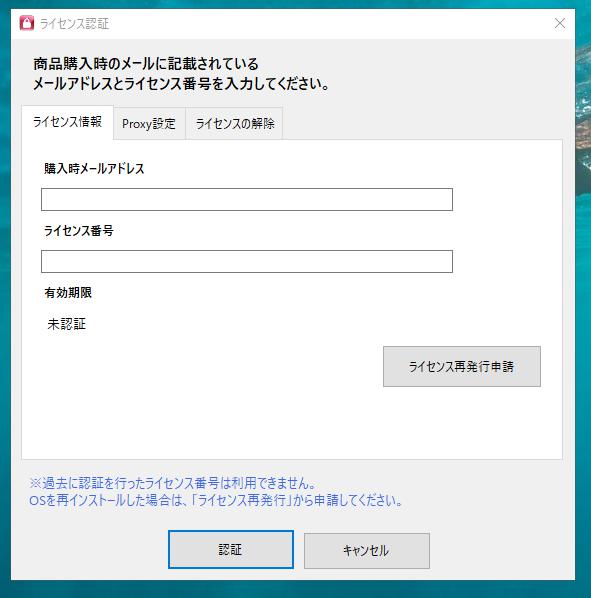
初めてプログラムを起動すると、「ライセンス認証」画面が表示されます。

ここには、SIRIUS2をご購入した時の、メールアドレスとライセンス番号を入力します。

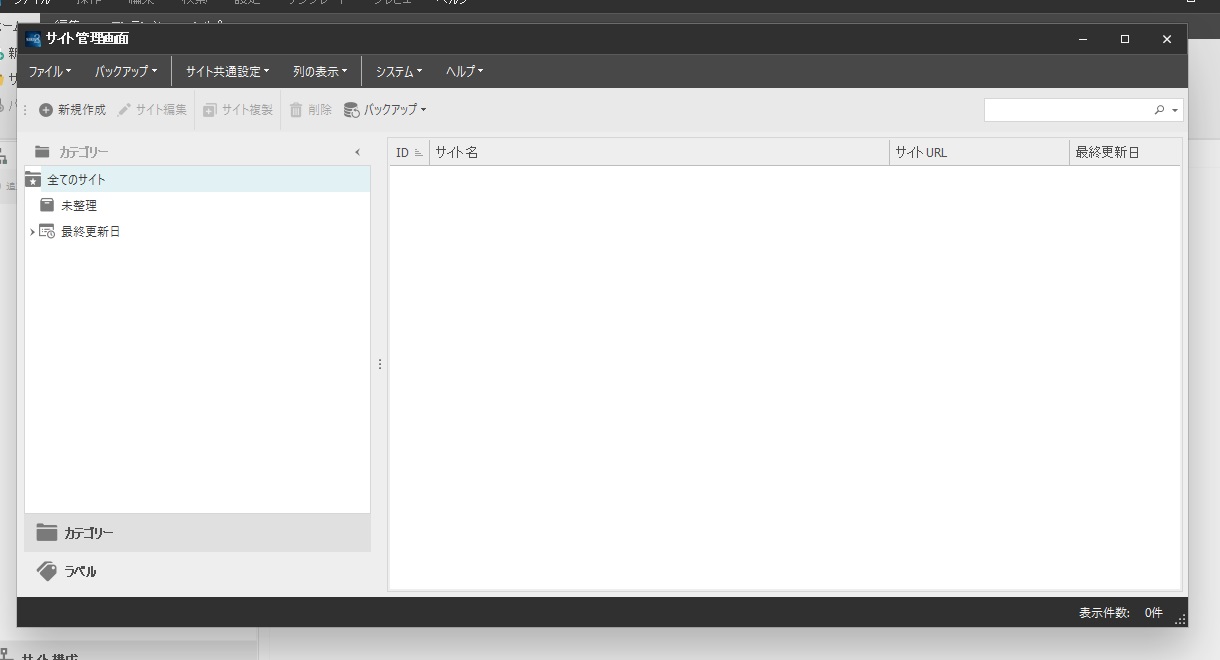
ライセンス認証が終わると、SIRIUS2のサイト管理画面が表示されます。

もし、旧SIRIUSを使ったことがある人なら、SIRIUSのバックアップを取って、SIRIUS2に移動することができます。
SIRIUS2でサイトを新規作成
次は、サイトを新規作成してみます。
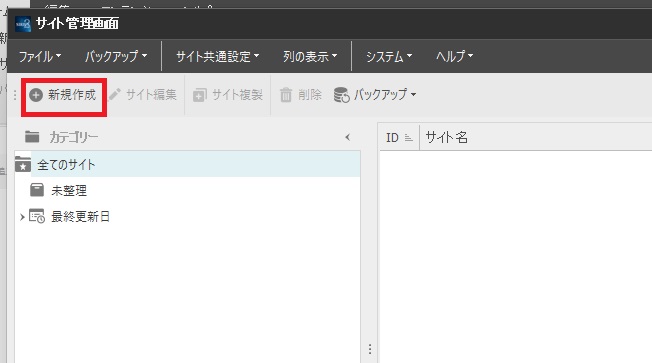
SIRIUS2のサイト管理画面から「新規作成」をクリックします。

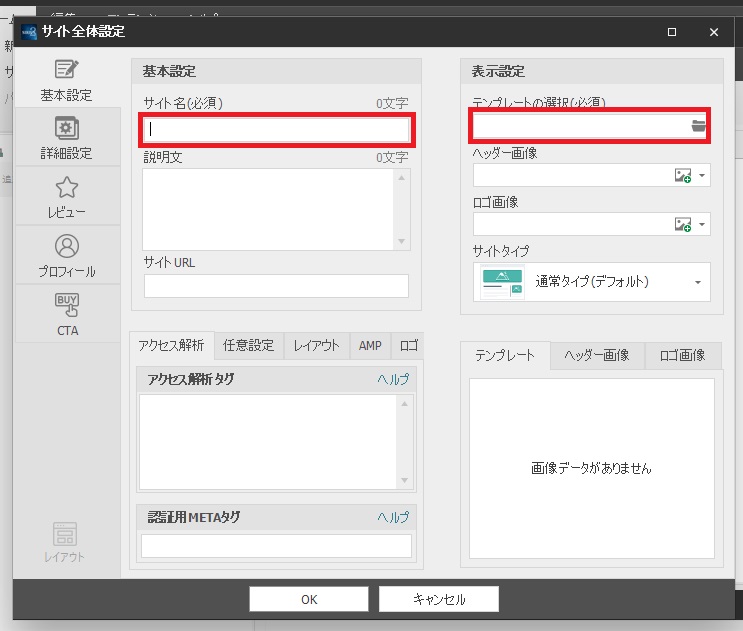
必要な項目を入力します

上以外の枠は、後からでも入力できます。
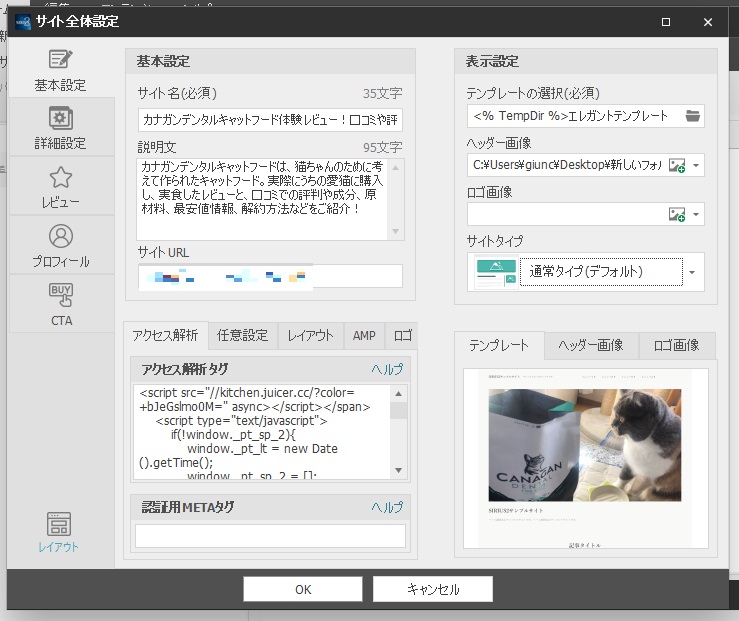
今回は下のように入力しました。

SIRIUS2の基本設定について、ひとつずつ説明していきます。
サイト名

サイト名とは、ホームページのタイトルになります。
実際にGoogleで登録されインデックスされると、検索結果で表示されます。

説明文

説明文とは、ホームページで表示される、ディスクリプション(説明文)になります。
Googleで登録されインデックスされると、タイトルの下に表示される文章が、ディスクリプション(説明文)です。
ディスクリプション(説明文)は、自分で設定した時は、設定したディスクリプション(説明文)が表示されることが多いです。
設定しない場合は、Googleが本文中からよりよい文章を選んで表示します。

サイトURL
サイトURLとは、自分のホームページのURLの事です。

アクセス解析
アクセス解析とは、訪問してきたお客様を確認するためのタグを入れるところです。
アクセス解析には色々ありますが、無料のものならgoogleアナリティクス、忍者が有名です。
認証用METAタグ
認証用METAタグとは、ホームページのメタタグに、認証するタグを設置を入れることができる部分です。
例えばGoogleのサーチコンソールは、登録するときに設置タグを入れる必要があるため「認証用METAタグ」に設置することで、登録することができます。
表示設定
テンプレートの選択
ここからSIRIUS2のテンプレートを選択することができます。
今回のSIRIUS2には、テンプレートが4種類用意されています。
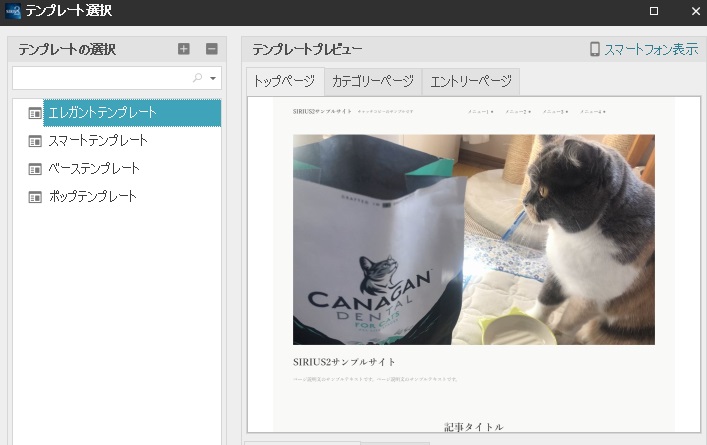
エレガントテンプレート

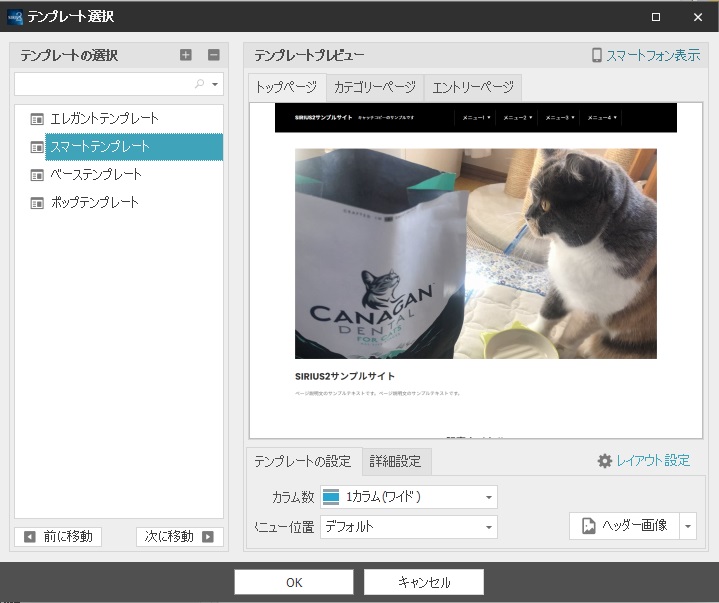
スマートテンプレート

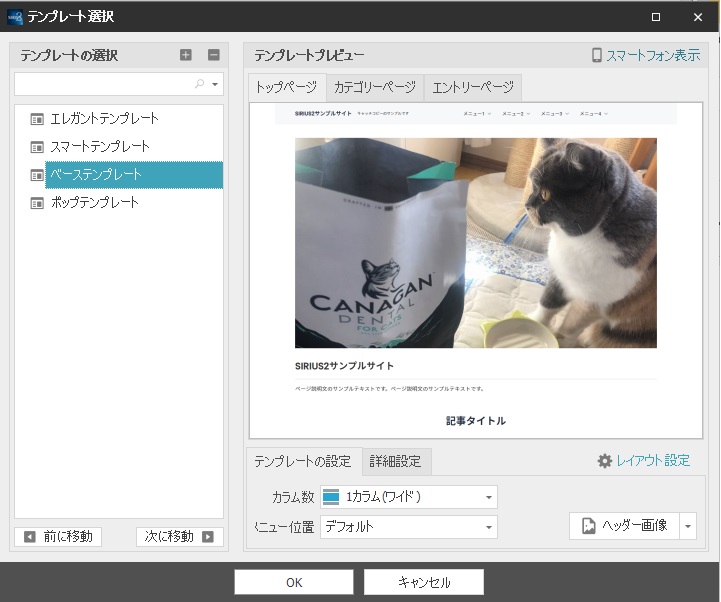
ベーステンプレート

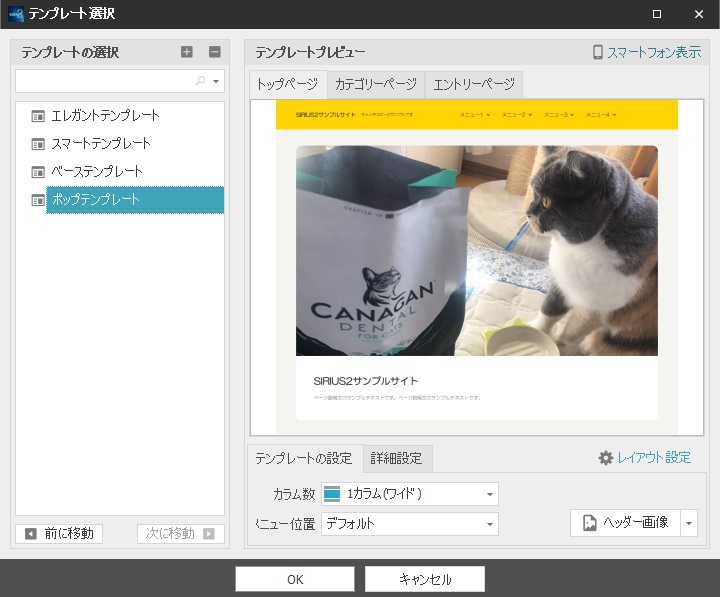
ポップテンプレート

テンプレートの選択方法についてYouTubeを用意しました
ヘッダー画像
ヘッダー画像は、自分で好きな画像を選択することができます。
また、SIRIUS2で用意されている画像から選択することもできます。

今回は、自分で用意したものを使うことにしました。

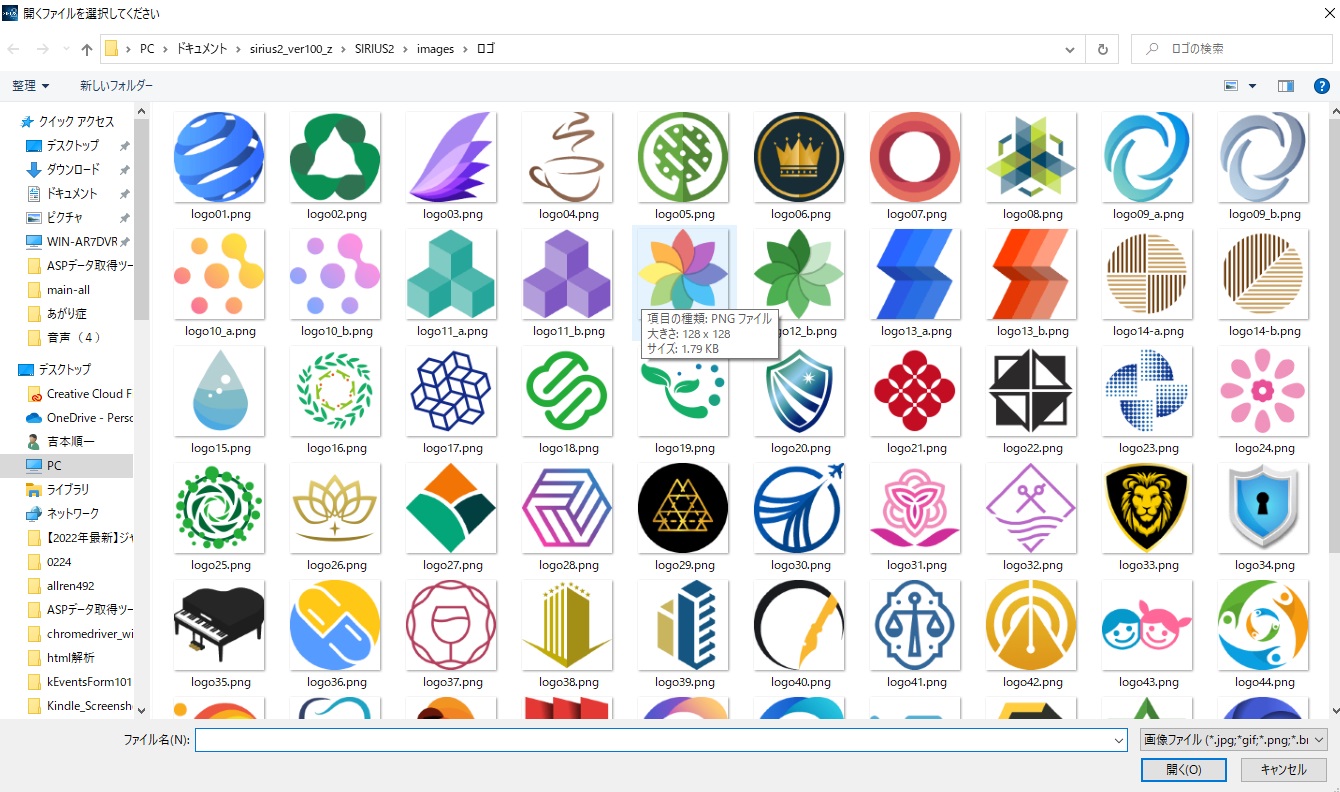
ロゴ画像
ロゴ画像とは、ヘッダーの上に表示されるポイントになる画像の事です。
自分で用意したり、SIRIUS2で用意されたものを使ったりすることができます。

↓

記事の入れ方
SIRIUS2の全体設定が終わったら、ページに記事を入れていきます。
SIRIUSを触ったことがある人なら、ボタンやタグのある位置がほとんど一緒なので、作業がすごくやりやすいと思います。
まずはじめに、TOPページの
- 記事タイトル
- 記事画像
- 記事の本文
上の3つを入れていきましょう。
(なお、上の3つはすでに出来上がっているものを、入れていくものとします。)
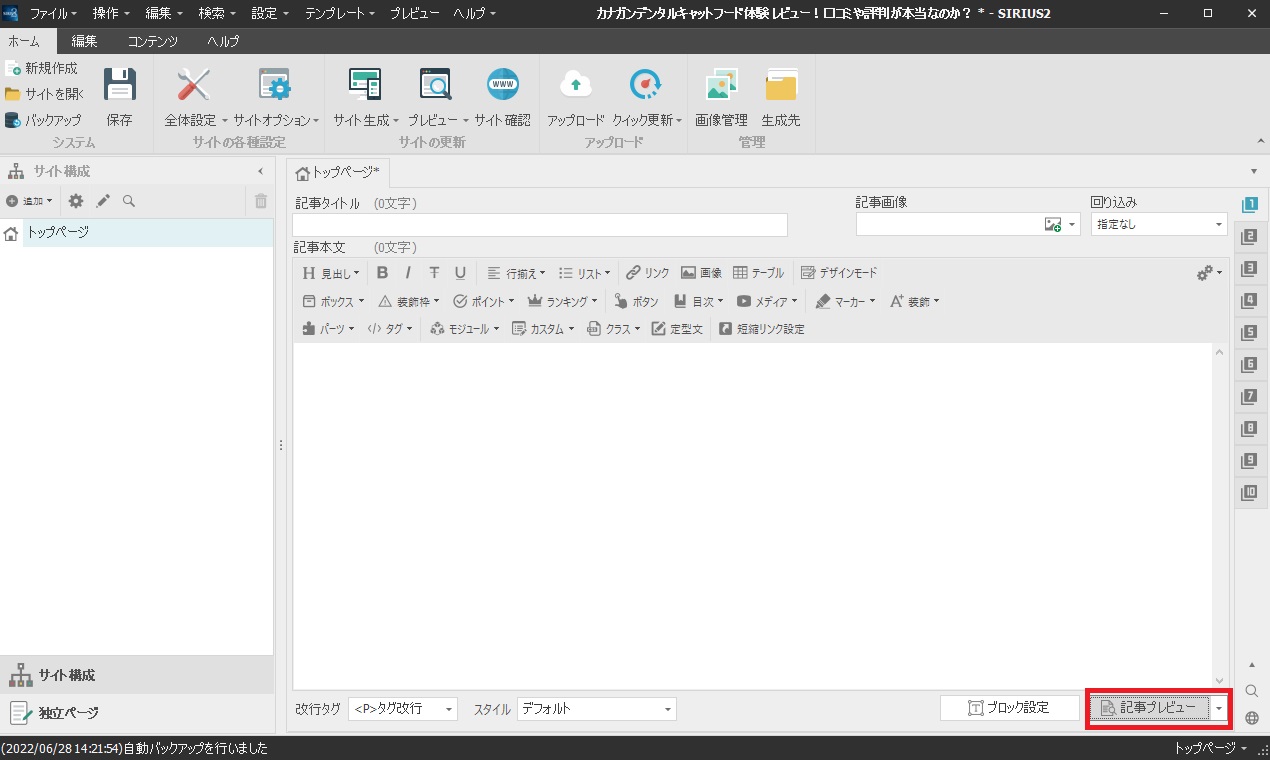
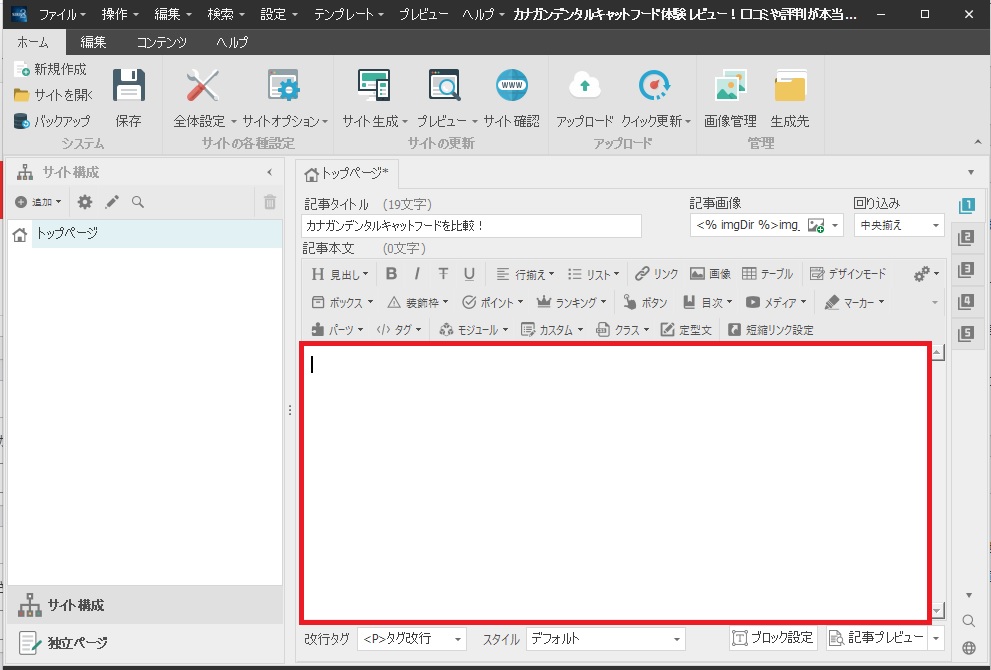
記事のプレビューを確認する
はじめに、現在のページが、どのように表示されているのか確認していきます。

右下にある、記事プレビューをクリックします。

まだ本文を入れてないので、このようなページとなりました。
ここに、見出しと本文を入れていきます。
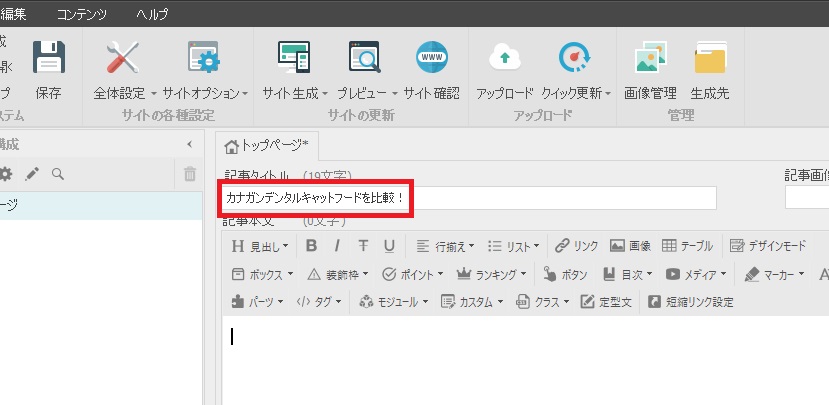
記事タイトルを入れる

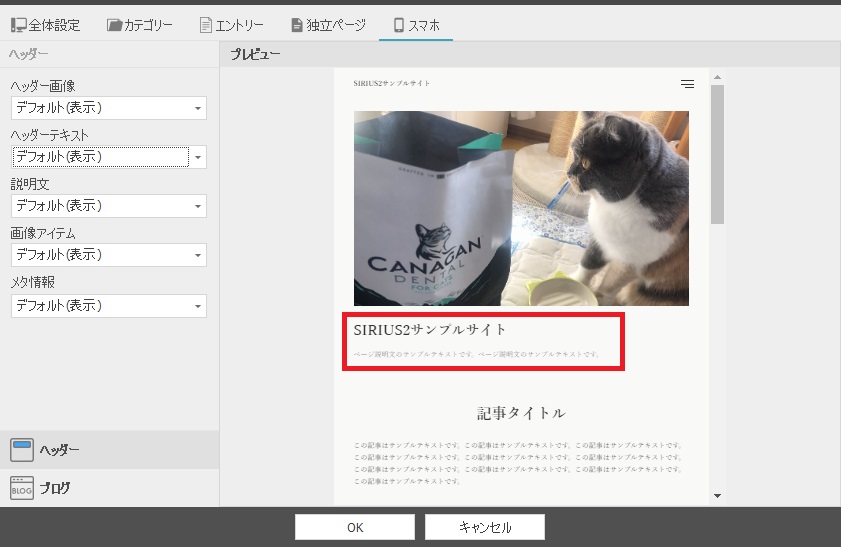
ページをチェックするときは、スマホから見る人がほとんどなので、スマホページを確認する必要があります。

スマホのページは、上のようになりました。
ですが、テンプレートのデフォルトのままだと、ヘッダー画像の下に文章がたくさん表示され、お客様に何を言いたいのかわからなくなります。
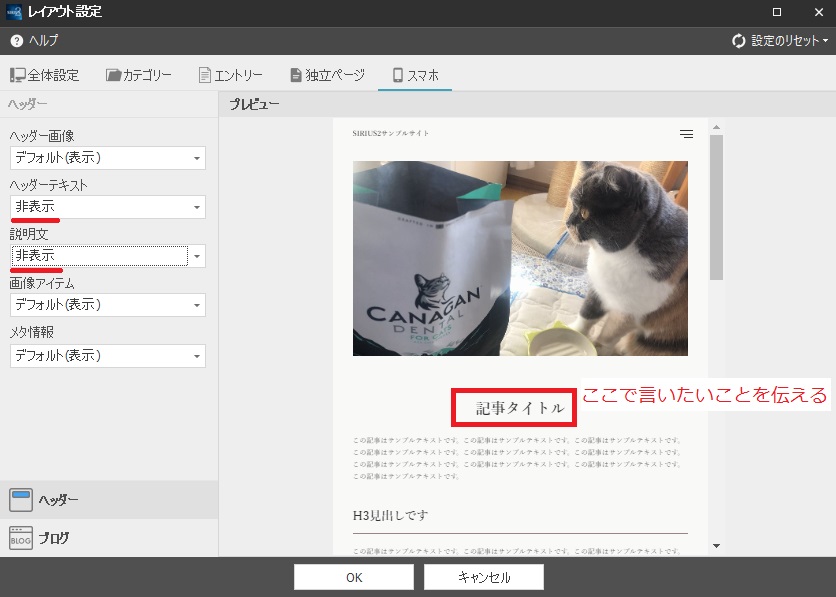
なので、言いたいことがわかりやすいように、文章を調整します。

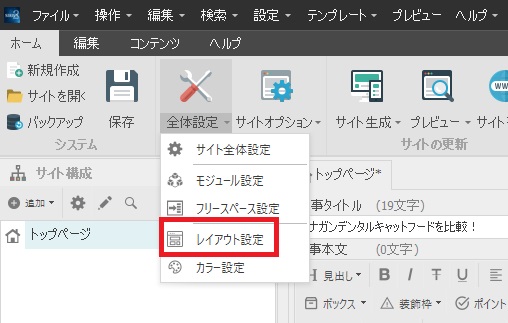
全体調整 → レイアウト設定をクリックします。

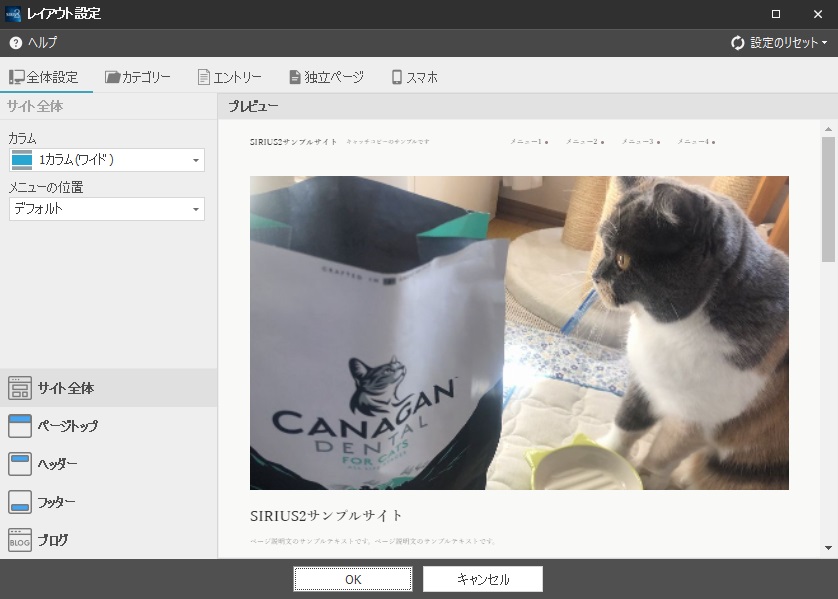
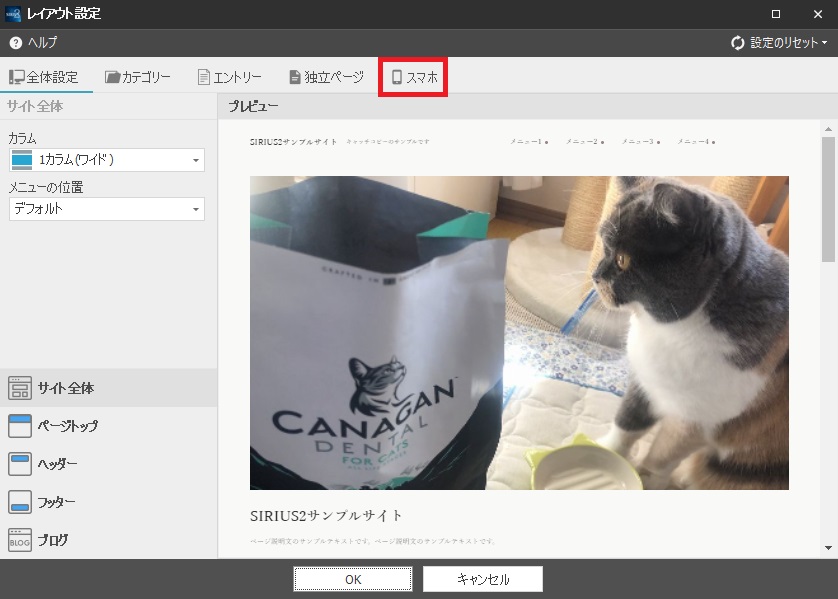
レイアウト設定が表示されるので、右上にあるスマホをクリックします。

↓

ヘッダー画像の下に表示される、二つのテキストは、サイトタイトルと説明文なので、ここでは削除をし、記事タイトルでお客様に一番言いたいことを伝えます。

↓

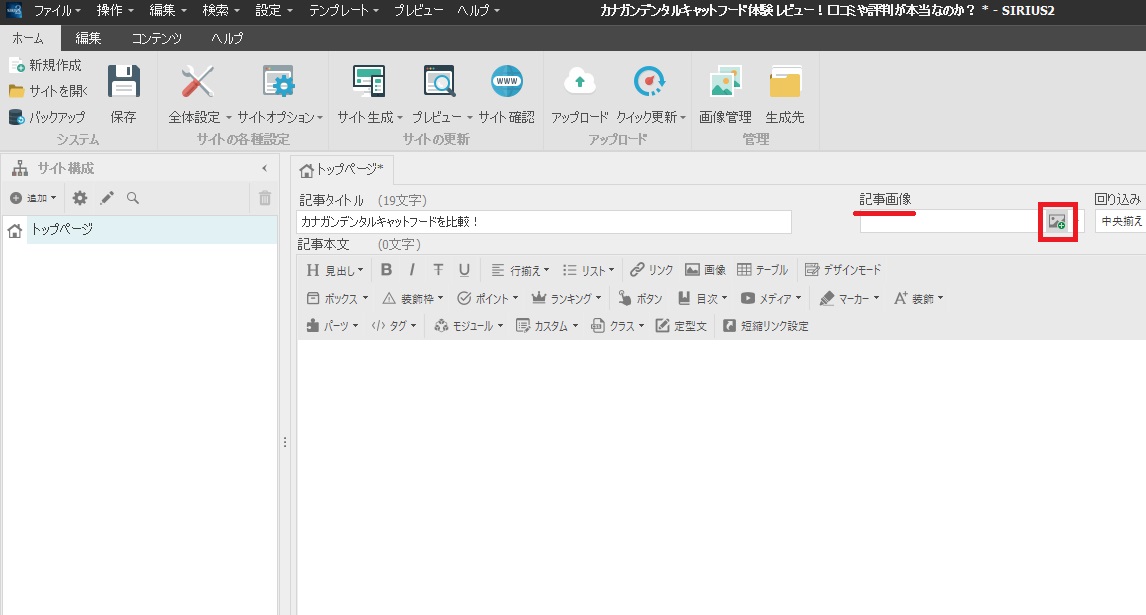
記事画像を入れる
記事画像とは、記事タイトルの右にあるタグになります。
記事画像から入れると、記事タイトルの下に設置されます。
今回は、一番売りに出したい画像を紹介します。

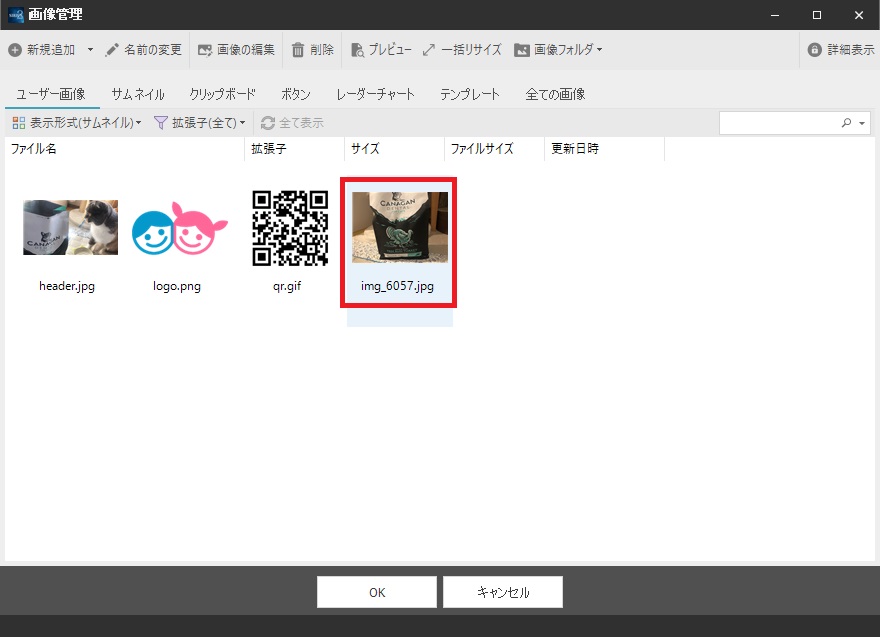
記事画像のアイコンをクリックします。

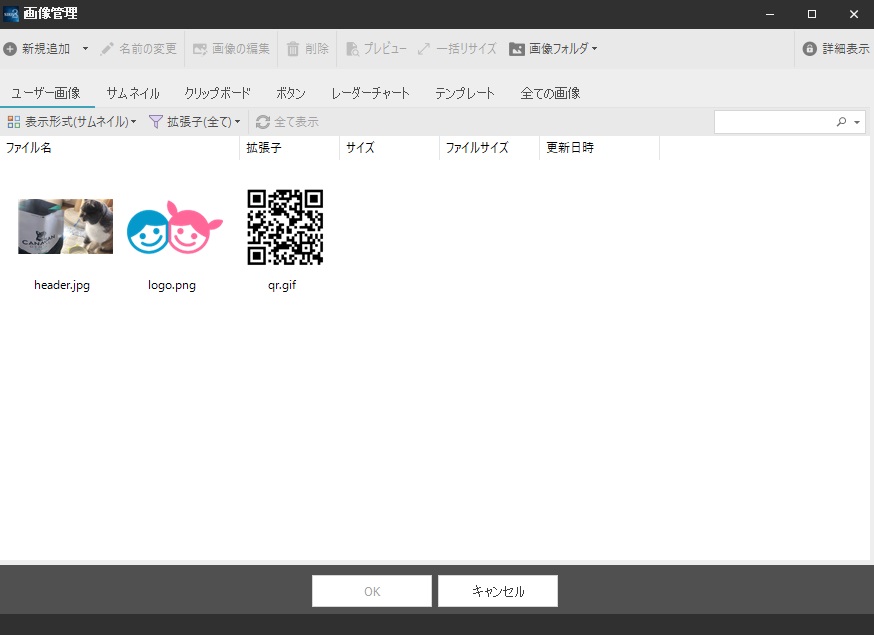
そうするとSIRIUS2で、今まで使ったことのある画像が表示されます。
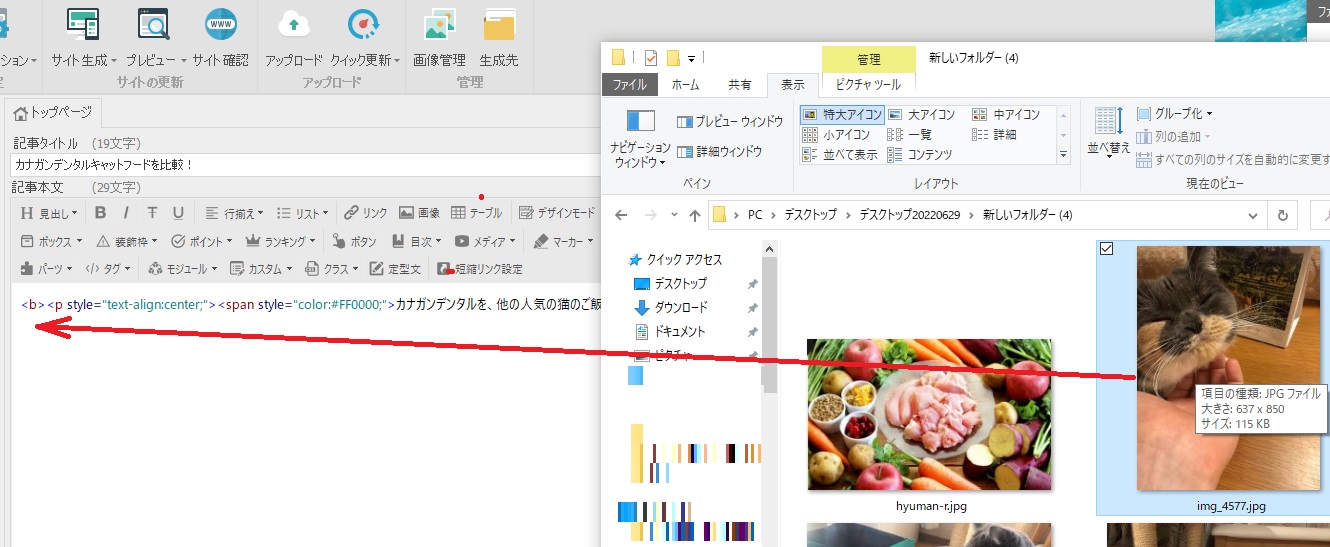
新しい画像を使う場合は、ドラッグ&ドロップで入れるか、左上の新規追加をクリックをします。
今回は「新規追加」で行います。

「新規追加」を押すと、SIRIUS2のイメージフォルダが表示されるので、
自分の画像が入っているフォルダを選択します。

この中から選択しました。

この画像をクリックして、ページに設定します。
altタグは、なるべく入れることをお勧めします。(もちろん、後で追加することも可能です。)
altタグは、何についてのものか説明します。
このとき、単に「猫」「フード」と、単語で説明するのではなく、「猫の歯におすすめのキャットフード」と文章で説明した方がよいです。

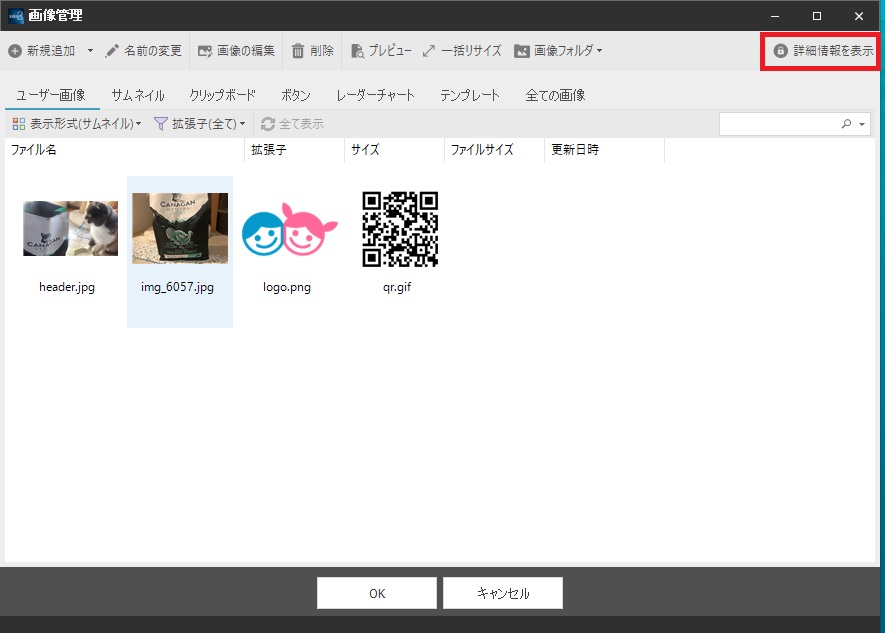
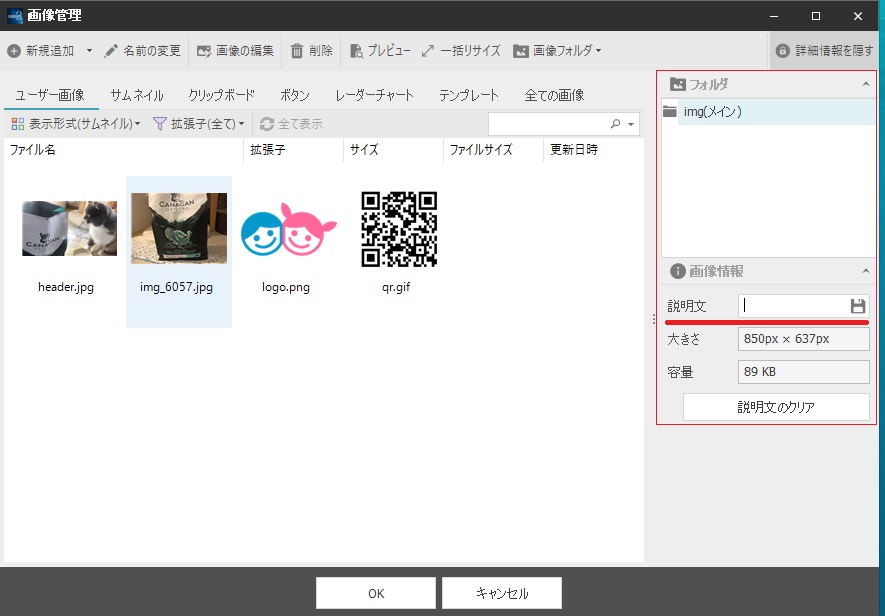
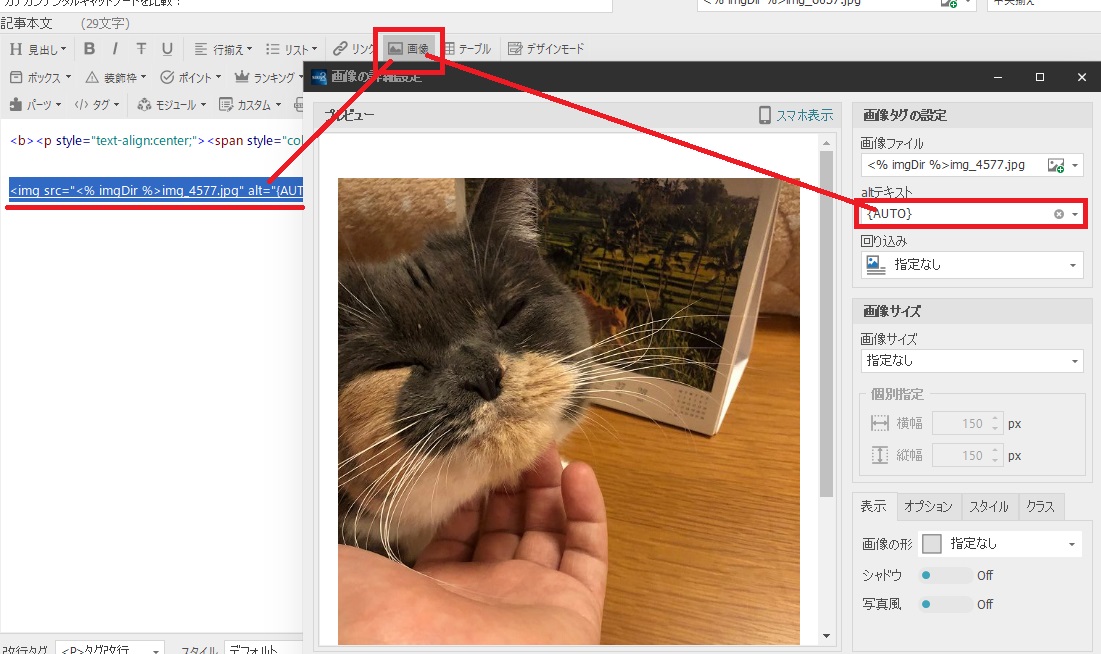
「詳細情報を表示」をクリックすることで、altを入れることができます。

上にある「説明文」というのがaltになります。

「説明文」に「alt」文章を入れて、右側のアイコンを押して保存をします。
ページ確認
SIRIUS2左下にある、記事プレビューをクリックして、スマホ画像をチェックします。

ページの画像はちゃんと入っています。
今度は「altタグ」が入っているか確認します。
プレビューページの左下に「HTMLソース」で確認できるボタンがあるので、クリックして確認します。


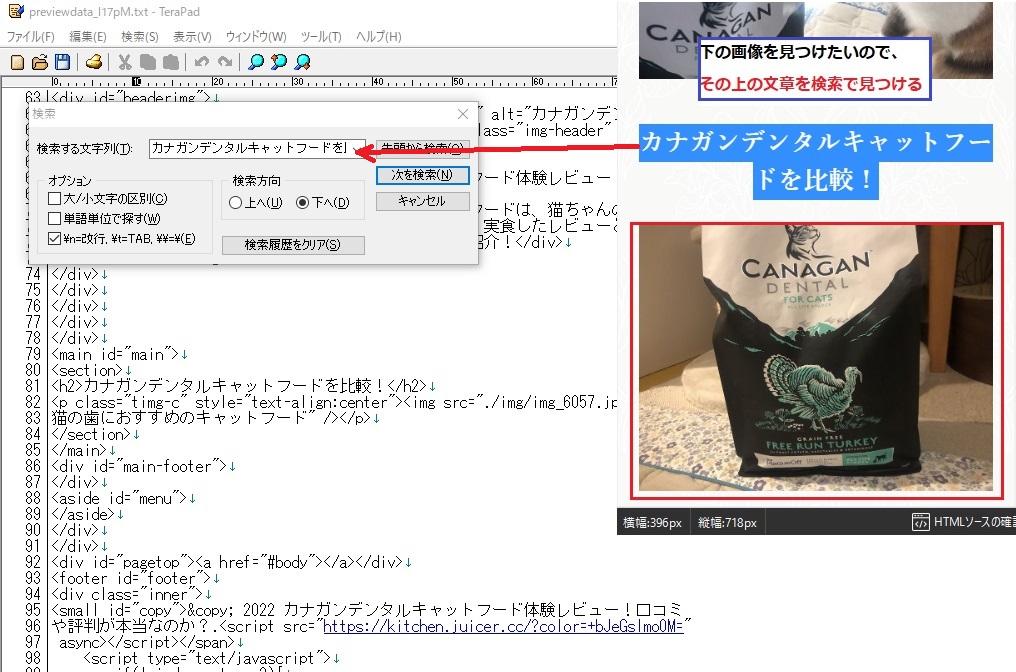
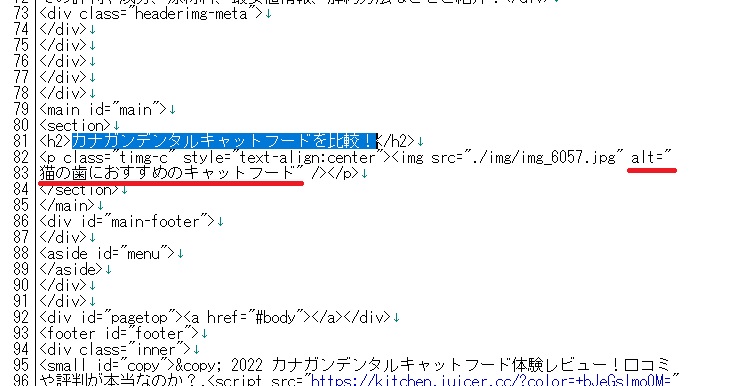
先ほど入れた画像は「カナガンデンタルキャットフードを比較!」という文章の下にあるので、検索して調べてみます。


先頭から検索で調べてみると・・・

見つけていた文章が見つかりました。
またその下に画像もあり、altも設置されています。
記事の本文を入れる

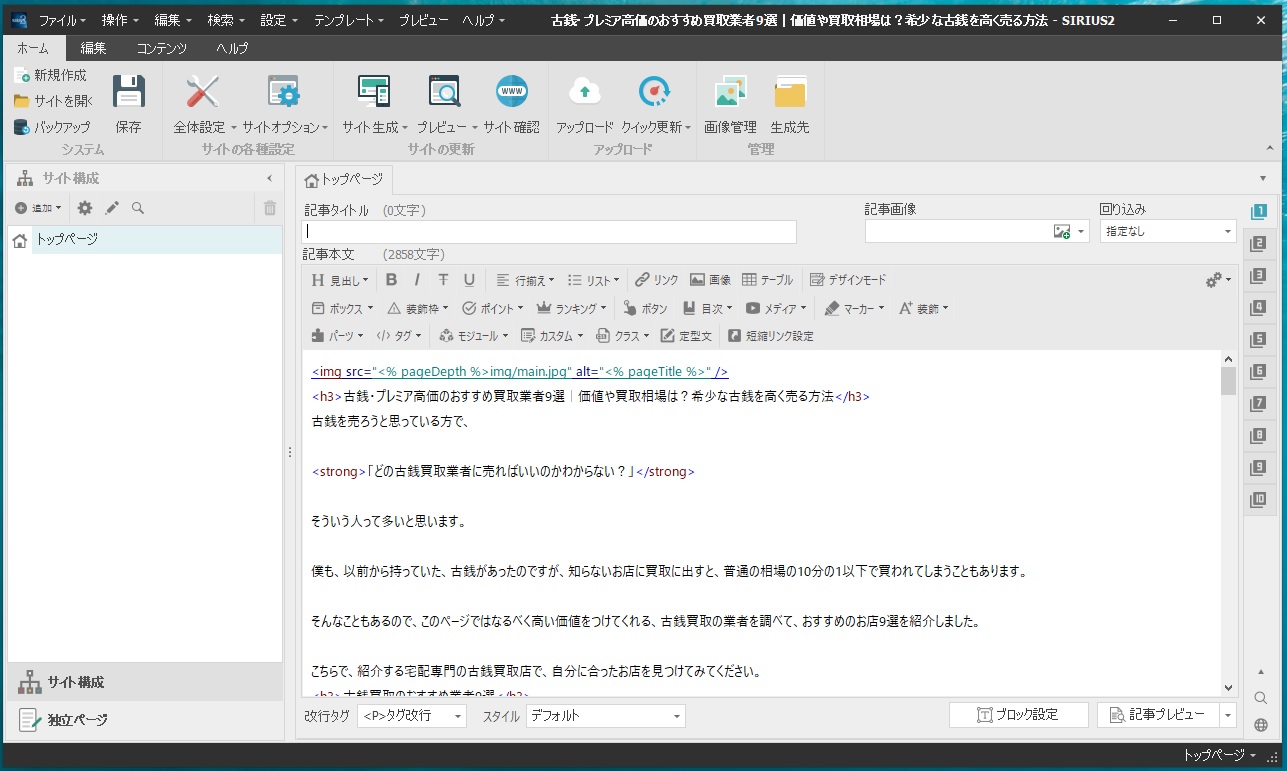
記事本文をこの枠内に入れます。
記事を入れる
SIRIUS2に記事を入れていきます。
なお、記事はWordで書いてから、SIRIUS2に入れて仕上げています。

仕上がった、記事は以下のようになります。

途中までしか、画像を撮っていませんので、詳細を確認したい方は、
で、ご確認ください。
SIRIUS2でテキストを、上のように仕上げる方法を説明していきます。
フォントを変更する
SIRIUS2でサイト全体のフォントを、変更していきます。
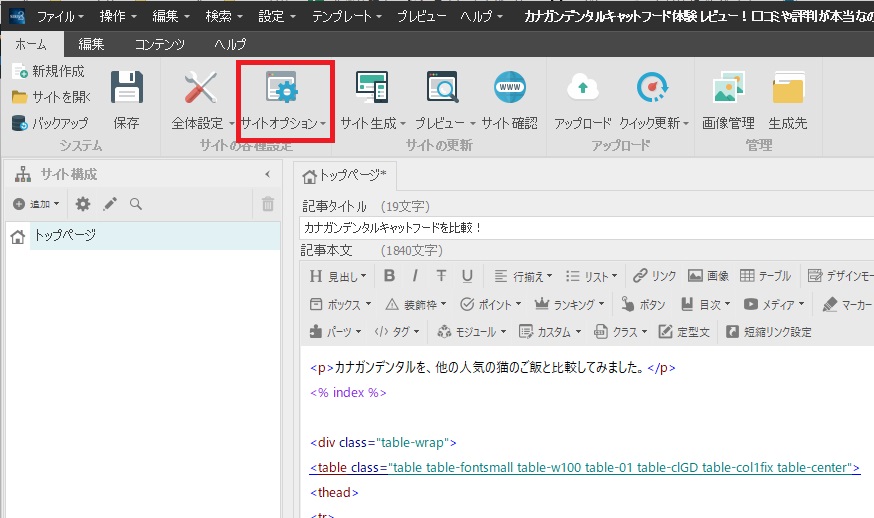
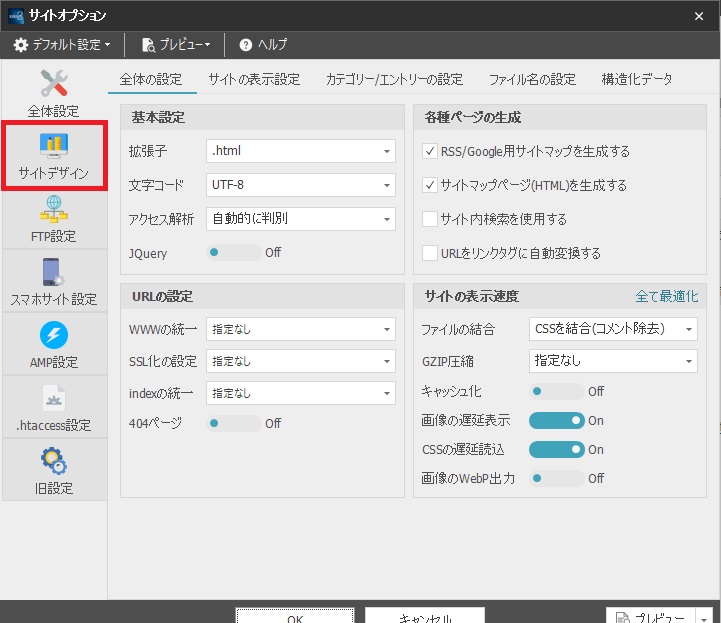
「サイト生成」をクリックします。

「サイトデザイン」をクリックします。

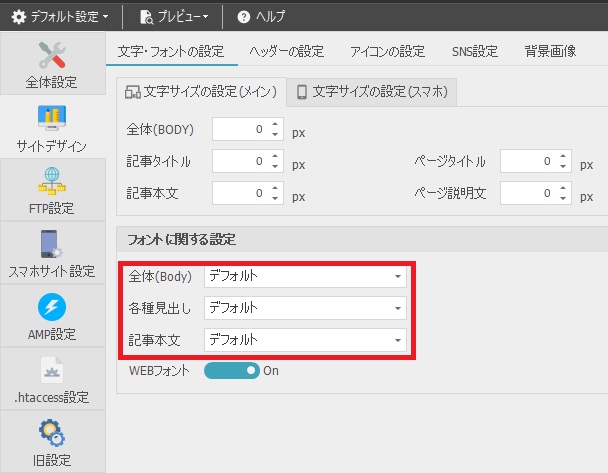
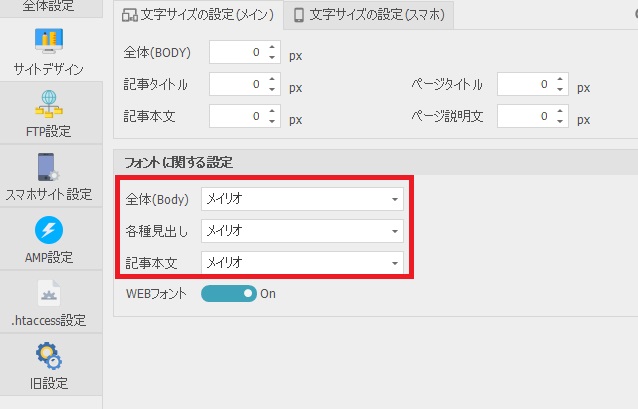
「フォントに関する設定」が表示されているので、自分で表示したいフォントを選択します。

↓


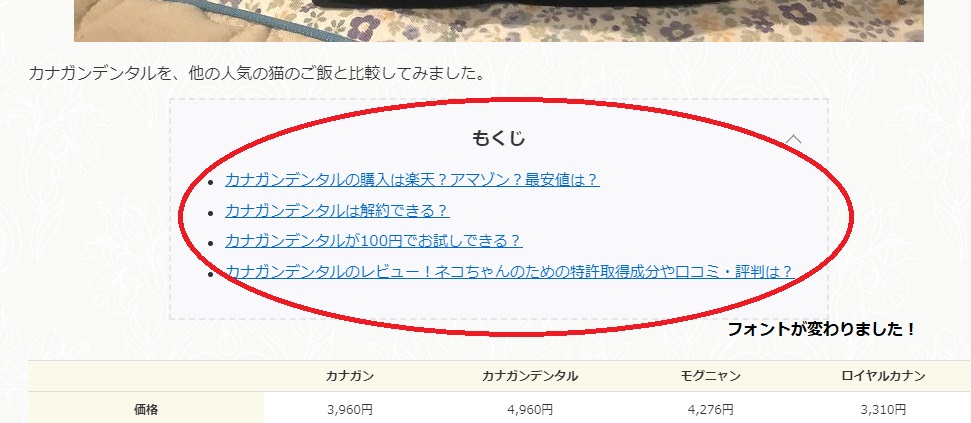
フォントを変更することができました。
文章を入れる
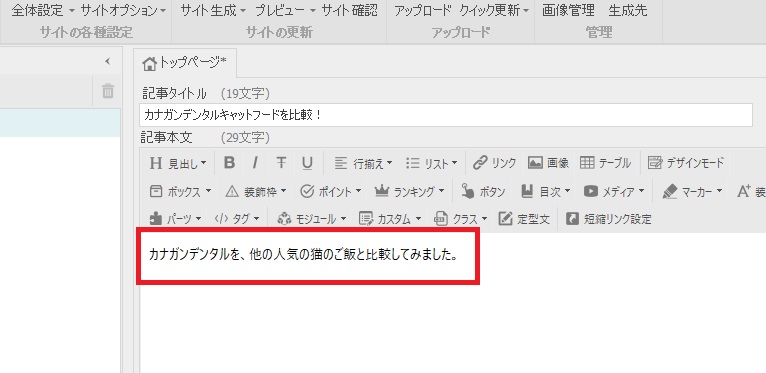
記事本文に、文章を入れます。

プレビューで確認すると、

文章の主な装飾方法
色を付ける
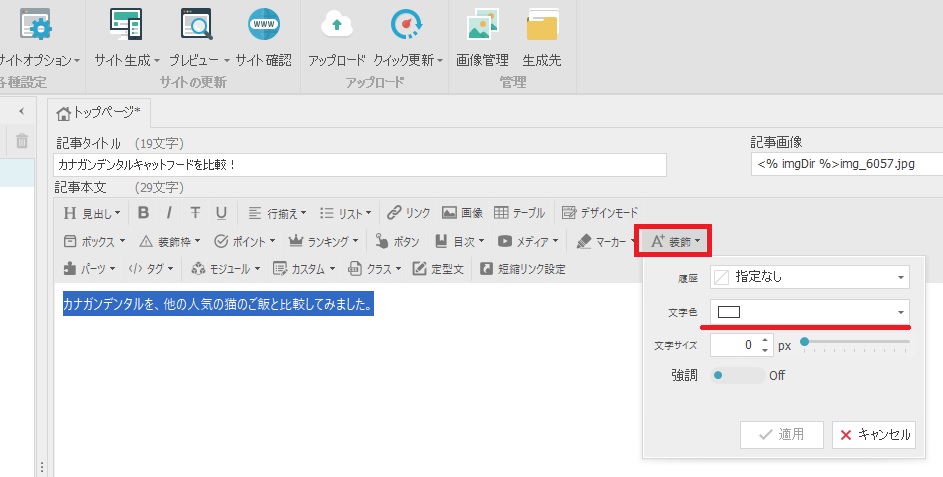
文字を反転後「装飾」を選択して、文字色を選択します。

↓

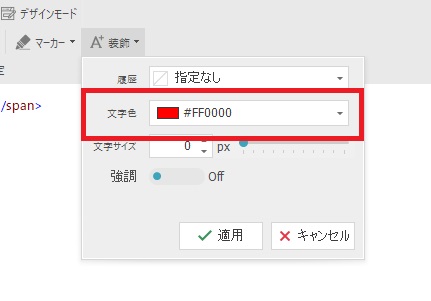
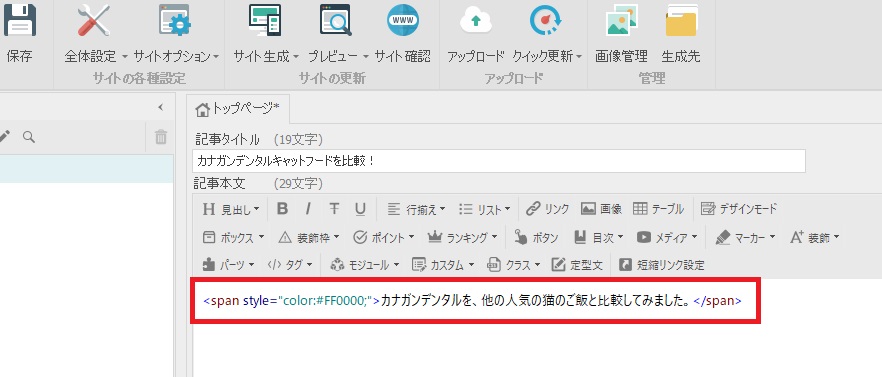
文字色を赤に変更

↓

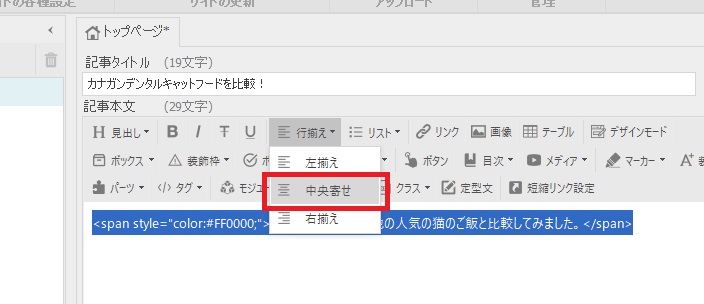
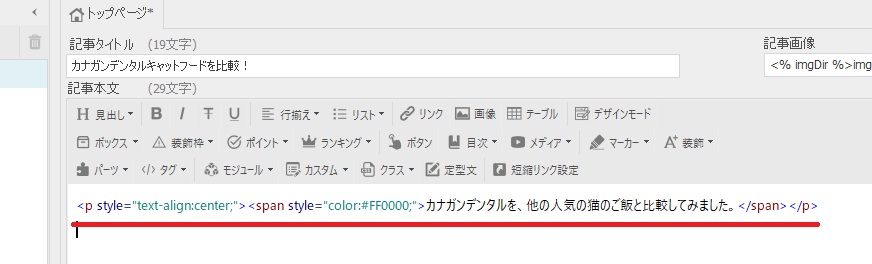
文字を中央に寄せる
文字を反転後「行揃え」を選択して、中央寄せを選択します。

↓

↓

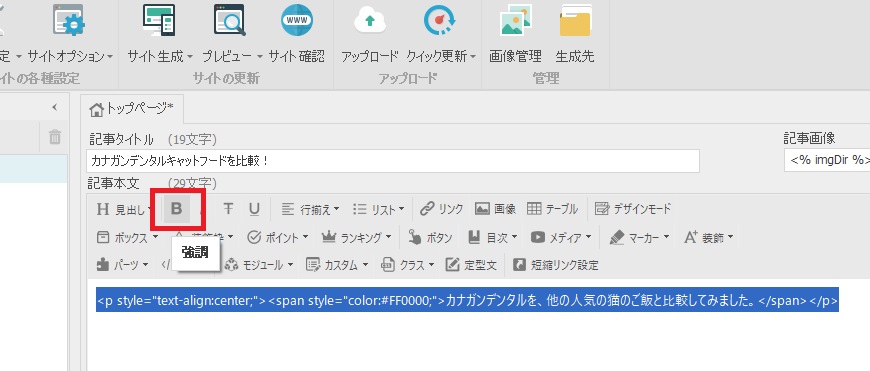
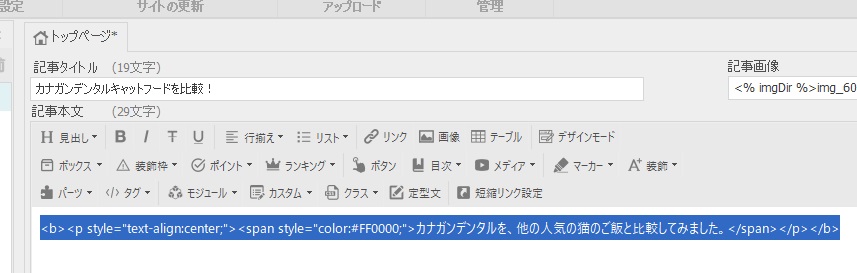
文字を太くする(強調)
文字を反転後「B」(強調)をクリックする。

↓

↓

画像を挿入する
SIRIUS2で画像を挿入する方法は、いくつかあります。
その中で一番簡単な、ドラッグ&ドロップの方法を説明します。

画像を設置したい場所に、カーソルを置きます。

設置したい画像を、ドラッグ&ドロップします。

画像が設置されました。
プレビューで確認してみると、

このように画像が表示されています。
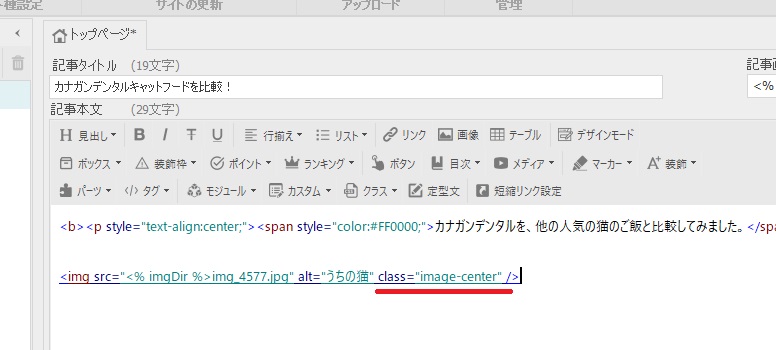
altテキストを入れる
画像を設置するときは、altタグを入れたほうが、SEOで有利に働きます。
文字を反転後「画像」を選択して、altテキストを変更します。

altタグに入れる文字は、画像の具体的な言葉を入れていくとよいです。
単語だけで書くと、Googleにペナルティだと判断される可能性があります。

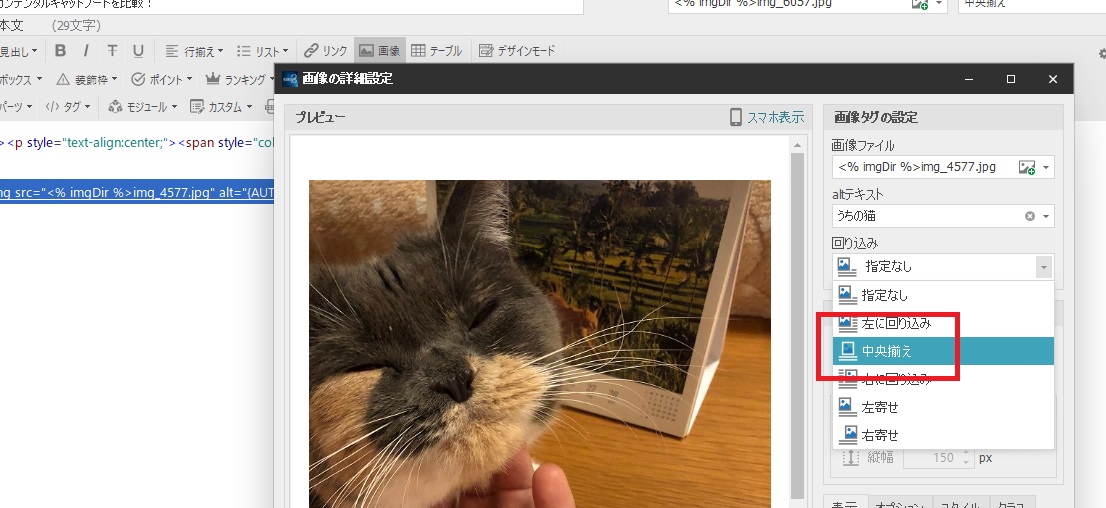
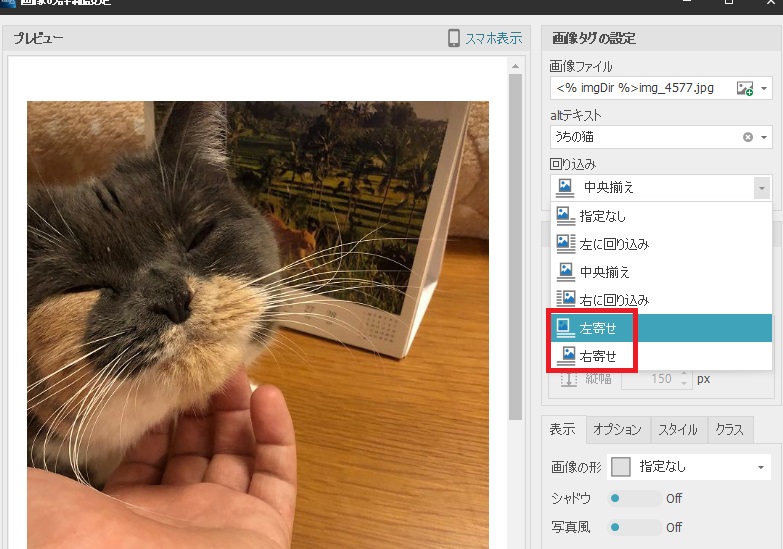
画像を中央に寄せる
文字を反転後「画像」を選択して、「回り込み」から「中央揃え」を選択します。

↓

↓

画面中央に画像が移動しました。
左寄せや右寄せも、同じ方法で行うことができます。

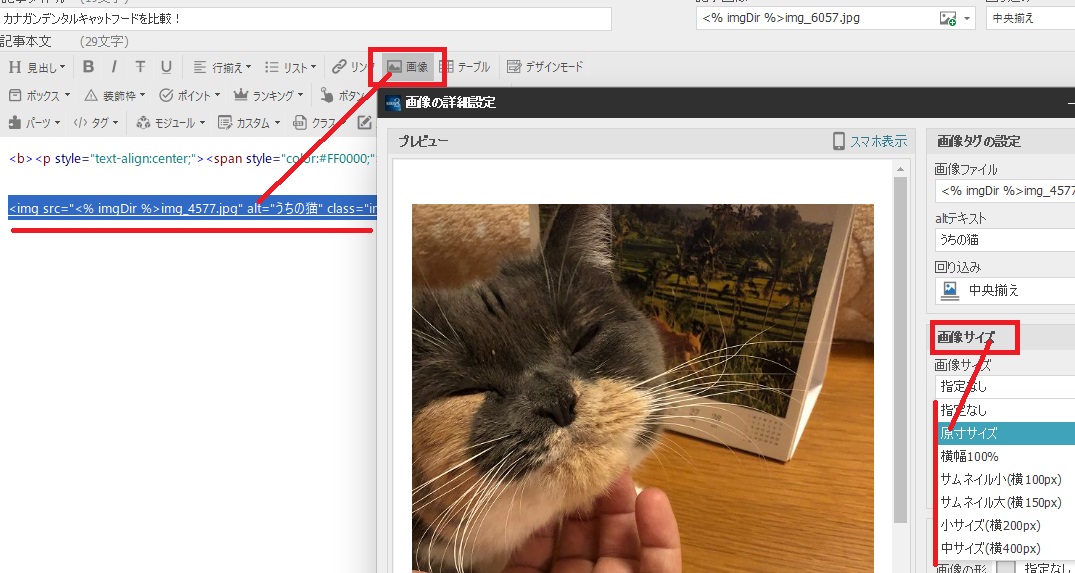
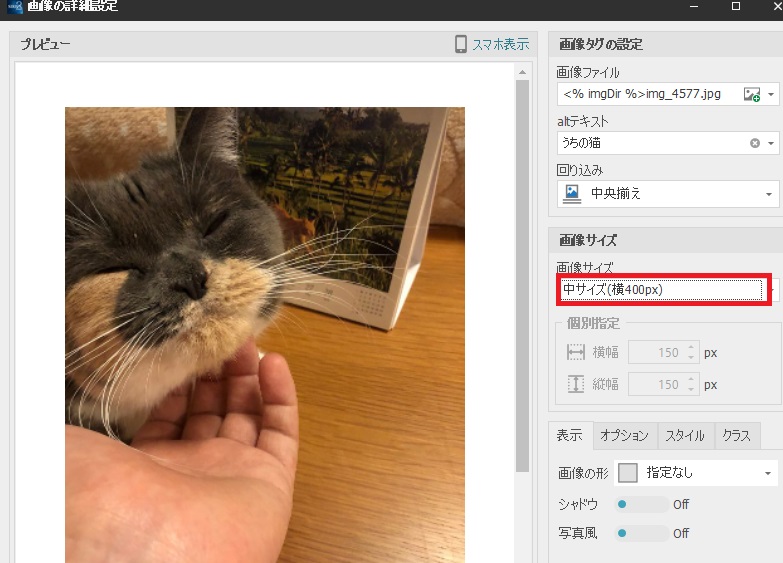
画像サイズを変更する
文字を反転後「画像」を選択して、「画像サイズ」から指定の大きさを選択します。

↓
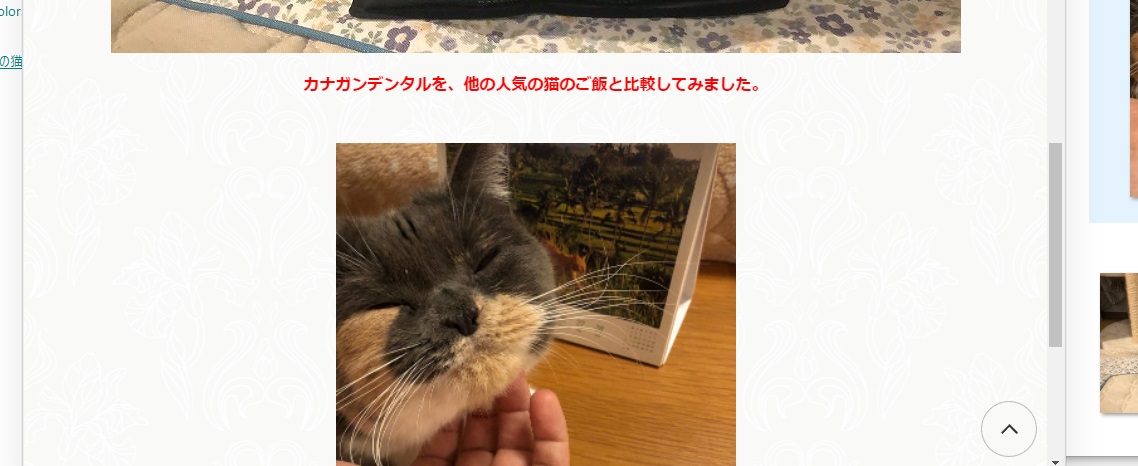
今回はよく幅400pxを選択してみました。

↓

このように、横幅が小さくなりました。
ちなみに、もともとの大きさよりも、大きくすると画像が荒く見にくくなってしまうので、画像の大きさは元の大きさ以下で選択をするようにしてください。
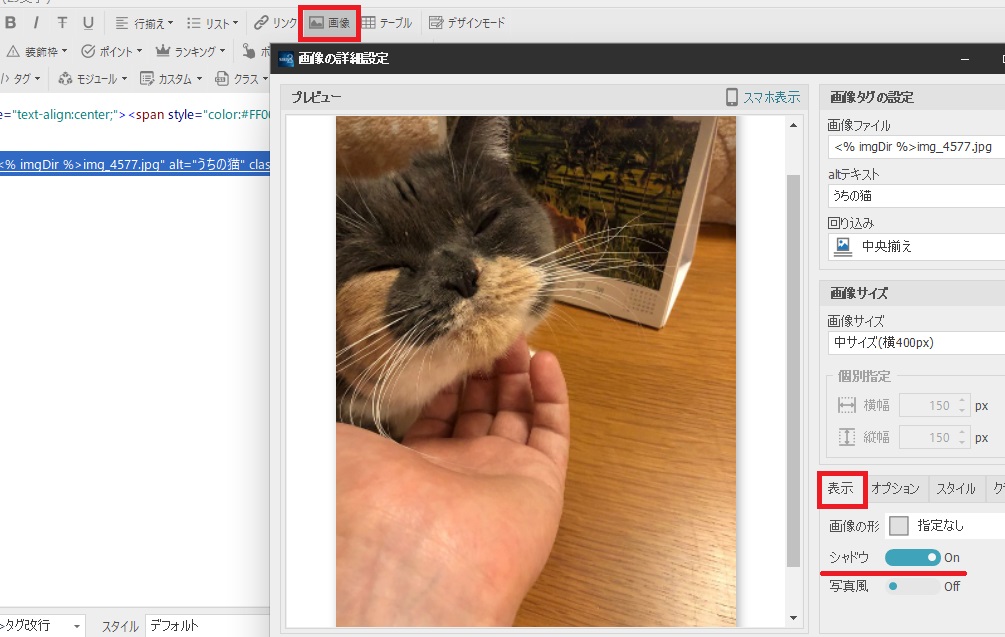
画像に影をつける
SIRIUS2では、画像に簡単に影をつけることができます。
文字を反転後「画像」を選択後、「表示」から「シャドウ」を「on」にします。

↓

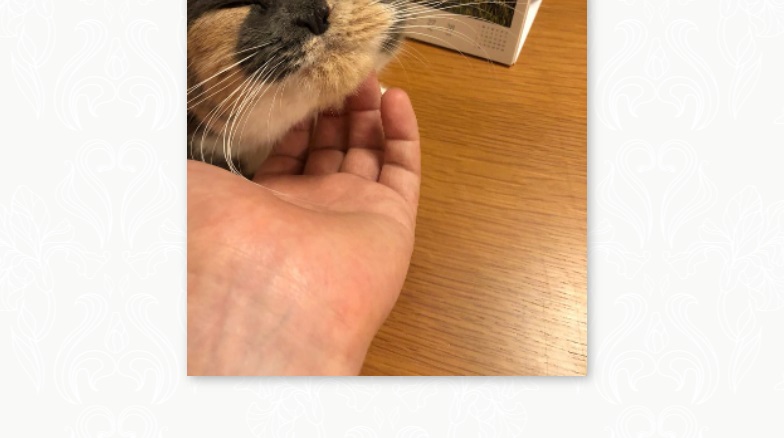
画像を写真のようにする
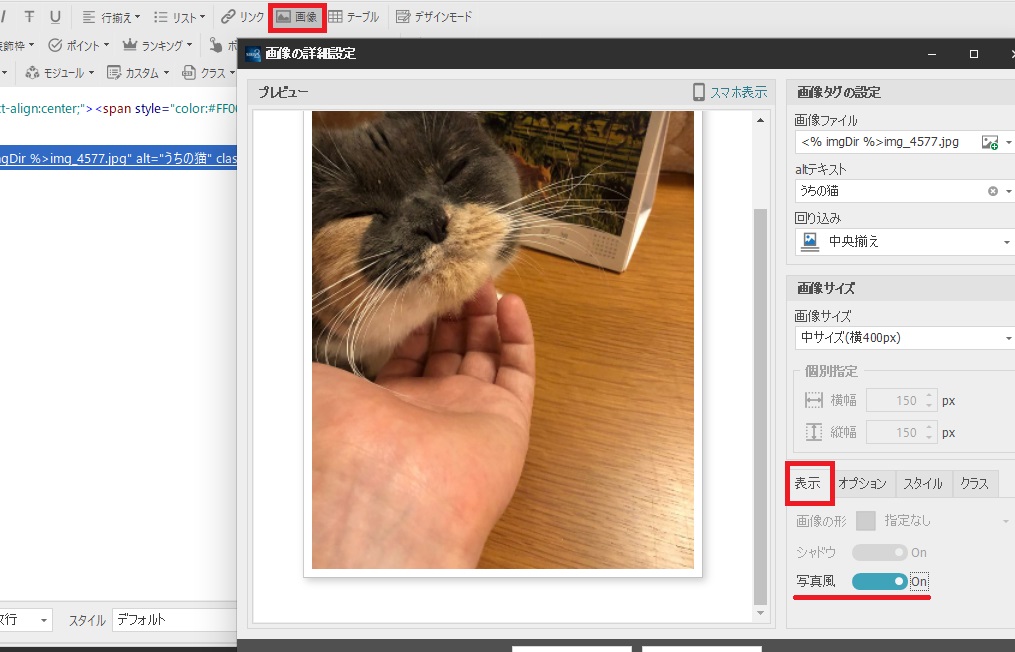
SIRIUS2では、画像を簡単に写真のように変えることができます。
文字を反転後「画像」を選択後、「表示」から「写真風」を「on」にします。

↓

このように写真風の画像が簡単に作ることができました。
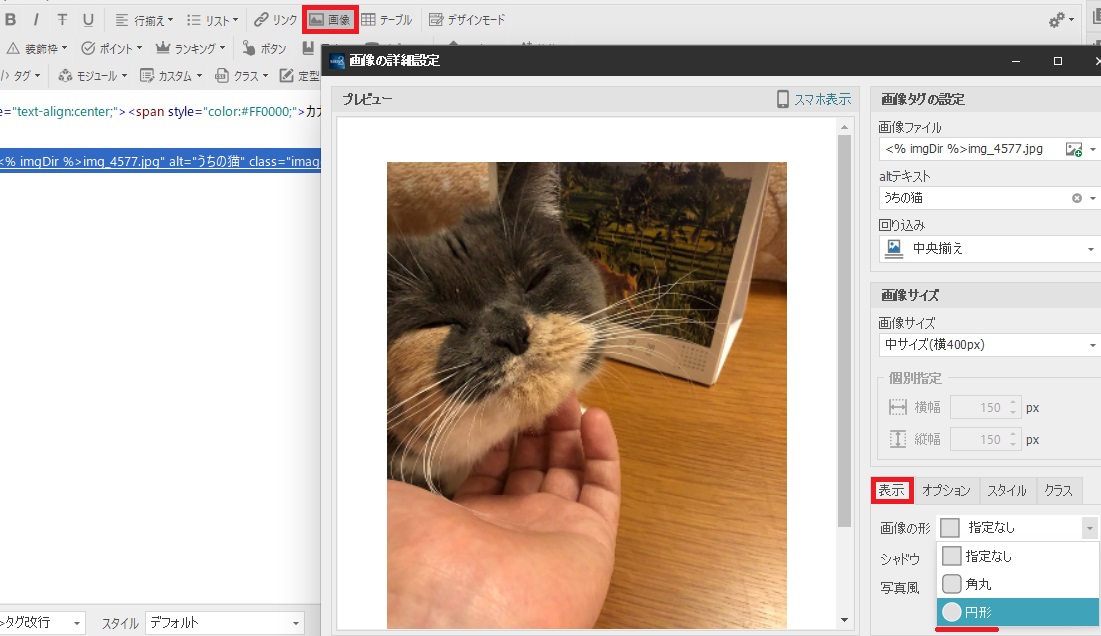
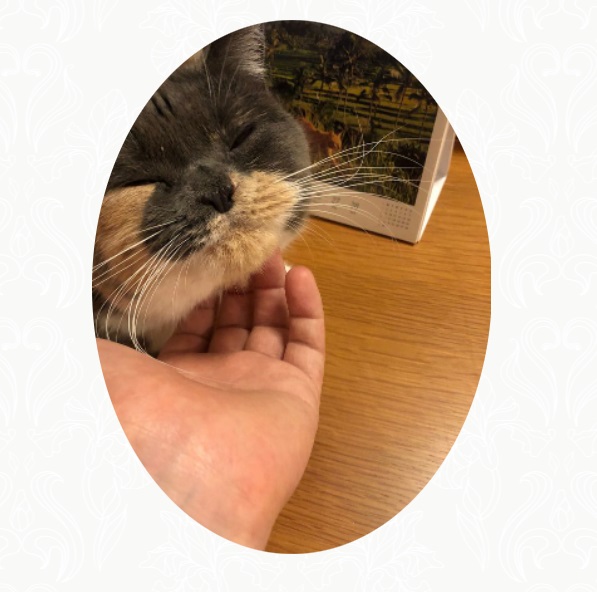
画像の形を円形にする
文字を反転後「画像」を選択後、「表示」から「画像の形」を円形にします。
※先ほど画像を、写真風にしている場合は「画像の形」を変えることはできません。

↓

角丸も同じ方法で作ることができます。

テーブルを作成する
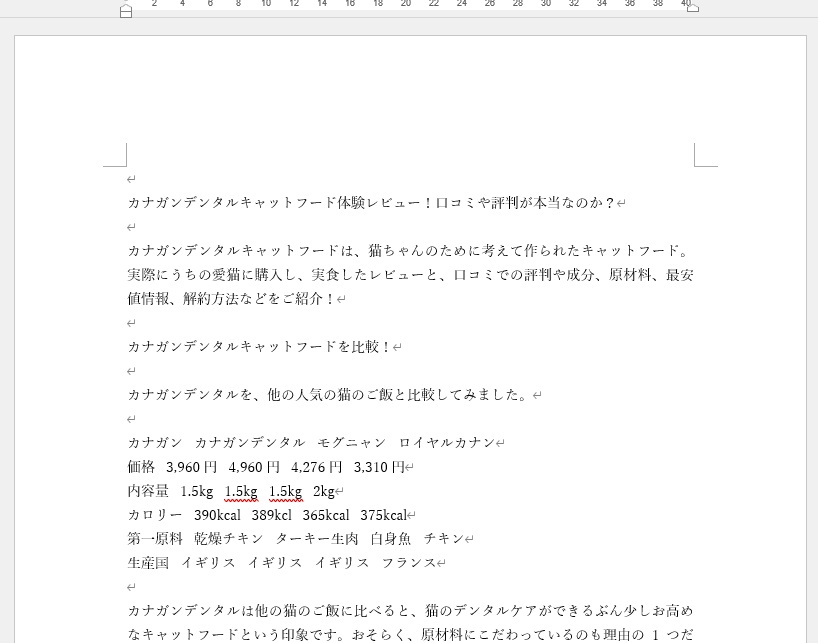
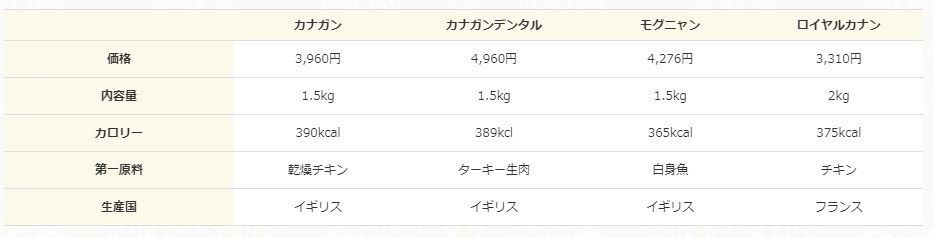
キャットフードの比較を、SIRIUS2のテーブルで作成します。

この文章を、テーブルに入力していきます。

SIRIUS2のテーブルをクリックします。
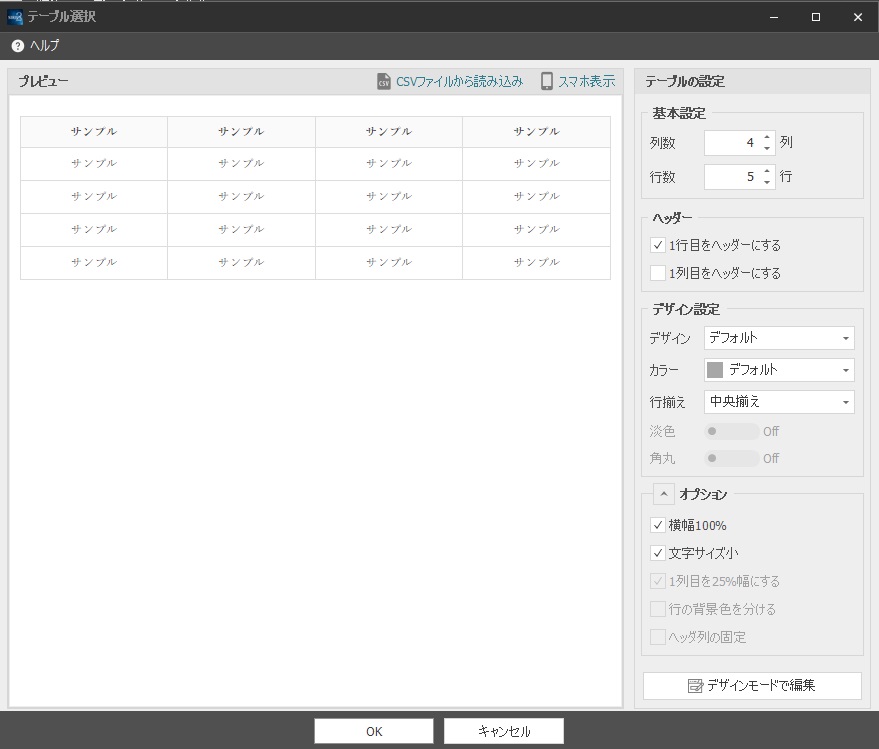
はじめにテーブルをクリックしたときは、デフォルト状態で保存されていると思います。

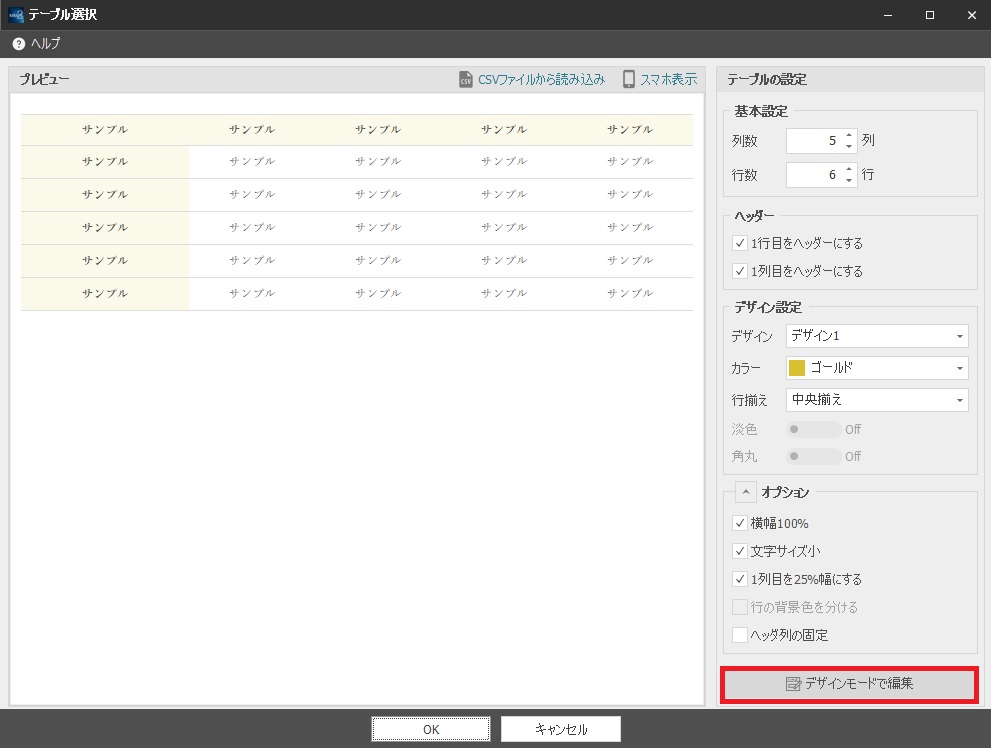
ここから、自分の使いたい状態に変えていきます。

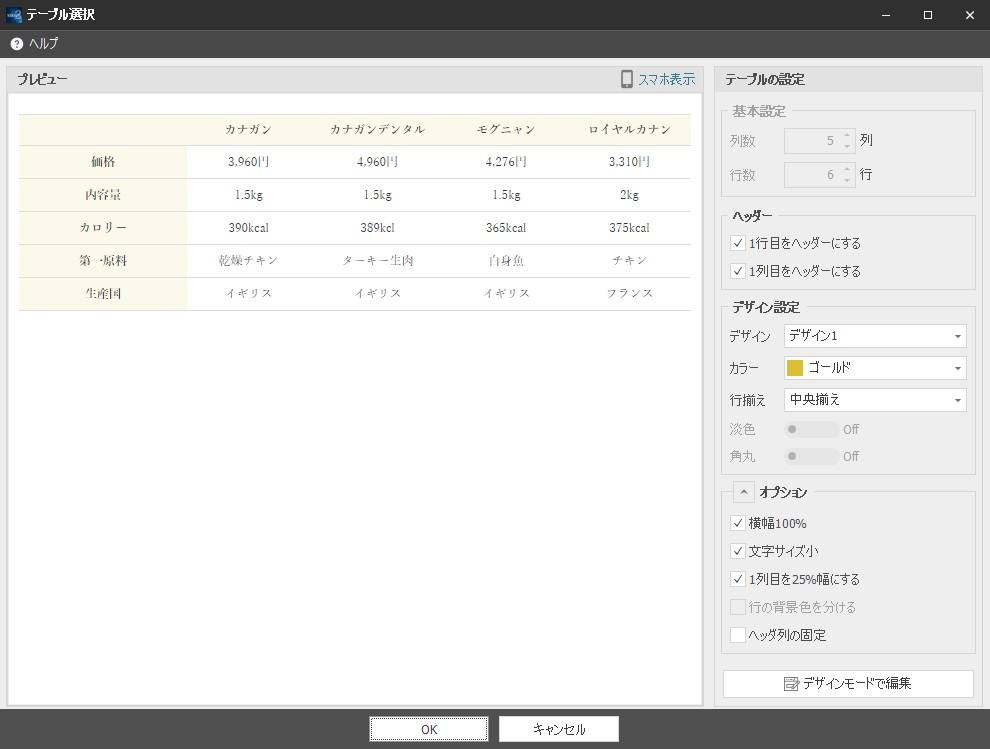
このように変えていきたいので、
列数 5
行数 6
1列目をヘッダー
1行目をヘッダー
デザイン1
カラー → ゴールド
行揃え → 中央揃え
このように変更していきます。

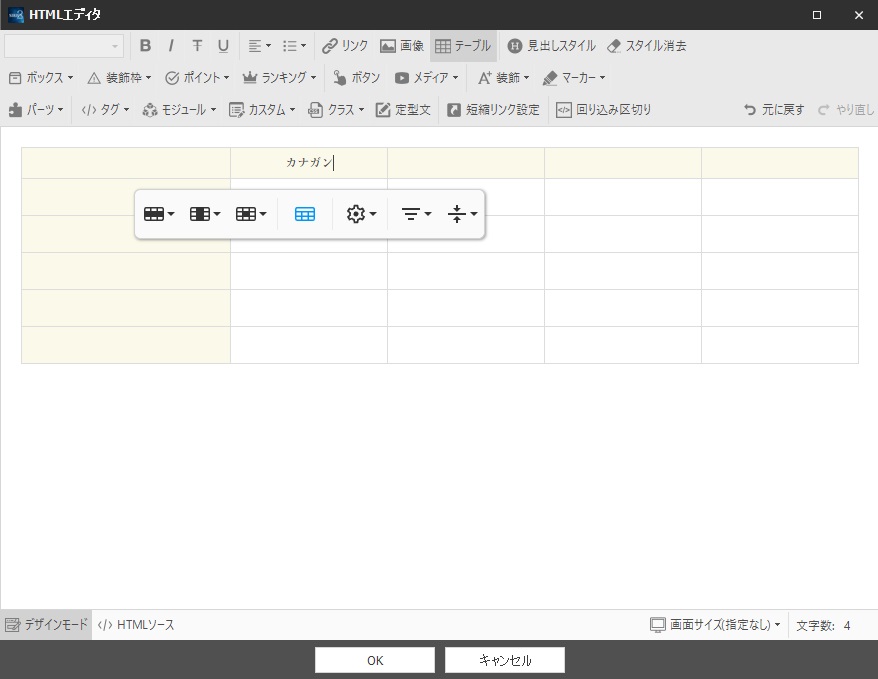
テーブルに文字を入力する場合
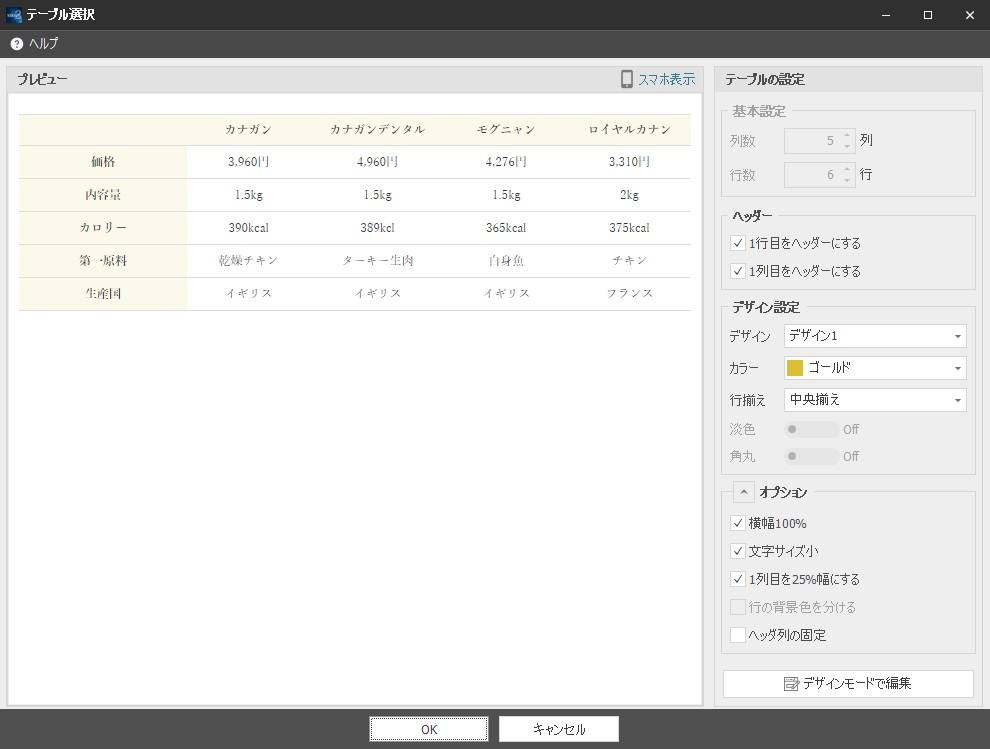
SIRIUS2でテーブルに文字を入力するときは「デザインモードで編集」で行うと、入力しやすくなります。

↓

↓

ボックス(装飾枠)を作る
SIRIUS2には、簡単にきれいなボックスを作ることができます。
ここでは、すぐにできるボックス(装飾枠)を紹介します。
通常枠

下記のタグをコピーして、SIRIUS2に張り付けても、そのまま使うことができます。
<div class="nmlbox">
</div>
通常枠(灰色背景)

<div class="nmlbox graybg">
</div>
灰色背景

<div class="graybg">
</div>
カラー枠(イエロー)

<div class="ylwbox">
</div>
カラー枠(ブルー)

<div class="blubox">
</div>
カラー枠(グリーン)

<div class="grnbox">
</div>
カラー枠(シアン)

<div class="cynbox">
</div>
カラー枠(ピンク)

<div class="pnkbox">
</div>
カラー枠(ブラウン)

<div class="brwbox">
</div>
点線枠

<div class="dottbox">
</div>
角丸枠1(灰色線+灰色)

<div class="rnd1 rbox1">
</div>
角丸枠2(オレンジ太線)

<div class="rnd1 rbox2">
</div>
角丸枠3(シャドウ枠)

<div class="rnd1 rbox3 shadow2">
</div>
角丸枠4(灰色背景)

<div class="rnd1 rbox4">
</div>
角丸枠5(灰色線+灰色背景+シャドウ)

<div class="rnd1 rbox1 shadow1">
</div>
警告

<div class="alert">
</div>
承諾

<div class="accept">
</div>
注意

<div class="attention">
</div>
ヒント

<div class="thint">
</div>
注釈

<div class="annotation">
</div>吹き出しを作成する
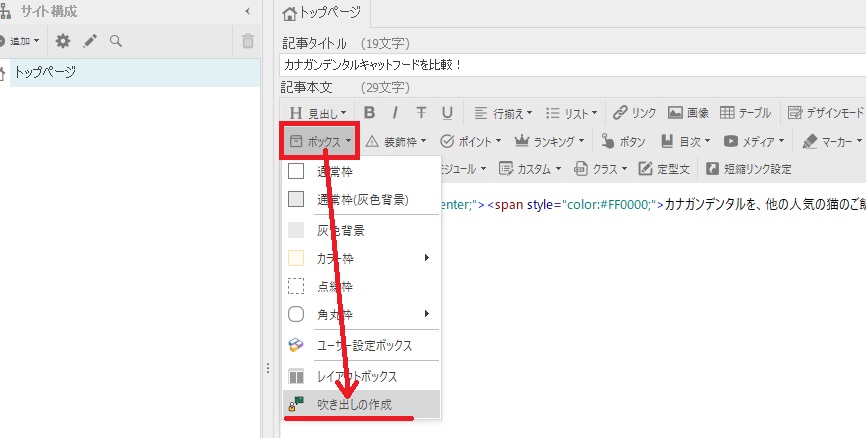
SIRIUS2で吹き出しを入れる場合は「ボックス」クリックし「吹き出しの作成」をクリックします。

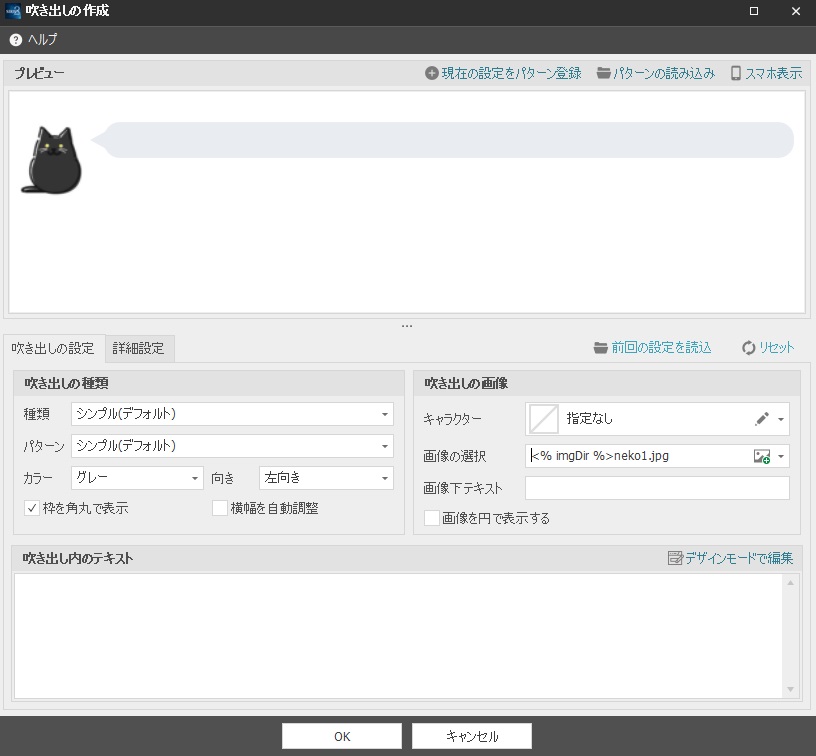
「吹き出しの作成」画面が表示されます。

吹き出しの画像を選ぶ
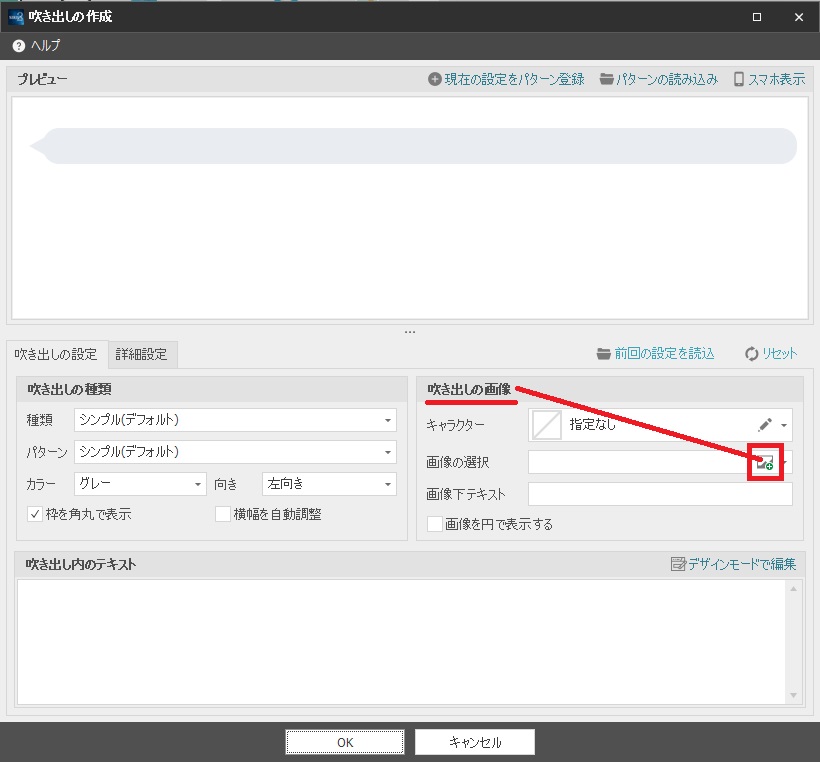
「吹き出しの画像」の下にある「画像の選択」からアイコンを押すことで、画像を選択することができます。

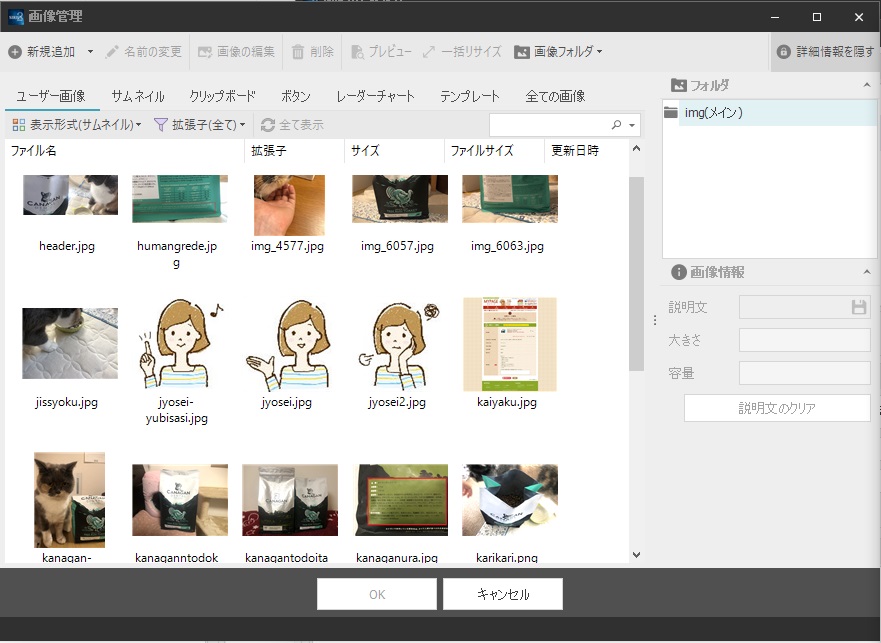
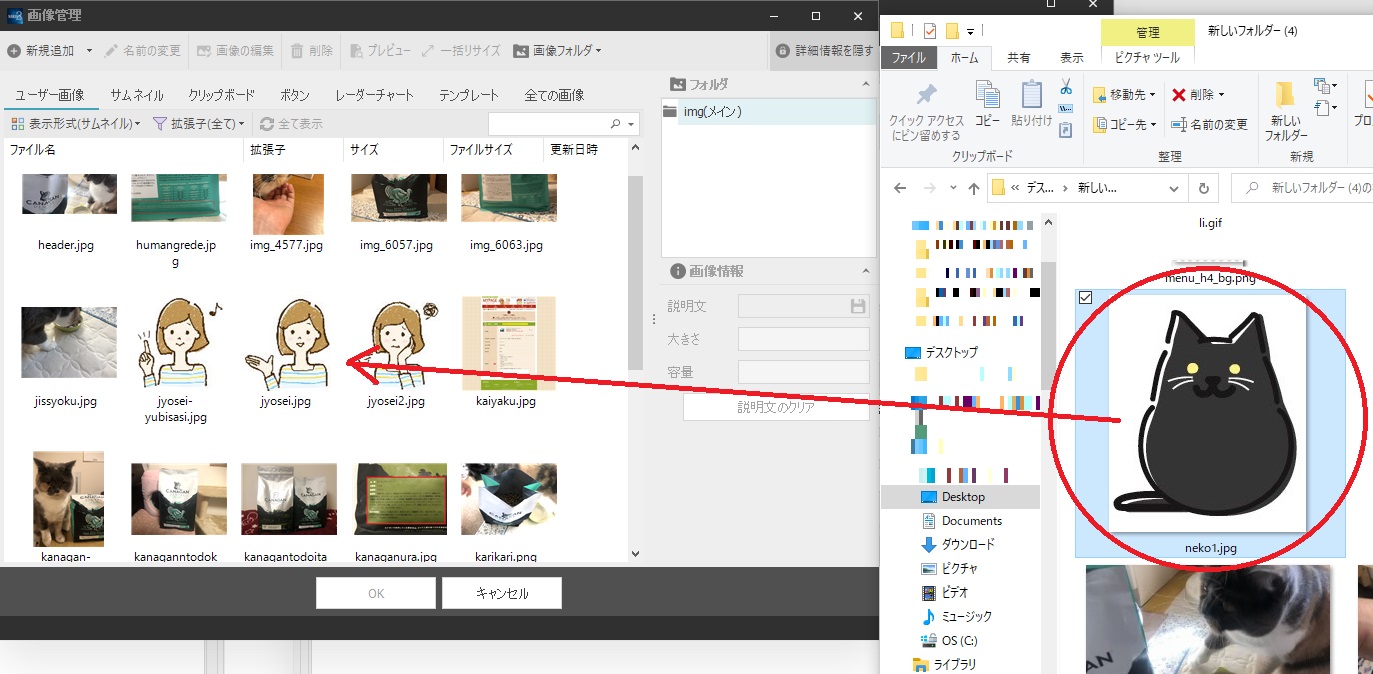
アイコンをクリックすると、画像管理画面が表示されます。

今回は、新しい画像を使って吹き出しにします。

自分のパソコンにあるフォルダから、ドラッグ&ドロップすることで、画像をコピーすることができます。

では、この画像を使った、吹き出しを作ってみましょう。
画像をクリックしてから「OK」を押します。

このように、吹き出しのプレビューが表示されました。
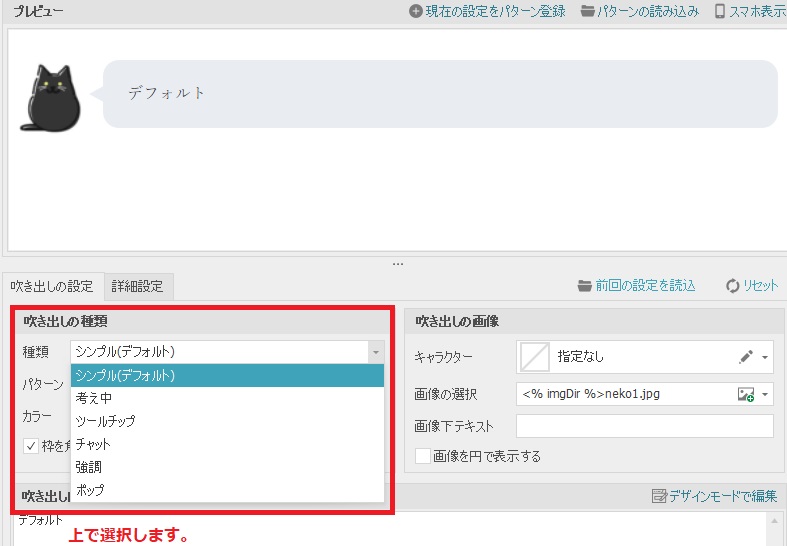
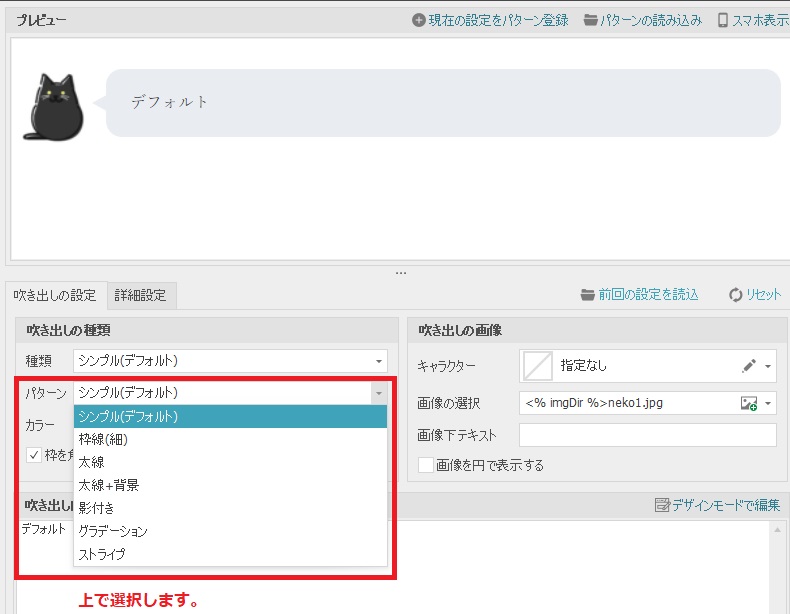
吹き出しの種類について
はじめは、デフォルトになっていますが「考え事」「チャット」などいろいろなパターンが用意されています。







また、吹き出しのパターンにも、色々な種類があります。







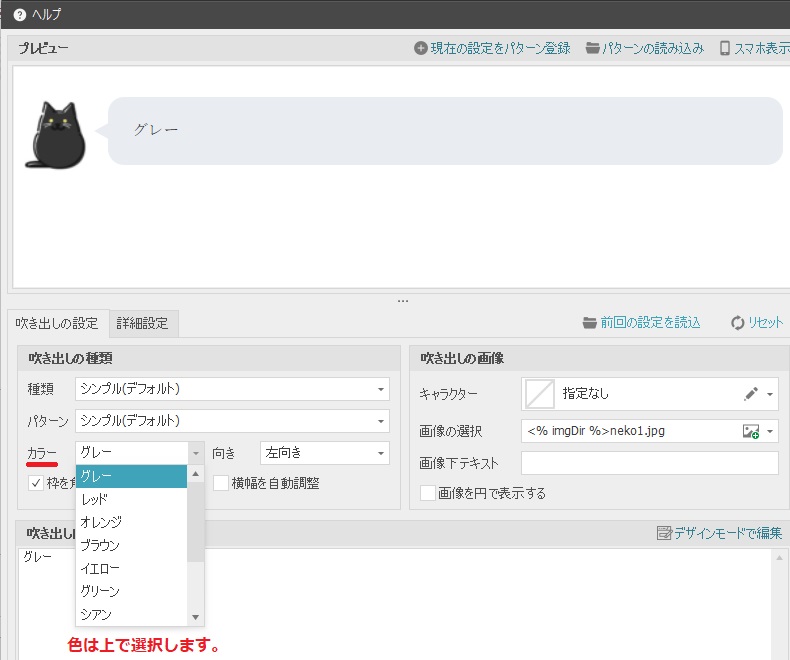
吹き出しの色を選択する
吹き出しには、いくつかの色が設定されています。












吹き出しの向きを変える




枠の表示について


枠の横幅について

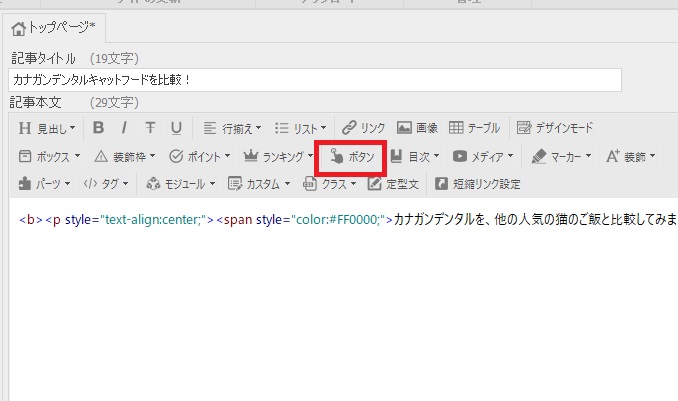
ボタンを作成する
SIRIUS2の中に「ボタン」作成タグがあります。

ここを使えば、自分が思っているボタンが、ほとんどできると思います。

設定
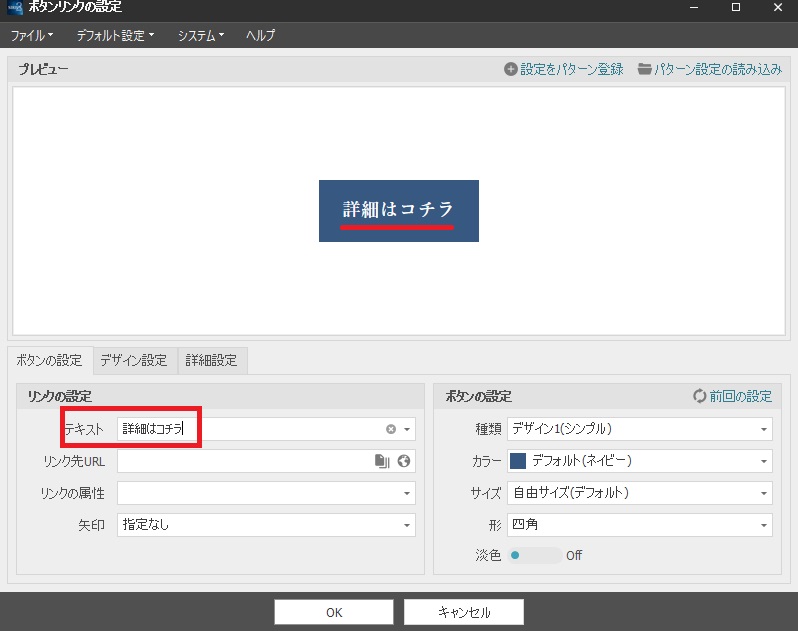
ボタンにテキストを入れる

ボタンに入れるテキストです。
ボタンのリンク先URL
ボタンのリンク先のURLを入れます。
ボタンのリンク先です。
リンクの属性
ボタンに矢印を入れる
ボタンのデザイン
種類
色
サイズ
形
淡色
外観
アニメーション
影
ボーダー
アイコン
詳細設定
追記スタイル
行揃え
フォントの種類
テキストシャドウ
文字サイズ
ボタンの位置
目次を作る
SIRIUS2(シリウス2)のサイトに目次を入れます。
現在作成中
SIRIUS2(シリウス2)のFTPツールでアップロードする
次はSIRIUS2(シリウス2)のFTPツールでサイトをアップロードします。

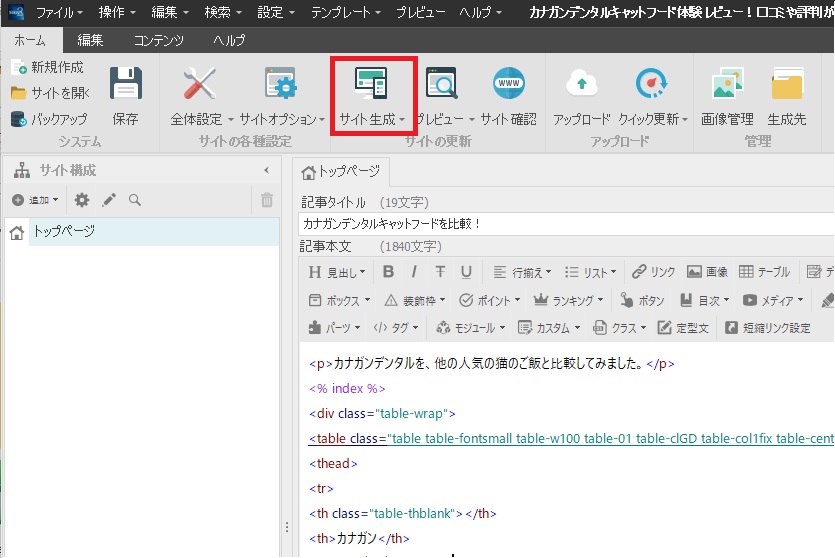
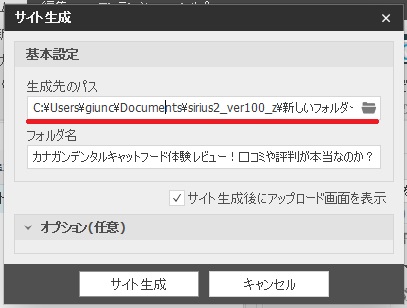
サイト生成をクリックします。

サイトの保存先が「生成先のパス」に書いてあります。その名前でOKなら「サイト生成」ボタンをクリックします。
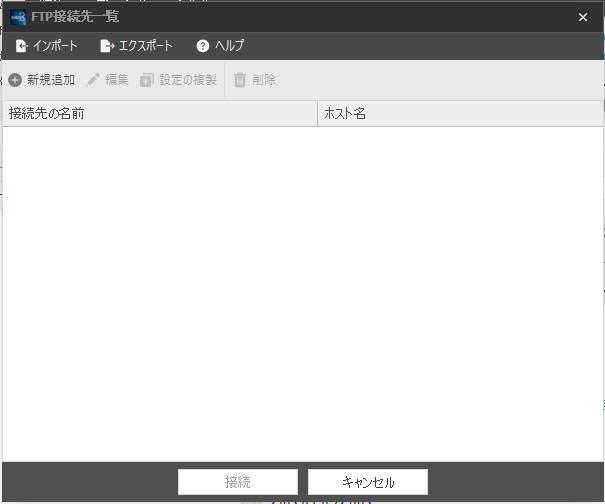
すると、アップするサーバーを入力するためのFTP接続先画面が表示されます。
はじめての場合は、まだ何も表示されてないと思うので「新規追加」から入力していきます。

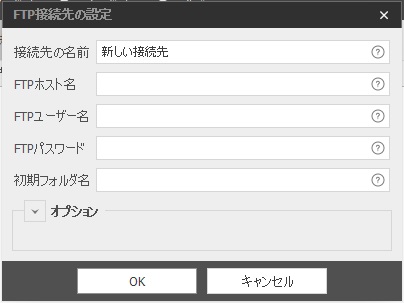
「新規追加」を押すと、下記が表示されます。

接続先について
接続先の名前
サーバーの名前を入力します。
例えば、
XSERVER
さくらサーバーひとつ目
などです。
決まったつけ方はないので、自分のわかりやすいような名前にしてください。
FTPホスト名
これは、サーバーを借りたときに、レンタルサーバーから教えてもらえるものです。
ホスト、ホスト名、ホストアドレスと言ったりします。
XSERVERの場合「sv11111.xserver.jp」というような形で、数字が人によって変わっています。
さくらサーバーの場合「aaaaa.sakura.ne.jp」というような形で、はじめの「aaaaa」の部分は自分が決めた「ユーザー名」と同じ形になります。
FTPユーザー名
FTPユーザー名は、レンタルサーバーを借りるときに、自分で決めるものです。
レンタルサーバーによっては、ユーザー名とか、ユーザーと書かれている場合もあります。
FTPパスワード
FTPパスワードは、レンタルサーバーを借りるときに、自分で決めるものです。
レンタルサーバーによっては、パスワードと書かれているところもあります。
初期フォルダ名
初期フォルダ名とは、ファイルをアップした時、フォルダのどの部分にファイルをアップするか設定できる機能です。
わからない場合は、何も入れなくても大丈夫です。
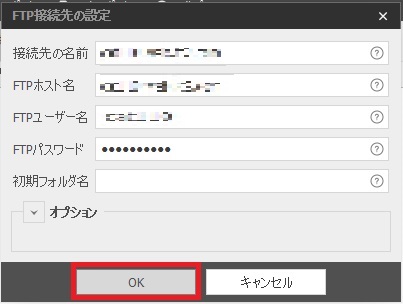
上位が入れ終わったら「OK」をクリックします。

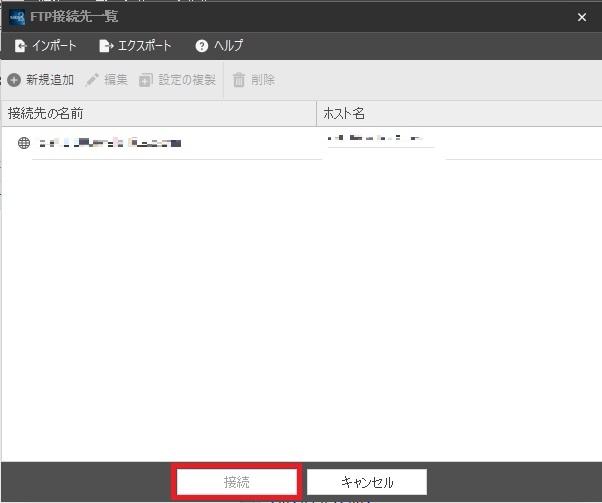
そうすると、今入れた接続先が表示されるので、接続をしてみます。

サーバーにログインできました。
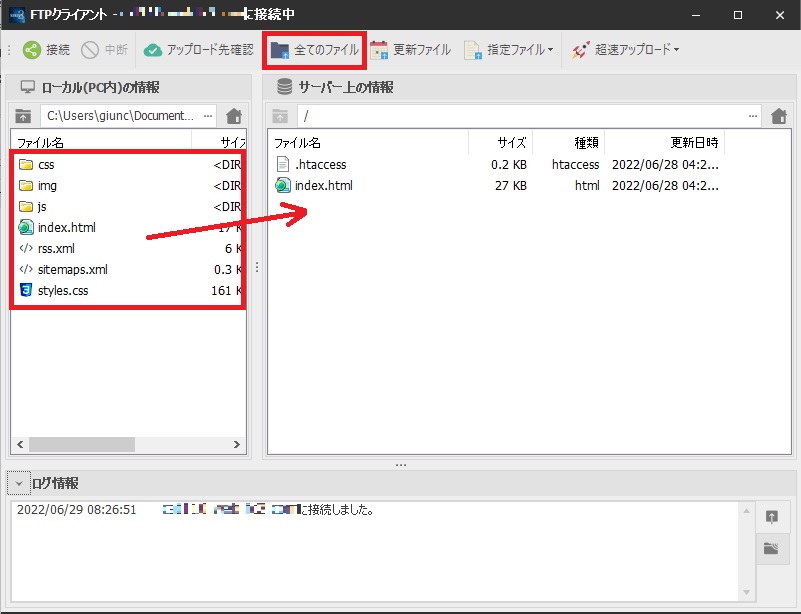
全てのファイルをアップしてみましょう。

「全てのファイル」をクリックします。

今回はじめてSIRIUS2(シリウス2)でアップロードをしたのですが、アップロード先が変更されていますと表示されました。
「保存しますか?」と出てきたので「はい」を押します。
「はい」を押すことで、次回も、同じアップロード先にアップロードすることができます。

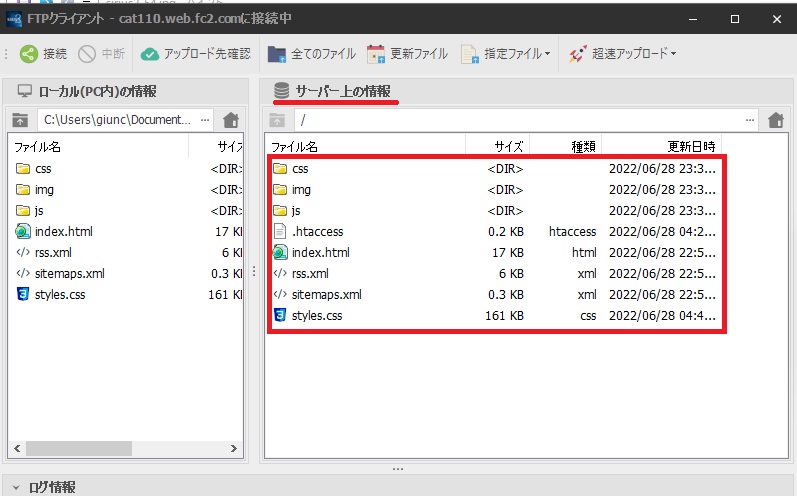
サーバー上の内容を見てみると、SIRIUS2のファイルがサーバー上にアップすることができました。
それでは、実際にサイト上ではどのようになっているのか、確認してみましょう。

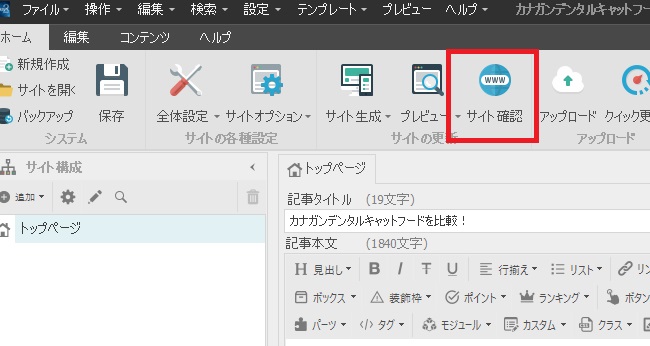
SIRIUS2(シリウス2)にある「サイト確認」をクリックして、自分のサイトを見てみます。

サイトで自分のページを見ることができました!

コメント
コメント一覧 (3件)
はじめまして。
シリウス2を購入したのですが、テンプレートが選択できません。
何故なのでしょうか?
初めてて誠に恐縮ですが、もしよろしければ、選択できる方法を教えて頂けないでしょうか?
宜しくお願い申し上げます。
ご連絡ありがとうございます。
具体的に、どのように選択できないのかわからないため、
こちらで選択している部分を動画でとってYoutubeにアップしてみました。
https://www.youtube.com/watch?v=Cvk_9nAHS5I
上のYoutubeと同じように、選択できない場合は、
SIRIUS2自体にエラーがある可能性があるため、
SIRIUS2の会社に、お問い合わせをするとよいと思います。
僕の方でも、一つエラーがあったのですが、
SIRIUS2の会社に連絡をしたところすぐに対応をしてもらえました。
ご参考になれば幸いです。
ありがとうございます!
動画まで作成して頂き、ありがとうございます!
早速、やってみます!