リンクとは、他のページに移動するためのものです。
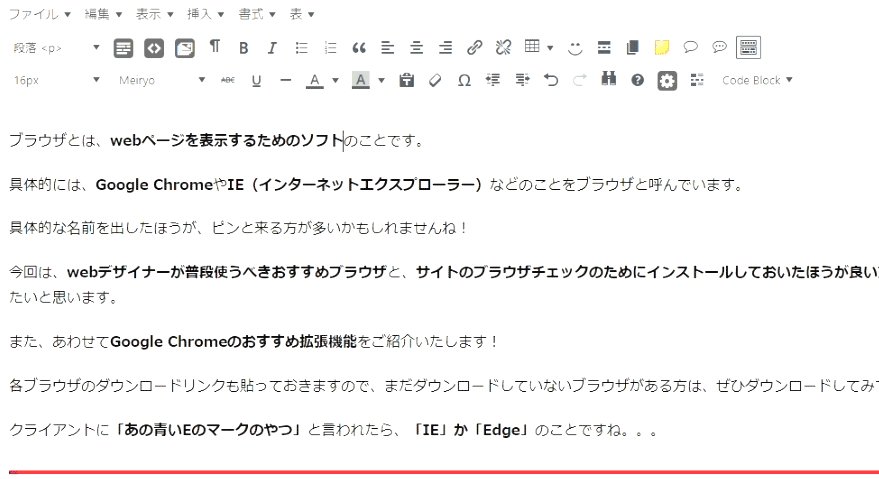
↓↓↓このような感じです↓↓↓
2021年アフィリエイトで儲かるジャンルを考える
このページでは、リンクの張り方についてわかりやすく解説します。
応用編として
- CSSでリンクのデザインを変える方法
- SEO対策としてのリンクの張り方
- WordPressでリンクを張る方法
等も解説していますので、ぜひご覧ください!
【基礎編】サイトにリンクを張る方法
サイトにリンクを張る場合、htmlのAタグを使います。
具体的には、下記のようなタグを自分のサイトページに貼ることで、リンクを張ることができます。
<a href="リンク先URL">リンクテキスト</a>
<a href="リンク先URL">リンクテキスト</a>↓↓↓実際にはこんな感じになります↓↓↓
<a href="https://www.yahoo.co.jp/">Yahoo!Japan</a>なるべく簡単にリンクを張る方法をここでは紹介していきます。
ホームページにリンクを張る具体的な手順
1.リンクを張りたい部分に下記を張ります。
<a href="リンク先URL">リンクテキスト</a>
リンク先URLと、リンクテキストを決めます。
リンク先URLとは、自分のページからのとび先のURLのことです。
今回は「Yahoo!JAPAN」にしました。
リンクテキストとは、自分のサイトページに表示される、ポチっと押されると他のページに移動される「リンクの文字」のことです。
リンクテキストは、アンカーテキストと呼ばれたりもします。
今回は「Yahoo!」にしました。
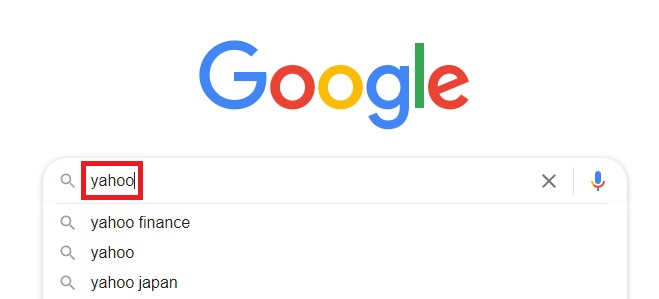
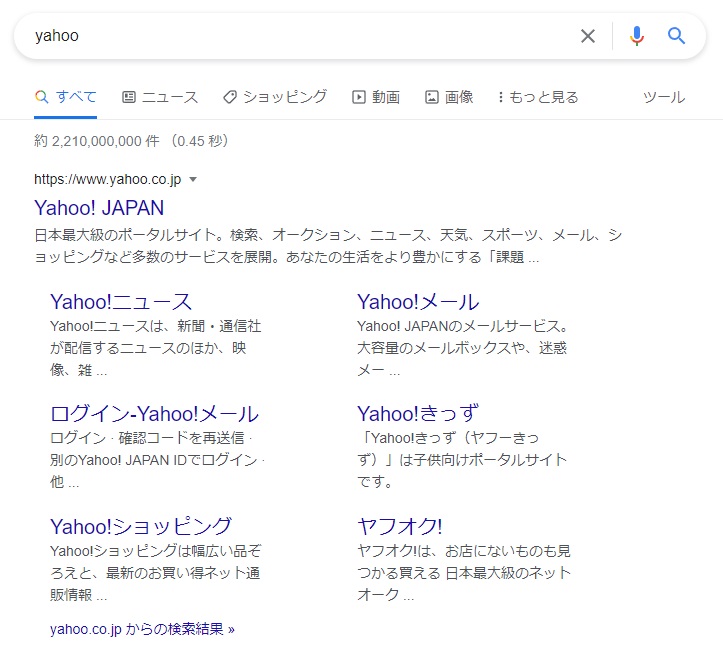
2.googleでリンク先URLのページを検索する
 ↓
↓

3.タイトルを右クリックでコピー

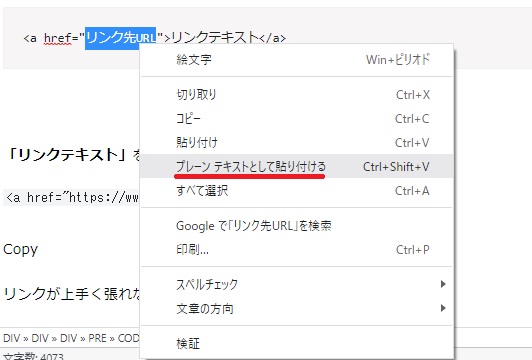
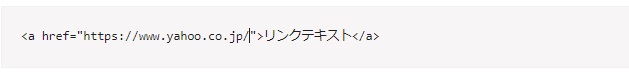
4.先ほど張り付けたリンクの「リンク先URL」部分に貼り付けする。

↓

「リンクテキスト」を入力

リンクが上手く張れない時は、サイト内で打ち間違いや拡張子(.html等)に間違いがあるかもしれません。
自分のホームページ内にリンクを張る場合、ドメイン名は省略できます。
<a href="https://自分のホームページのURL/access.html">↓<a href="/access.html">別ウィンドウでリンクを開く場合
別ウィンドウでリンクを開く場合は、「target=”_blank”」を付けます。
<a href="リンク先URL" target="_blank">リンクテキスト</a>別ウィンドウでリンクを使うとき
- 外部サイト
- 画像
自分のサイトではないページにリンクをする場合、「target=”_blank”」を付けてあげると親切ですし、離脱を防ぐことが出来ます。
自分のサイトから別のホームページへリンクを張る際、相手のサイト運営者に許可を得る必要はありません。
ただ、別のサイトへのリンクが多いと、せっかくサイトに来てくれたユーザーを逃してしまうことにもなりかねません。
もちろん、別のサイトへのリンクがユーザーのために必要なら張るべきですが、必要以上に別のサイトへのリンクを増やさないようにしましょう。
サイト画像にリンクを張る
<a href="リンク先URL" target="_blank"><img src="dog.jpg" alt="犬の写真"></a>サイトの画像にリンクを張る場合は、imgタグをaタグで囲えばOKです。
画像は戻るボタンが表示されないため、別ウィンドウで開く「target=”_blank”」を付けてあげると親切です。
PDFにリンクを張る
<a href="https://●●●.com/example.pdf" target="_blank">リンクテキスト</a>PDFにリンクを張る場合、事前にPDFをアップロードしておく必要があります。
PDFのURLをリンク先として指定しましょう。
PDFも戻るボタンが表示されないため、別ウィンドウで開く「target=”_blank”」を付けてあげると、自分のサイトが残る為、親切です。
ページ内の特定位置にリンクを張る
特定飛び先
<div id="contents"></div>
<p>コンテンツ内容</p>リンク
<a href="#contents">コンテンツを見る</a>サイト飛び先に「id=”任意の名前”」を付けます。
リンク先URLを「#任意の名前」にすれば、idを付けた位置にジャンプできます。
「id」=「#」と覚えるとよいでしょう。
メールソフトを開くようにする
<a href="mailto:メールアドレス">お問い合わせはこちら</a>リンク先をメールアドレスにし、「mailto:」を付けると、メールソフトが開くようになります。
【応用編】CSSでリンクのデザインを変更してみよう!
色を変えたり、デザイン(見た目)を変更したい場合は、「CSS」を使います。
CSSとは、サイトのデザインを設定するための言語です。
Cascading Style Sheets(カスケーディング・スタイル・シート)の略で、CSSといいます。
サイトは、HTMLで文章を作り、CSSで装飾します。
リンクの下線を消す
a {
text-decoration: none;
}リンクの色を変える
a {
color:#カラーコード;
}マウスオンで色を変える
a:hover {
color:#カラーコード;
}マウスオンは「:hover」を付けると指定できます。
マウスオンで下線を付ける
a:hover {
text-decoration: underline;
}ボタンにリンクを張る
↓↓↓CSS↓↓↓
.btn {
text-decoration: none; /* 下線を付けない */
color: white; /* 文字色 */
background: red; /* 背景色 */
padding: 10px 20px; /* 内余白 */
border-radius: 5px; /* 角を丸く */
display: block; /* ボタン全体をクリック出来るようにする */
}
↓↓↓HTML↓↓↓
<a href="リンク先URL" class="btn">お問い合わせ</a>これはちょっと難易度が高いですが、CSSだけでもボタンが作れます。
「CSS ボタン」等と検索すると、ソースコードがたくさん見つかるので、コピペして使うのがおすすめです。
【応用編】SEO対策としてのリンクの張り方
応用編になりますが、SEO対策として効果的なリンクの張り方もご紹介致します。
無関係なリンクには「rel=”nofollow”」を付ける
<ahref="リンク先URL" rel="nofollow">リンクテキスト</a>広告など、自分のホームページとは無関係な場所へのリンクには、「rel=”nofollow”」を付けるようにしましょう。
サイトアフィリエイトのリンクも「rel=”nofollow”」を付けて問題ありません。
リンクテキストは具体的な名前にする
リンク先テキストが「アフィリエイト」のページだった場合
↓↓↓ NG例 ↓↓↓
<a href="リンク先URL">詳細はこちら</a>
↓↓↓ OK例 ↓↓↓
<a href="リンク先URL">アフィリエイトページはコチラから</>
「こちら」などといった文言よりも、「キーワードの入った」具体的なテキストにしたほうがSEO的に好ましいです。
外部リンクと内部リンク
外部リンク:他のサイト → 自分のサイトへのリンク
内部リンク:自分のサイト → 自分のサイトへのリンク
SEO対策的には、「外部リンク」、「内部リンク」の両方を増やすと良いです。
ですが、外部リンクは自分で増やすことができないため、自分のサイトのページを増やし、内部リンクを増やすことを心がけましょう。
外部リンク:他のサイト → 自分のサイトへのリンク
「外部リンク」とは、他のサイト → 自分のサイトへのリンクのことです。
ユーザーの役に立つサイトを作れば、自然に外部リンクは増えていきます。そのため、特に外部リンクの対策をする必要はありません。
もしSNSがあれば、SNSからサイトへ行けるリンクは設置しておいたほうがよいでしょう。(ユーザーをSNSからサイトへ誘導する意味合いのほうが強いです。)
リンクを買うことや、無料ブログから大量のリンクを張る等、無理に外部リンク対策をしようとすると逆にペナルティを食らう恐れがあるので、注意しましょう。
内部リンク:自分のサイト → 自分のサイトへのリンク
サイト内を見て回りやすくするために「内部リンク」を増やすことも、SEO対策として効果的です。
「内部リンク」は積極的に増やすようにしましょう。
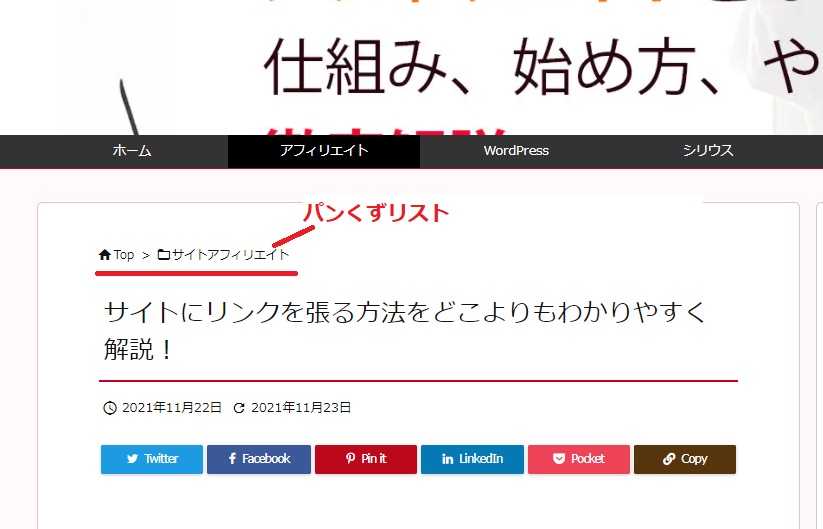
パンくずリストを設定するのもおすすめです。
↓↓↓パンくずリストとはこれのこと!↓↓↓

WordPressでリンクを張る方法
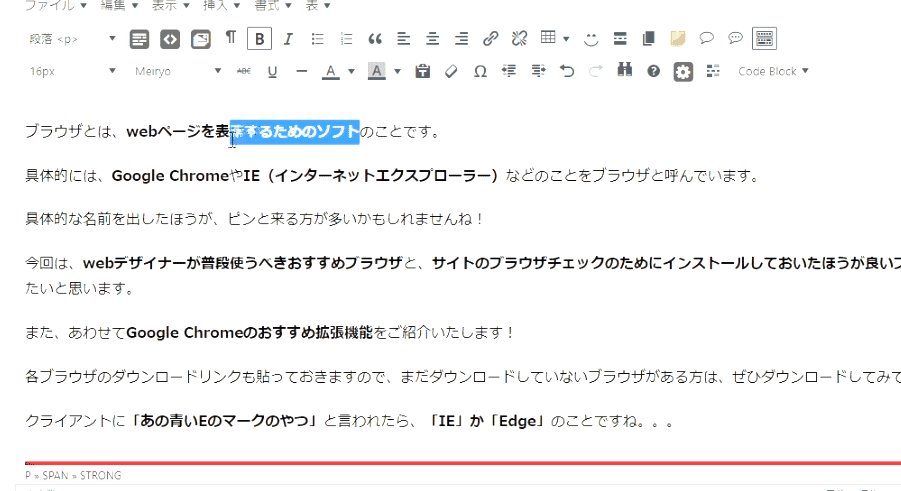
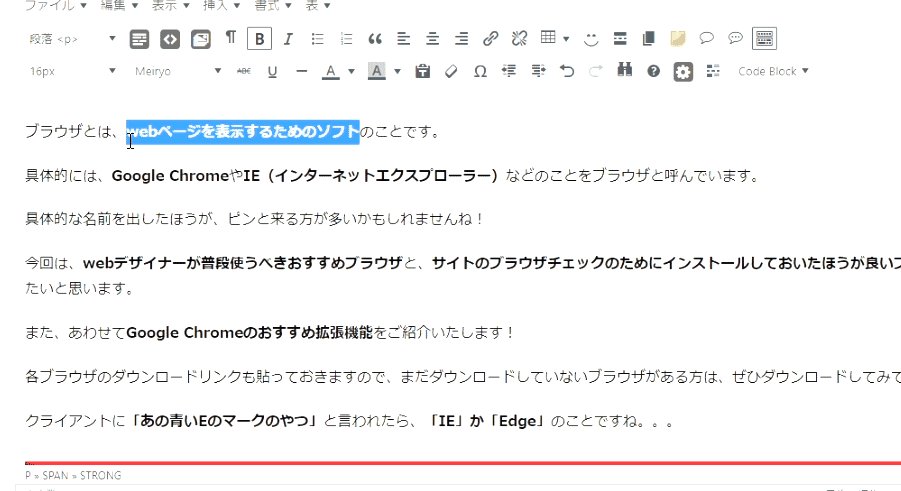
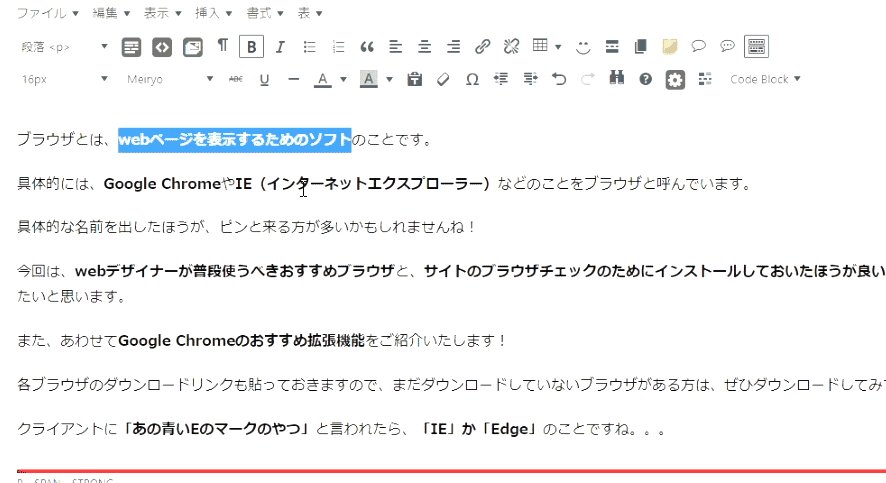
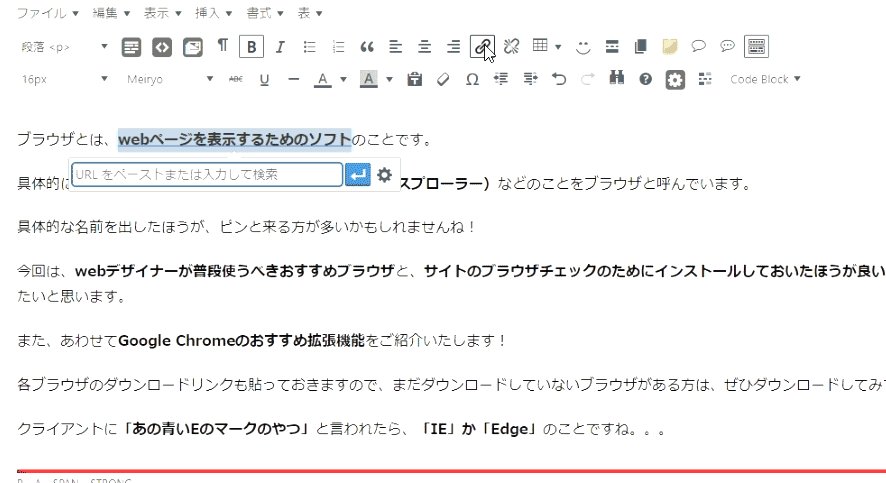
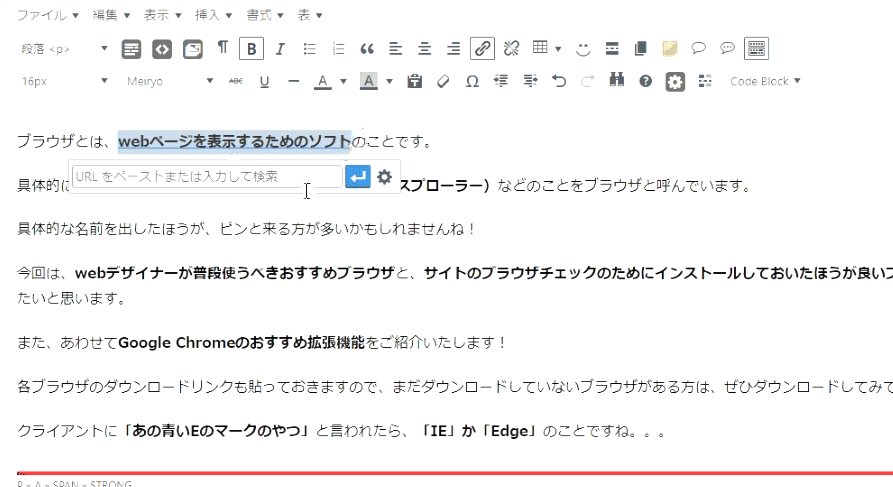
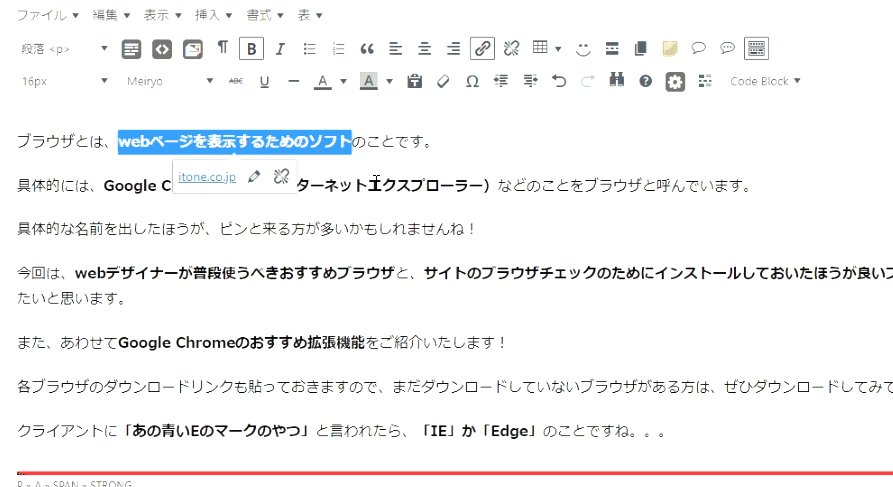
リンクを張りたい部分をドラッグ(ボタンを押したままマウスを動かす)

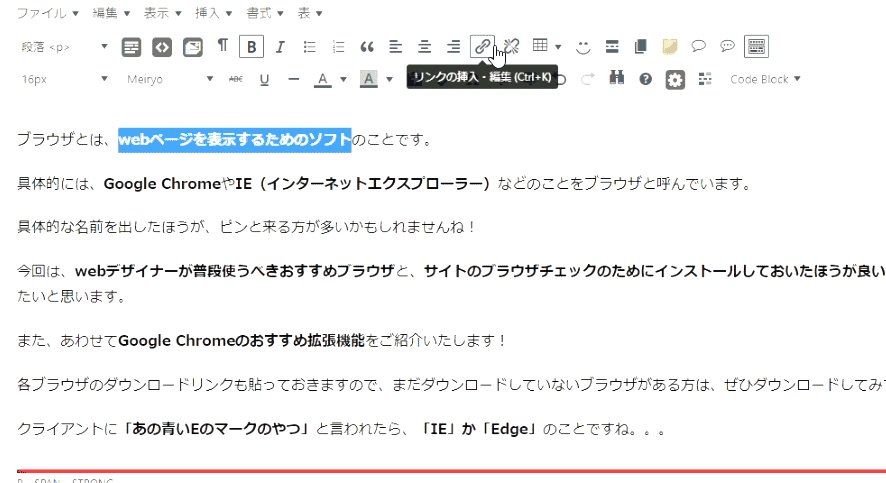
リンクボタンをクリック

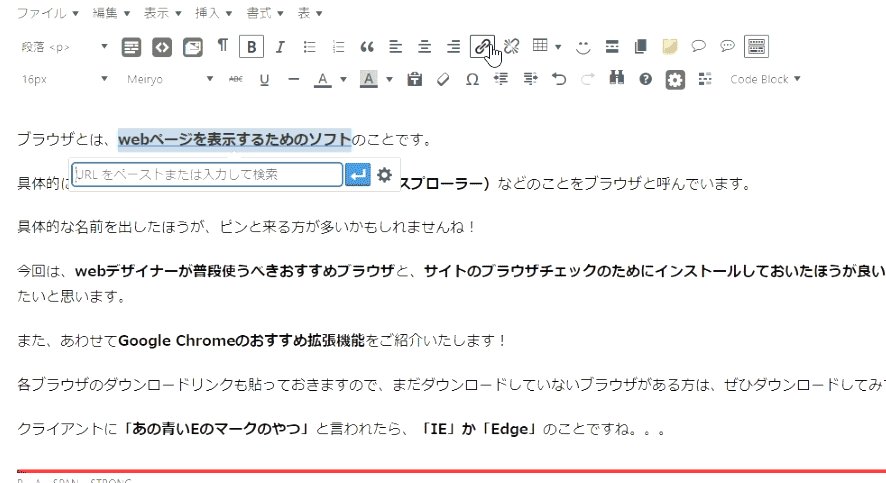
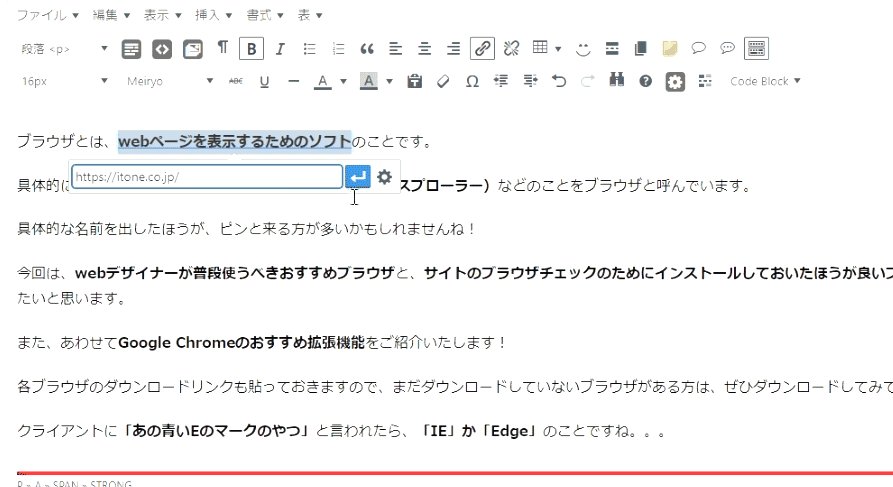
URLを入力し、青いボタンをクリックすることでリンクを張ることができます。

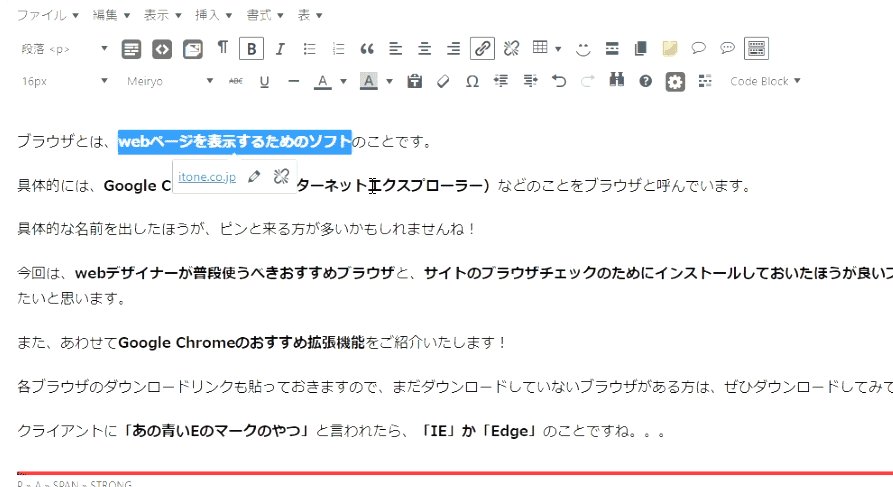
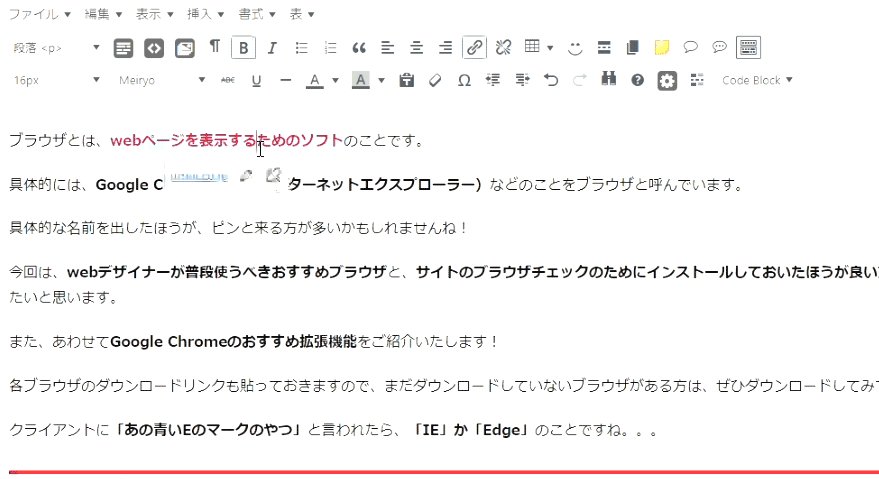
リンクの削除
サイトのリンクをクリックすると[編集](鉛筆のマーク)、[リンクの削除](鎖が離れるマーク)が選べます。

別ウィンドウでリンクを開く場合
リンク設定時に、[リンク設定](歯車のマーク)をクリック。
[リンクを新しいタブで開く]をチェックして、[更新]をクリックすることで、別ウインドでリンクに設定することができます。

まとめ:サイトにリンクを張る方法は、2つだけ覚えればOK!
とりあえず、この2つだけ覚えておきましょう!
↓↓↓基本的なリンクの張り方↓↓↓
<a href="リンク先URL">リンクテキスト</a>↓↓↓別ウィンドウで開く場合(外部サイト、PDF、画像 等)↓↓↓
<a href="リンク先URL" target="_blank">リンクテキスト</a>別ウィンドウで開く場合は、「target=”_blank”」を追加します。
リンクはユーザーにサイトを見てもらいやすくするためのものです。
ユーザーにとってリンクがあったほうが親切であれば、リンクを張るようにしましょう。



コメント