

・htmlサイトマップって何?
・htmlサイトマップの作り方が知りたい
このような疑問を解決します。
htmlサイトマップは、ユーザーのサイト満足度を高めるために作る記事一覧表のことで
ブログ運営者にとって必要不可欠なツールです。
ということで、今回はhtmlサイトマップが何なのか、その作り方を解説していきます。
本記事を参考にすると、htmlサイトマップが作成でき、サイトのユーザビリティを強化できます。
htmlサイトマップとは
まずは、htmlサイトマップがどういうものか見ていきましょう。
・htmlサイトマップとは
・htmlサイトマップを作るメリット
・直接的なSEO対策にはならない
htmlサイトマップとは
htmlサイトマップは、私達が作っている記事をカテゴリーなどで分類して、表示してくれる記事一覧ページです。
具体的には下記のようなものです。
このように記事の一覧表を作って、ユーザーがサイトを巡回するアシストを行う役割があります。
htmlサイトマップを作るメリット
htmlサイトマップを作る最大のメリットは、ユーザビリティを高められるところです。
どういうことかと言うと、ユーザーのニーズに合った記事があっても、それにユーザーがたどり着かなかったら無いのと同じです。
しかし、サイトマップを表示しておくことで、ユーザーが知りたい情報にたどり着くチャンスを増やせます。
せっかく、たくさん記事を書いてる訳ですから、ユーザーの目に触れる機会を増やした方が良いですよね。
直接的なSEO対策にはならない
htmlサイトマップは、SEO対策にもなるという記事もちらほら見ますが、それは恐らく間違いです。
というのも、googleのJohn Mueller氏は下記のように発言しています。
特に、Webサイトやユーザーにとって役立つのならHTMLのサイトマップを利用するのはいいことだ。だがほとんどのサイトはSEOのためにはHTMLサイトマップを近ごろでは必要としていない(すべてのページを私たちは普通にクロールできるし、XMLサイトマップの助けを得られる)。海外SEO情報ブログ
SEO対策として、というよりもユーザビリティを上げる目的で導入するのが良いでしょう。
ただ、ユーザビリティはアクセス数や収益と直接的に関わってくるので、きちんと向上させていきましょう。
ユーザビリティを高めるテクニックに関しては、下記の記事も参照ください。
Webサイトにおけるユーザビリティとは?【高める7つのテクニック】
htmlサイトマップの作り方
それでは、htmlサイトマップの作り方を見ていきましょう。
手順は下記の通りです。
・Ps Auto Sitemapの有効化
・サイトマップページを作成
・Ps Auto Sitemapの設定
・固定ページへの誘導をつける
Ps Auto Sitemapを有効化
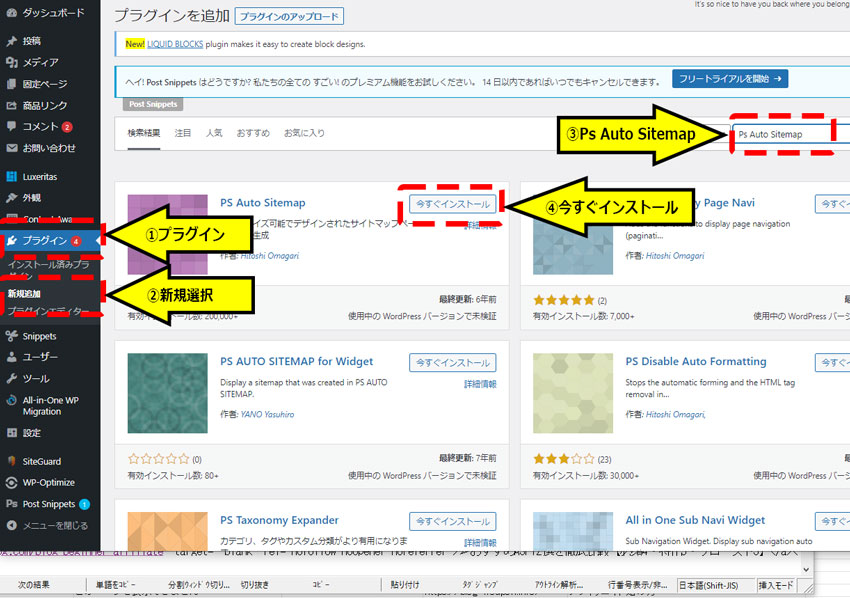
まずは、Ps Auto Sitemapをインストールしましょう。

インストール後、有効化しましょう。
サイトマップページを作成
記事一覧を表示する必要があるので、「固定ページ」を作ります。
(※普通の記事作成ページでは、サイトマップが作れないので注意して下さい)
①ワードプレスのダッシュボード「固定ページ→新規追加」
②固定ページの「テキストエディタ」に下記のコードを貼り付けます。
<!-- SITEMAP CONTENT REPLACE POINT -->③タイトルに「サイトマップ」とつける。
④「パーマリンク」に「sitemap」と記載
⑤下記の赤枠部が埋まっているのを確認したら、記事を公開しましょう。

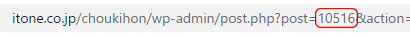
記事を公開したら、編集画面上のURLに書いてある数字を控えておきましょう。
後ほど使います。
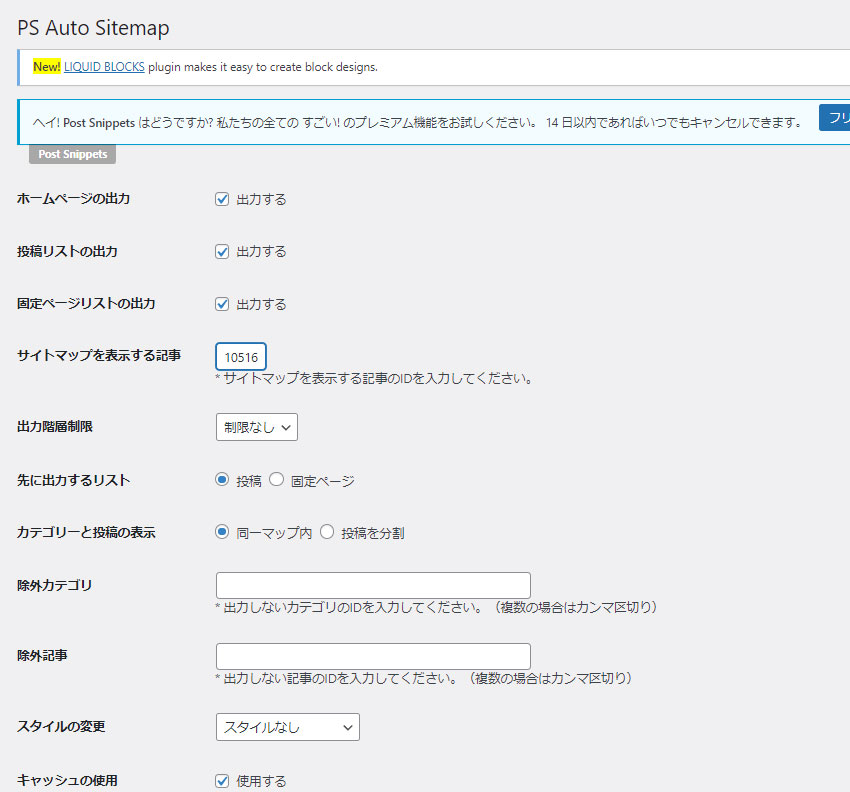
PS Auto Sitemapの設定
固定ページを公開したら、Ps Auto Sitemapの設定を行います。

基本的には上記の画像と同じように設定するのでOKです。
※除外記事・カテゴリーでは、サイトマップとして表示したくないものを入れてください。(なければ空欄)
「スタイル」は色々バリエーションがあるので、いろいろ試して見ると良いでしょう。
これで、操作は終了です。
今回作ったページのURL先に飛んでみて、今までの記事一覧ページが出来ているかを確認しておきましょう。
htmlサイトマップへの誘導をつける
作った固定ページは、サイドバーやスマフォの固定フッターに設置して、ユーザーがアクセスできるようにしましょう。
具体的には、ワードプレスの
ダッシュボード「外観」→「カスタマイズ」→
サイトマップへのリンクを表示したい場所を選択(例:サイドバー)
→「ヴィジェット」→「ヴィジェットを追加」→「固定ページを選択」
下記画面で、「タイトル」や「除外ページ(あれば)」を選択した後に、ヴィジェットを追加。
上記の流れで、サイドバーなどにサイトマップへの導線をつくることができます。
(実際にサイトで確認してみましょう。)
今回は固定ページに「サイトマップ」を設置しましたが、他にも「プライバシーポリシー」というものがあります。
こちらは、ブログ運営者なら必ず作って置く必要がありますので、まだ作ってない方がいましたら下記を参照下さい。
htmlサイトマップでユーザビリティを強化
htmlサイトマップは、ユーザビリティを高めることができます。
ユーザビリティは、サイトのアクセス数や収益とも直結してくるので、非常に大切です。
サイトを訪ねてくれたユーザーの満足度を高めるためにも、この機会に設定しておきましょう。
最後までお読みいただきありがとうございました。



コメント