

・サイトのオリジナリティを高めたい
・ブログで使う写真を上手に加工するのが苦手…
・忙しくてデザインまで手が回らない
今回は、こういった疑問を解決します。
アフィリエイターにとって、写真はユーザーの目を惹く、滞在率を高めるといった重要な役割を持っています。
さらに、自分で加工したオリジナリティの高い写真はSEO対策としても効果的です。
しかし、記事を書くことで手一杯になってしまい、デザインまで手が回らないという方も多いのではないでしょうか。
そこで今回は、サイトの写真加工が直観的にできるアプリ「canva」と「Lightroom」の使い方を紹介します。
今回の記事を参考にしていただければ、直感的なボタン操作でオリジナリティあふれる画像を約3分で作成できるようになります。
なぜサイトの写真を加工する必要があるのか
写真加工アプリを紹介する前に、この疑問を解消しておきましょう。
先に結論を言ってしまうと、SEOに直結するからです。
オリジナリティが求められている
とりあえず、Googleからのアフィリエイトに関するガイドラインを見てみましょう。
どうすれば自分のウェブサイトが独自性や、価値、魅力のあるサイトと言えるようになるかを考えてみる。同分野の他のサイトとの差別化を図ります。
引用元:google 品質に関するガイドライン
https://support.google.com/webmasters/answer/35769?hl=ja
このように最近では、サイトのオリジナリティがサイト順位に深く関係するようになってきました。
オリジナリティとしては、文章内の言葉やレイアウトはもちろん意識しなければなりませんが、それはサイトに載せる写真も同じです。
実際に、アクセスが伸びているアフィリエイターさんは画像を加工することで、記事のクリック率やオリジナリティを高めています。
サイトやSNSを見る立場で考えると
やっぱりおしゃれな画像が使われている方をクリックしたり、いいねを押したくなりますよね。
これが、サイトで扱う写真を加工するべき理由です。
しかしそうは言っても、多くの人は記事を書くのに手一杯でデザインまで手が回っていないかと思います。
そういった普段忙しいけど写真の質を上げたい。
と考える方にオススメの写真編集アプリを紹介していきます。
なお、画像にオリジナリティを追求する他にも
サイト初心者が記事の質・効率を高めるために知っておくべきことがあります。
そちらに関しては、下記の記事を参照ください。

それでは、気を取り直して加工アプリを見ていきましょう!!
写真加工アプリ”canva”

それでは、1つ目の画像編集アプリ「canva」を見ていきましょう
・会員登録
・画像サイズの決定
・素材を引っ張り出す
・写真を選択
・canvaの特徴
会員登録
canvaは無料の会員登録をすることで、使用可能です。(所要時間3分)
下記リンクから公式サイトに飛びます。
canva公式ページ

お好きな方法で登録してみてください。
画像サイズの決定
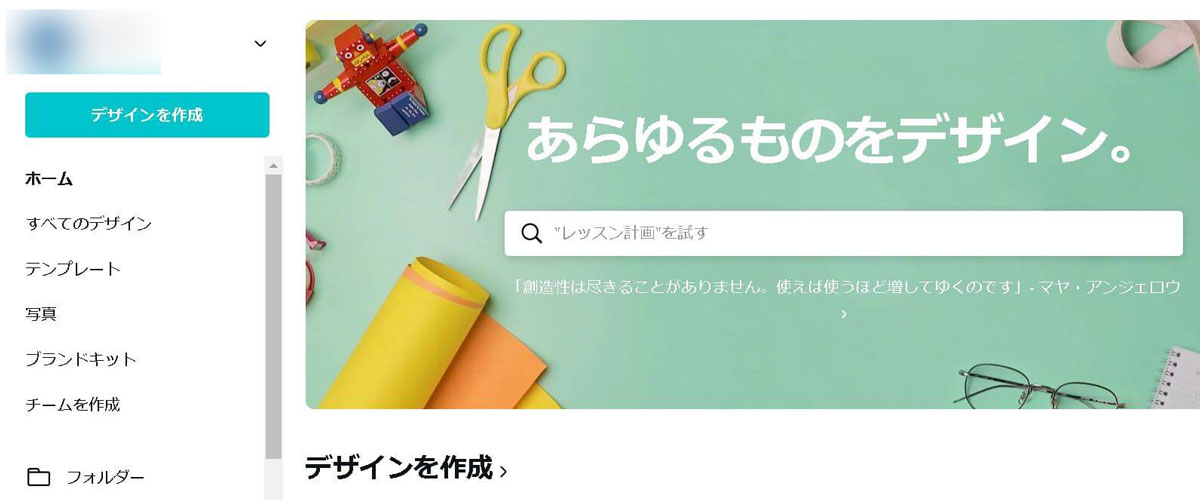
canvaが登録できたら、下記のような画面に移ります。

基本的には、左側のダッシュボードで「デザインを作成」をクリックすると、自由なサイズで画像を作れるようになります。
ちなみに、ワードプレスブログの画像は「幅1200×高さ675」で作ると良いでしょう。
素材を引っ張り出す
画像サイズを指定して、「デザインを作成」を押すと下記の画面に移ります。

canvaでは、このように「テンプレート」や「写真」といった項目から自由に画像を引っ張てこれます。
一部有料ですが、無料の分だけでもたくさん種類があります。
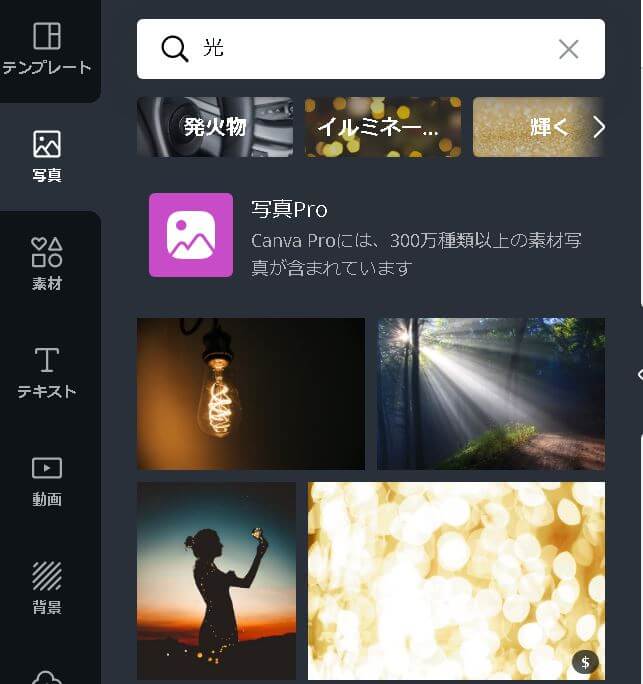
写真を選択
今回は、加工を試したいので左側のダッシュボードの「写真」という項目を見ていきます。

上記の検索画面でキーワードを入れると、それに関連した写真が表示されます。(今回の例では、光)
気になった写真をクリックすると、写真が作業画面に表示されます。

特徴
それでは、canvaの編集画面の項目を解説していきます。
①「フィルター」-写真の色味・印象を変えられる(計20種)
②「調整」-明るさや彩度を自由に変えられる

※「クロスプロセス」-発色を変化できる。-100(寒色)~+100(暖色)
「ビネットコントロール」-周囲の色を暗くできる。0(通常)~100(周囲が暗い)
③他にも画像を切り抜いたり、回転させることが可能です。
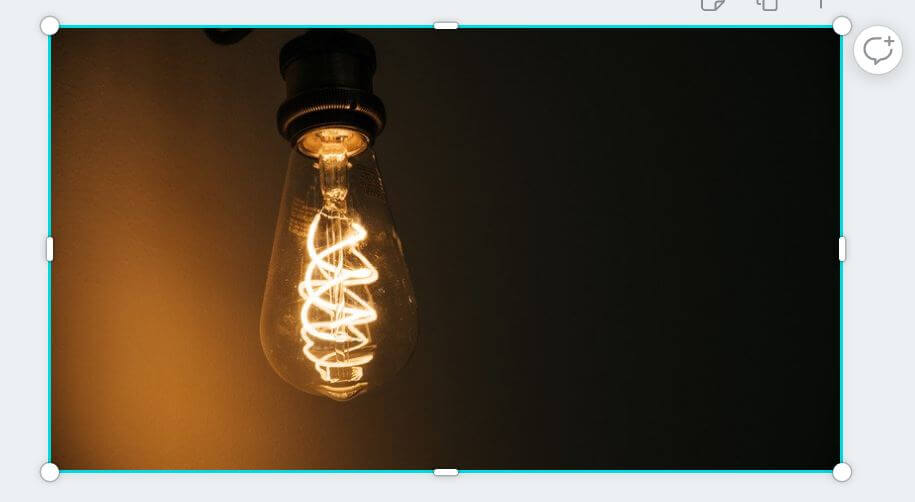
参考例を1つ載せておきます。
・「編集前」

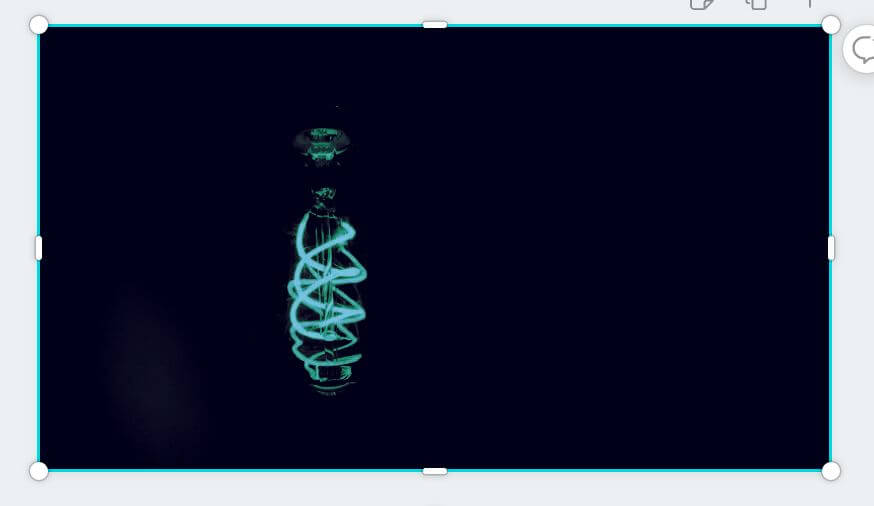
②「編集後」

ボタンによる直感操作で、このように印象をガラッと変えることが可能です。
写真加工アプリ”Lightroom”

続いて、もう1つの写真加工アプリ「Lightroom]を見ていきましょう。
・登録
・特徴
・機能:①明るさの調整
・機能:②カラー(色温度や彩度)
・機能:③効果(画像の明瞭度など)
登録
こちらは、ホームページへ遷移→adobeIDを作る→「Lightroom」を購入
Adobe公式ページはこちら
※有料というだけあって、コンテンツは豊富です。
無料期間もあるので、下記のLightroomの機能も踏まえつつ、ぜひ試してみて下さい。
特徴
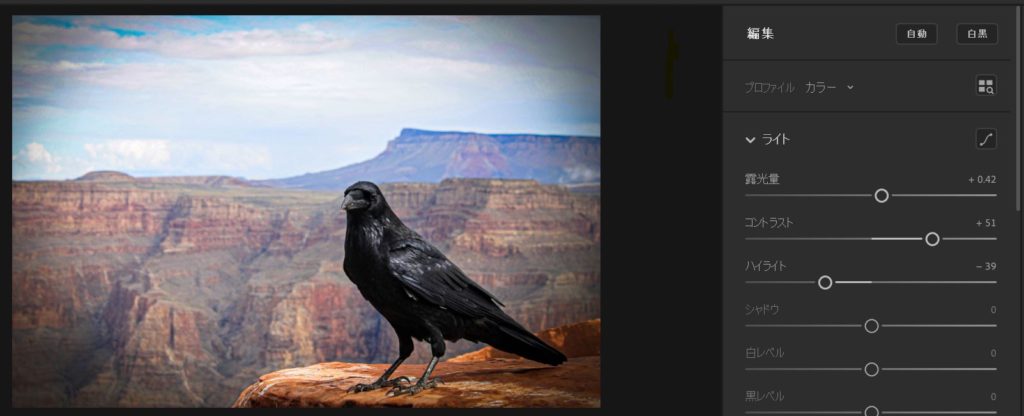
lightroomの管理画面を見てみましょう。

見ていただくと分かるように各項目のボタンを左右に動かすだけで、
明るさの調整・カラー(色温度や彩度)・効果(画像の明瞭度など)といった編集を行うことが出来ます。
また、画像のように写真で変化を確認しながら編集ができるので、自分の気に入った調整をするのが簡単です。
編集アプリには、明るさを全体的にあげる・下げるといったこと程度しかできないものもありますが、
このアプリでは、明るさの項目だけでも6種類もあり、種類の豊富さも魅力です。(後ほど詳しく解説。)

それでは、具体的なLightroomの機能を見ていきましょう。
機能:①明るさの調整
まず、1つめの機能として明るさの調整が挙げられます。
明るさの項目としては、以下に載せている6つの項目を調整することができます。

各項目の詳細は下記の通りです。
①「露光量」写真全体の明るさを変えられる。
失敗した暗い風景写真や料理の写真もこれで生き返ります。
②「コントラスト」明るいカラーと暗いカラー間の強弱を調整できる。
コントラストがあると、目に留まりやすくなるのでアイキャッチ画像などに効果的。
③「ハイライト」写真の明るい部分の明るさを調整できます。
④「シャドウ」写真の暗い部分の明るさを調整できます。
⑤「白レベル」画像の最も明るい部分を基準に全体を調整できます。
⑥「黒レベル」画像の最も暗い部分を基準に全体を調整できます。
参考例

編集前

編集後 露光量・コントラスト・ハイライトを上げてシャドウと黒レベルを下げてみた場合。
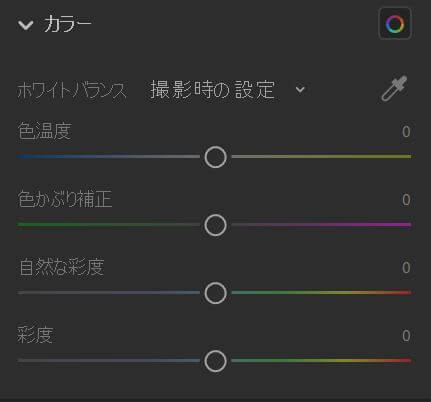
機能:②カラー(色温度や彩度)
カラーの項目では、写真の色味を調整が可能です。

①「色温度」画像全体の色味を暖色から寒色まで自由に変えることができます。
②「色かぶり補正」値を下げると画像全体が緑色に、上げると紫色に変化します。
③「自然な彩度」色合いを維持しながら彩度を補正できます。
④「彩度」色合いは気にせずに彩度を変化させることが出来ます。
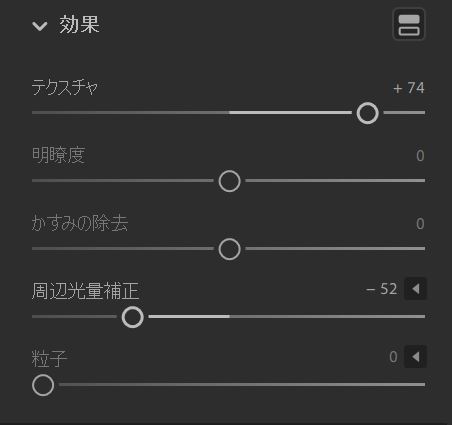
機能:③効果(画像の明瞭度など)

①「テクスチャ」と「明瞭度」
どちらも画像のディティール(写真のきめ細かさ)を調整できるツールです。
「テクスチャ」は「明瞭度」に比べてあくまで自然な形で調整できるのが特徴です。
②「かすみの除去」
文字通り風景写真等のモヤを失くしてくれる。
③「周辺光量補正」
値を負の方向に進めていくと写真の中心に向かって画面が黒くなり、
値を正の方向に進めると写真の中心にむかって白みが増します。
④「粒子」
画像の粗さを調整できます。

元画像からテクスチャと明瞭度、周辺光量を挙げた場合
他にも様々な機能がありますが、とりあえずこれらの機能を押さえておけば存分に写真の加工を楽しむことが可能です。
ブログの写真を加工する際の注意点

ブログで画像を加工する際の注意点についてもお話ししておきます。
①編集アプリで加工した写真は容量が増えるので、
サイトが重くならいように画像ファイル圧縮プラグインを必ずいれておきましょう。
②無料写真サイト等から引っ張ってきた画像を編集する場合は、
その画像が改変してよいのかどうか必ず利用規約を読んで確認しておきましょう。
詳しくは下記の記事をご参照ください。
①画像ファイルの圧縮法
②著作権への対策法
サイトの写真を加工してサイトの質を上げよう

今回は、
・なぜ写真の加工が必要か
・3分でオリジナルな写真に加工できるアプリの機能
について説明しました。
ここまで読んでくださった方ならお分かりのように、サイトのSEO対策、pv数上昇に写真の加工は欠かせません。
時間がないから。と諦めるのではなく、上手にツールを使うことで、サイトの質を上げていきましょう。
関連記事
アフィリエイトのやり方|初心者が収益を出すまでに考えるアフィリエイトの考え方
ワードプレス画像のSEO対策完全マップ【画像検索でも1位を量産】



コメント